Professional Documents
Culture Documents
AwesomePopupFX Userstyle
Uploaded by
jacko125Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
AwesomePopupFX Userstyle
Uploaded by
jacko125Copyright:
Available Formats
/*AwesomeBar_Popup V6.
2 for fx/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
@-moz-document url-prefix('chrome://') {
/*[[COMP]]*/ #PopupAutoCompleteRichResult .autocomplete-richlistitem:not([curren
t]) .ac-url-box {visibility: collapse!important;opacity: 0 !important;-moz-trans
form: translateX(-.65em) !important}
#PopupAutoCompleteRichResult .autocomplete-richlistbox > scrollbox {overflow:vis
ible !important;} /**/
#PopupAutoCompleteRichResult {padding:0 !important;margin-top:-1px !Important;bo
rder:1px solid hsla(0,0%,50%,.5) !important;background:white padding-box!importa
nt;-moz-appearance:none!important;border-radius:1px;}
#PopupAutoCompleteRichResult .autocomplete-richlistbox {background: white -moz-l
inear-gradient(left, hsl(0,0%,97%) 27px,hsl(0,0%,90%) 28px, transparent 0) repea
t-y !important;background-size: 28px auto!important; margin: 1px !important;}
#PopupAutoCompleteRichResult * {font: inherit !important;font-family: "Segoe ui"
, sans-serif !important; color:inherit !important;}
#PopupAutoCompleteRichResult .ac-site-icon {margin: 0 10px 0 1px !important;}
#PopupAutoCompleteRichResult .ac-title-box {margin:0!important;padding: 0 !impor
tant;color:black !important;}
#PopupAutoCompleteRichResult .autocomplete-richlistbox .autocomplete-richlistit
em .ac-url-box {margin: 0 !important;padding: 1px 0 !important; -moz-transition:
opacity .21s linear 0.02s, -moz-transform .21s ease-out 0.02s !important; colo
r:hsl(0,0%,44%)!important;font-size: 95.5% !important;}
#PopupAutoCompleteRichResult .ac-extra {color: hsla(210,15%,44%,1) !important;}
.autocomplete-richlistitem {border:1px solid transparent !important;border-botto
m-color: transparent !important;border-top: 1px solid hsla(0,0%,97%,.31) !import
ant; box-shadow: none !important; padding:2px 4px !important;} .autocomplete-ric
hlistitem:first-child {border-top-color: transparent !important;}
.autocomplete-richlistitem[current] + .autocomplete-richlistitem
{border-top-style:solid!important;}
.autocomplete-richlistitem[type*="suggest"] {background-color: rgba(0,0,0,.03) !
important;}
.autocomplete-richlistitem[actiontype="switchtab"] .ac-title .ac-normal-text.accomment:before {content:"\a0Switch to tab:\a0";color: hsla(0,0%,44%,1) !importan
t; background: hsla(210,35%,87%,.2) /*-moz-linear-gradient( hsla(210,55%,94%,.2)
0px, hsla(210,25%,80%,.2) 100%)*/ border-box !important; box-shadow: inset hsla
(210,50%,35%,.15) 0 0 0 1px,inset hsla(0,0%,100%,.2) 0 0 0 2px !important; borde
r-radius:2px !important;-moz-margin-end:.4ex!important;pointer-events: none;}
.autocomplete-richlistitem[actiontype="switchtab"] .ac-url .ac-normal-text.ac-ac
tion-text {visibility:collapse!important;}
.autocomplete-richlistitem[actiontype="switchtab"] .ac-normal-text.ac-url-text {
visibility:visible!important;}
.autocomplete-richlistitem[current] {border: 1px solid hsla(210,100%,43%,.6) !im
portant; background: hsla(210,100%,50%,.18 )border-box /*-moz-linear-gradient
( left, hsla(210,100%,2%,.06) 27px, hsla(210,57%,69%,0) 27px, hsla(210,57%,69%,.
75)) repeat-y , padding-box -moz-linear-gradient(hsla(210,100%,96%,1) 0%, hsla(2
10,100%,91%,1) 100%) repeat-x !important; background-size: 28px auto, auto*/ !im
portant; border-radius: 0 !important; -moz-transition: box-shadow .21s ease 0.0
2s !important; box-shadow: inset hsla(210,100%,91%,1) 0 0 0 1px !important;textshadow: hsla(210,97%,97%, 1) 0 1px 0 !important; outline:0px!important;}
/*.autocomplete-richlistitem[current]:not([selected]) {border-color: rgb(190,19
0,190) !IMPORTANT; background-image:-moz-linear-gradient(left, rgba(0,0,0,.055)
27px, rgba(0,0,0,0) 27px, rgba(0,0,0,.2)) , -moz-linear-gradient( rgb(248,248,24
8) 0%, rgb(229,229,229) 100%) !important;}*/
.autocomplete-richlistitem[selected]:active:hover {background-color:hsla(210,100
%,42%,.27)/*-image:-moz-linear-gradient(left, hsla(210,100%,2%,.06) 27px, hsla(2
10,57%,69%,0) 27px, hsla(210,57%,69%,.75)), -moz-linear-gradient( hsla(210,89%,9
3%,1) 0, hsla(210,94%,88%,1) 100%)*/!important;box-shadow: inset hsla(210,71%,84
%,1) 0 0 0 1px !important;}
html|span.ac-emphasize-text {font-weight:normal !important; background: hsla(60
,91%,75%,.6) border-box !important; text-decoration:none!important;box-shadow:
inset hsla(0,0%,67%,.2/*60,100%,35%,.2*/) 0 0 0 1px,inset hsla(0,0%,100%,.15) 0
0 0 2px !important; border-radius:2px !important;text-shadow:white 0 0 1px !impo
rtant;}
}
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (894)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (587)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (265)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (119)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Requesting A Query in Zemanta Using PHPDocument10 pagesRequesting A Query in Zemanta Using PHPAther SajjadNo ratings yet
- Difference Between Mark Up and MarginDocument2 pagesDifference Between Mark Up and MarginIan VinoyaNo ratings yet
- Sharp Ar5731 BrochureDocument4 pagesSharp Ar5731 Brochureanakraja11No ratings yet
- Assignment 2 - Weather DerivativeDocument8 pagesAssignment 2 - Weather DerivativeBrow SimonNo ratings yet
- Lifespan Development Canadian 6th Edition Boyd Test BankDocument57 pagesLifespan Development Canadian 6th Edition Boyd Test Bankshamekascoles2528zNo ratings yet
- Hindustan Motors Case StudyDocument50 pagesHindustan Motors Case Studyashitshekhar100% (4)
- 15 - 5 - IoT Based Smart HomeDocument6 pages15 - 5 - IoT Based Smart HomeBhaskar Rao PNo ratings yet
- Estimation of Working CapitalDocument12 pagesEstimation of Working CapitalsnehalgaikwadNo ratings yet
- Inventory Control Review of LiteratureDocument8 pagesInventory Control Review of Literatureaehupavkg100% (1)
- Petty Cash Vouchers:: Accountability Accounted ForDocument3 pagesPetty Cash Vouchers:: Accountability Accounted ForCrizhae OconNo ratings yet
- Report Emerging TechnologiesDocument97 pagesReport Emerging Technologiesa10b11No ratings yet
- 20 Ua412s en 2.0 V1.16 EagDocument122 pages20 Ua412s en 2.0 V1.16 Eagxie samNo ratings yet
- The Impact of School Facilities On The Learning EnvironmentDocument174 pagesThe Impact of School Facilities On The Learning EnvironmentEnrry Sebastian71% (31)
- John Titor TIME MACHINEDocument21 pagesJohn Titor TIME MACHINEKevin Carey100% (1)
- QuickTransit SSLI Release Notes 1.1Document12 pagesQuickTransit SSLI Release Notes 1.1subhrajitm47No ratings yet
- International Certificate in WealthDocument388 pagesInternational Certificate in Wealthabhishek210585100% (2)
- FR Post-10Document25 pagesFR Post-10kulich545No ratings yet
- Built - in BeamsDocument23 pagesBuilt - in BeamsMalingha SamuelNo ratings yet
- Lecture Ready 01 With Keys and TapescriptsDocument157 pagesLecture Ready 01 With Keys and TapescriptsBảo Châu VươngNo ratings yet
- GMWIN SoftwareDocument1 pageGMWIN SoftwareĐào Đình NamNo ratings yet
- FINAL A-ENHANCED MODULES TO IMPROVE LEARNERS - EditedDocument22 pagesFINAL A-ENHANCED MODULES TO IMPROVE LEARNERS - EditedMary Cielo PadilloNo ratings yet
- Lankeda 3d Printer Filament Catalogue 2019.02 WGDocument7 pagesLankeda 3d Printer Filament Catalogue 2019.02 WGSamuelNo ratings yet
- Tension field beams: Aircraft wing spar analysisDocument19 pagesTension field beams: Aircraft wing spar analysisPrajeesh RajNo ratings yet
- The Berkeley Review: MCAT Chemistry Atomic Theory PracticeDocument37 pagesThe Berkeley Review: MCAT Chemistry Atomic Theory Practicerenjade1516No ratings yet
- En dx300lc 5 Brochure PDFDocument24 pagesEn dx300lc 5 Brochure PDFsaroniNo ratings yet
- Coffee Table Book Design With Community ParticipationDocument12 pagesCoffee Table Book Design With Community ParticipationAJHSSR JournalNo ratings yet
- Complete Guide To Sports Training PDFDocument105 pagesComplete Guide To Sports Training PDFShahana ShahNo ratings yet
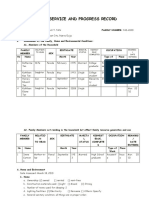
- Family Service and Progress Record: Daughter SeptemberDocument29 pagesFamily Service and Progress Record: Daughter SeptemberKathleen Kae Carmona TanNo ratings yet
- Towards A Human Resource Development Ontology Combining Competence Management and Technology-Enhanced Workplace LearningDocument21 pagesTowards A Human Resource Development Ontology Combining Competence Management and Technology-Enhanced Workplace LearningTommy SiddiqNo ratings yet