Professional Documents
Culture Documents
Css
Uploaded by
Wisely BrittoCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Css
Uploaded by
Wisely BrittoCopyright:
Available Formats
What is CSS?
CSS stands for Cascading Style Sheets Styles define how to display HTML elements Styles were added to HTML 4.0 to solve a problem External Style Sheets can save a lot of work External Style Sheets are stored in CSS files Eg1: body { font-size:75%; font-family:verdana,arial,'sans serif'; background-color:#FFFFF0; color:#000080; margin:10px; } h1 {font-size:200%;} h2 {font-size:140%;} h3 {font-size:110%;} th {background-color:#ADD8E6;} ul {list-style:circle;} ol {list-style:upper-roman;} a:link {color:#000080;} a:hover {color:red;} Eg2: body { font-size:75%; font-family:"lucida calligraphy",arial,'sans serif'; background-color:#DCDCDC; color:#8A2BE2; margin:10px; } h1 {font-size:200%;} h2 {font-size:140%;} h3 {font-size:110%;} th {background-color:#D3D3D3;} td {background-color:#FFFAF0;} a:link {color:#8A2BE2;text-decoration:none;} a:hover {color:red;font-weight:bold;text-decoration:none;} a:visited {text-decoration:none;} Eg3: body { font-size:75%; font-family:verdana,arial,'sans serif'; background-image:url('gradient.png'); background-repeat:repeat-x;
background-color:#FFFFF0; color:#000080; margin:70px; } h1 {font-size:200%;} h2 {font-size:140%;} h3 {font-size:110%;} th {background-color:#ADD8E6;} ul {list-style:circle;} ol {list-style:upper-roman;} a:link {color:#000080;} a:hover {color:red;} Styles Solved a Big Problem HTML was never intended to contain tags for formatting a document. HTML was intended to define the content of a document, like: <h1>This is a heading</h1> <p>This is a paragraph.</p> When tags like <font>, and color attributes were added to the HTML 3.2 specification, it started a nightmare for web developers. Development of large web sites, where fonts and color information were added to every single page, became a long and expensive process. To solve this problem, the World Wide Web Consortium (W3C) created CSS. In HTML 4.0, all formatting could be removed from the HTML document, and stored in a separate CSS file. All browsers support CSS today. CSS Saves a Lot of Work! CSS defines HOW HTML elements are to be displayed. Styles are normally saved in external .css files. External style sheets enable you to change the appearance and layout of all the pages in a Web site, just by editing one single file!
Simple Example: body { background-color:#d0e4fe; } h1 { color:orange; text-align:center; }
p { font-family:"Times New Roman"; font-size:20px; } CSS Syntax: CSS Syntax A CSS rule has two main parts: a selector, and one or more declarations:
The selector is normally the HTML element you want to style. Each declaration consists of a property and a value. The property is the style attribute you want to change. Each property has a value. CSS Example A CSS declaration always ends with a semicolon, and declaration groups are surrounded by curly brackets: p {color:red;text-align:center;} To make the CSS more readable, you can put one declaration on each line, like this: Example p { color:red; text-align:center; } CSS Comments Comments are used to explain your code, and may help you when you edit the source code at a later date. Comments are ignored by browsers. A CSS comment begins with "/*", and ends with "*/", like this: /*This is a comment*/ p { text-align:center; /*This is another comment*/ color:black; font-family:arial; } The id and class Selectors
In addition to setting a style for a HTML element, CSS allows you to specify your own selectors called "id" and "class". The id Selector The id selector is used to specify a style for a single, unique element. The id selector uses the id attribute of the HTML element, and is defined with a "#". The style rule below will be applied to the element with id="para1": Example #para1 { text-align:center; color:red; } <!DOCTYPE html> <html> <head> <style> #para1 { text-align:center; color:red; } </style> </head> <body> <p id="para1">Hello World!</p> <p>This paragraph is not affected by the style.</p> </body> </html> Remark Do NOT start an ID name with a number! It will not work in Mozilla/Firefox. The class Selector The class selector is used to specify a style for a group of elements. Unlike the id selector, the class selector is most often used on several elements. This allows you to set a particular style for many HTML elements with the same class. The class selector uses the HTML class attribute, and is defined with a "." In the example below, all HTML elements with class="center" will be center-aligned: Example .center {text-align:center;} <!DOCTYPE html> <html> <head> <style> .center {
text-align:center; } </style> </head> <body> <h1 class="center">Center-aligned heading</h1> <p class="center">Center-aligned paragraph.</p> </body> </html> You can also specify that only specific HTML elements should be affected by a class. In the example below, all p elements with class="center" will be center-aligned: Example p.center {text-align:center;} <!DOCTYPE html> <html> <head> <style> p.center { text-align:center; } </style> </head> <body> <h1 class="center">This heading will not be affected</h1> <p class="center">This paragraph will be center-aligned.</p> </body> </html> Three Ways to Insert CSS There are three ways of inserting a style sheet: External style sheet Internal style sheet Inline style External Style Sheet An external style sheet is ideal when the style is applied to many pages. With an external style sheet, you can change the look of an entire Web site by changing one file. Each page must link to the style sheet using the <link> tag. The <link> tag goes inside the head section: <head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> An external style sheet can be written in any text editor. The file should not contain any html tags. Your style sheet should be saved with a .css extension. An example of a style sheet file is shown below: hr {color:sienna;} p {margin-left:20px;}
body {background-image:url("images/back40.gif");} Remark Do not add a space between the property value and the unit (such as margin-left:20 px). The correct way is: margin-left:20px Internal Style Sheet An internal style sheet should be used when a single document has a unique style. You define internal styles in the head section of an HTML page, by using the <style> tag, like this: <head> <style> hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");} </style> </head> Inline Styles An inline style loses many of the advantages of style sheets by mixing content with presentation. Use this method sparingly! To use inline styles you use the style attribute in the relevant tag. The style attribute can contain any CSS property. The example shows how to change the color and the left margin of a paragraph: <p style="color:sienna;margin-left:20px">This is a paragraph.</p> Multiple Style Sheets If some properties have been set for the same selector in different style sheets, the values will be inherited from the more specific style sheet. For example, an external style sheet has these properties for the h3 selector: h3 { color:red; text-align:left; font-size:8pt; } And an internal style sheet has these properties for the h3 selector: h3 { text-align:right; font-size:20pt; } If the page with the internal style sheet also links to the external style sheet the properties for h3 will be: color:red; text-align:right; font-size:20pt; The color is inherited from the external style sheet and the text-alignment and the font-size is replaced by the internal style sheet. Multiple Styles Will Cascade into One
Styles can be specified: inside an HTML element inside the head section of an HTML page in an external CSS file Tip: Even multiple external style sheets can be referenced inside a single HTML document. Cascading order What style will be used when there is more than one style specified for an HTML element? Generally speaking we can say that all the styles will "cascade" into a new "virtual" style sheet by the following rules, where number four has the highest priority: Browser default External style sheet Internal style sheet (in the head section) Inline style (inside an HTML element) So, an inline style (inside an HTML element) has the highest priority, which means that it will override a style defined inside the <head> tag, or in an external style sheet, or in a browser (a default value). Remark Note: If the link to the external style sheet is placed after the internal style sheet in HTML <head>, the external style sheet will override the internal style sheet!
CSS background properties are used to define the background effects of an element. CSS properties used for background effects: background-color background-image background-repeat background-attachment background-position Background Color The background-color property specifies the background color of an element. The background color of a page is defined in the body selector: Example body {background-color:#b0c4de;} <!DOCTYPE html> <html> <head> <style> body { background-color:#b0c4de; } </style>
</head> <body> <h1>My CSS web page!</h1> <p>Hello world! This is a W3Schools.com example.</p> </body> </html> With CSS, a color is most often specified by: a HEX value - like "#ff0000" an RGB value - like "rgb(255,0,0)" a color name - like "red" Look at CSS Color Values for a complete list of possible color values. In the example below, the h1, p, and div elements have different background colors: Example h1 {background-color:#6495ed;} p {background-color:#e0ffff;} div {background-color:#b0c4de;} <!DOCTYPE html> <html> <head> <style> h1 { background-color:#6495ed; } p { background-color:#e0ffff; } div { background-color:#b0c4de; } </style> </head> <body> <h1>CSS background-color example!</h1> <div> This is a text inside a div element. <p>This paragraph has its own background color.</p> We are still in the div element. </div> </body> </html> Background Image
The background-image property specifies an image to use as the background of an element. By default, the image is repeated so it covers the entire element. The background image for a page can be set like this: Example body {background-image:url('paper.gif');} <!DOCTYPE html> <html> <head> <style> body {background-image:url('paper.gif');} </style> </head> <body> <h1>Hello World!</h1> </body> </html> Below is an example of a bad combination of text and background image. The text is almost not readable: Example body {background-image:url('bgdesert.jpg');} <!DOCTYPE html> <html> <head> <style> body {background-image:url('bgdesert.jpg');} </style> </head> <body> <h1>Hello World!</h1> <p>This text is not easy to read on this background image.</p> </body> </html> Background Image - Repeat Horizontally or Vertically By default, the background-image property repeats an image both horizontally and vertically. Some images should be repeated only horizontally or vertically, or they will look strange, like this: Example body { background-image:url('gradient2.png'); } <!DOCTYPE html> <html> <head> <style>
body { background-image:url('gradient2.png'); } </style> </head> <body> <h1>Hello World!</h1> </body> </html> If the image is repeated only horizontally (repeat-x), the background will look better: Example body { background-image:url('gradient2.png'); background-repeat:repeat-x; } <!DOCTYPE html> <html> <head> <style> body { background-image:url('gradient2.png'); background-repeat:repeat-x; } </style> </head> <body> <h1>Hello World!</h1> </body> </html>
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- A Bottom-Up Non Recursive Frequent Itemset Mining Algorithm PDFDocument12 pagesA Bottom-Up Non Recursive Frequent Itemset Mining Algorithm PDFWisely BrittoNo ratings yet
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Class 6 Science Chapter 1Document6 pagesClass 6 Science Chapter 1Wisely BrittoNo ratings yet
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- One LakhDocument1,756 pagesOne LakhWisely BrittoNo ratings yet
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (895)
- Ms - Univ PHD Brouchure 2016Document34 pagesMs - Univ PHD Brouchure 2016Wisely BrittoNo ratings yet
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (400)
- ECOM qUESDocument3 pagesECOM qUESWisely BrittoNo ratings yet
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Ex No 1 Study of Linux Operating SystemDocument6 pagesEx No 1 Study of Linux Operating SystemWisely BrittoNo ratings yet
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- ClassificationDocument14 pagesClassificationWisely BrittoNo ratings yet
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Duality in Linear ProgrammingDocument12 pagesDuality in Linear ProgrammingWisely BrittoNo ratings yet
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (588)
- Token RingDocument6 pagesToken RingWisely BrittoNo ratings yet
- Bharatanabharatha NatiyamDocument44 pagesBharatanabharatha NatiyamWisely Britto33% (3)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- SloganDocument1 pageSloganWisely BrittoNo ratings yet
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- Traffic Light PicturesDocument4 pagesTraffic Light PicturesWisely BrittoNo ratings yet
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- BooksDocument1 pageBooksWisely Britto100% (1)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- Cs2255 Dbms Lesson Plan 2012Document6 pagesCs2255 Dbms Lesson Plan 2012Wisely BrittoNo ratings yet
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- Linear Programming: Chapter 5 Duality: Robert J. VanderbeiDocument24 pagesLinear Programming: Chapter 5 Duality: Robert J. VanderbeicoxshulerNo ratings yet
- HJello World ServletDocument9 pagesHJello World ServletWisely BrittoNo ratings yet
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- Vocal PDFDocument14 pagesVocal PDFWisely Britto50% (2)
- Token RingDocument6 pagesToken RingWisely BrittoNo ratings yet
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- IntroDocument75 pagesIntroWisely BrittoNo ratings yet
- Web Technology - MGRDocument51 pagesWeb Technology - MGRWisely BrittoNo ratings yet
- 01357276Document8 pages01357276Wisely BrittoNo ratings yet
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- UNIT-2 Representation and Analysis of System Structure Models For Representing SystemsDocument2 pagesUNIT-2 Representation and Analysis of System Structure Models For Representing SystemsKasi VishwaNo ratings yet
- ManualDocument39 pagesManualWisely BrittoNo ratings yet
- Spouses Roque vs. AguadoDocument14 pagesSpouses Roque vs. AguadoMary May AbellonNo ratings yet
- Best Management of Irritable Bowel SyndromeDocument13 pagesBest Management of Irritable Bowel SyndromeIsaac Martinez ArevaloNo ratings yet
- Why Worldview - OutlineDocument3 pagesWhy Worldview - OutlineDaveNo ratings yet
- Engineering Economy: Chapter 6: Comparison and Selection Among AlternativesDocument25 pagesEngineering Economy: Chapter 6: Comparison and Selection Among AlternativesBibhu R. TuladharNo ratings yet
- The Impact of Dementia On The ClinicalDocument8 pagesThe Impact of Dementia On The ClinicalihsansabridrNo ratings yet
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (121)
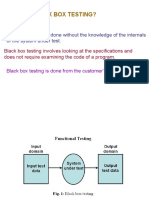
- What Is Black Box Testing?: Black Box Testing Is Done Without The Knowledge of The Internals of The System Under TestDocument127 pagesWhat Is Black Box Testing?: Black Box Testing Is Done Without The Knowledge of The Internals of The System Under TestusitggsipuNo ratings yet
- Socscipi PPT2Document9 pagesSocscipi PPT2DKY SYSNo ratings yet
- Behavioral Pattern - FinalDocument6 pagesBehavioral Pattern - FinalSaileneGuemoDellosaNo ratings yet
- How Emotionally Intelligent Are You Wong and Law Emotional Intelligence Scale WLEISDocument2 pagesHow Emotionally Intelligent Are You Wong and Law Emotional Intelligence Scale WLEISIsabela Bică100% (2)
- Tort of NegligenceDocument2 pagesTort of NegligenceYANZHUNo ratings yet
- Complete Wedding With DJ Worksheets.4pgsDocument4 pagesComplete Wedding With DJ Worksheets.4pgsDanniNo ratings yet
- Mock Test 3Document15 pagesMock Test 3MadhuNo ratings yet
- 50 BridgesDocument79 pages50 BridgesTeo Wei KeongNo ratings yet
- 1st-Year ObliconDocument10 pages1st-Year ObliconIts SaoirseNo ratings yet
- Telephone Triage For Oncology Nurses Print Replica Ebook PDFDocument57 pagesTelephone Triage For Oncology Nurses Print Replica Ebook PDFdaniel.salazar678100% (37)
- A Beginner Guide To Website Speed OptimazationDocument56 pagesA Beginner Guide To Website Speed OptimazationVijay KumarNo ratings yet
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Candi MendutDocument3 pagesCandi MendutEdi YantoNo ratings yet
- CH 11Document54 pagesCH 11Dragos PopescuNo ratings yet
- Activity For Rizal Sarmiento, Jemmuel A.Document2 pagesActivity For Rizal Sarmiento, Jemmuel A.Jemmuel SarmientoNo ratings yet
- EDEL453 Spring2013 MelanieHADJES Unit 4 Economic Day1Document6 pagesEDEL453 Spring2013 MelanieHADJES Unit 4 Economic Day1Melanie HadjesNo ratings yet
- Global University Rankings and Their ImpactDocument85 pagesGlobal University Rankings and Their ImpactКино ФильмNo ratings yet
- Boast 1 - Fragility Hip Fractures PDFDocument1 pageBoast 1 - Fragility Hip Fractures PDFSam BarnesNo ratings yet
- Social Defence Vision 2020: Dr. Hira Singh Former Director National Institute of Social DefenceDocument19 pagesSocial Defence Vision 2020: Dr. Hira Singh Former Director National Institute of Social DefencePASION Jovelyn M.No ratings yet
- Shara-e-Islam by Allama Hilli R.ADocument1,380 pagesShara-e-Islam by Allama Hilli R.ASWHRZ's100% (3)
- Enterprise Security Script: Splunk Security Solutions Marketing October 2019Document26 pagesEnterprise Security Script: Splunk Security Solutions Marketing October 2019RainyNo ratings yet
- Minimalism of InformationDocument125 pagesMinimalism of InformationRastko VukovicNo ratings yet
- Position PaperDocument19 pagesPosition PaperShara BasilioNo ratings yet
- I Wish If Only WorksheetDocument3 pagesI Wish If Only WorksheetAMADOU SALLNo ratings yet
- Centrism: Party PoliticsDocument20 pagesCentrism: Party PoliticsIyesusgetanewNo ratings yet
- Customer Communication.Document3 pagesCustomer Communication.wilson wambuguNo ratings yet
- Ikigai: The Japanese Life Philosophy to Finding Happiness and PeacefulnessFrom EverandIkigai: The Japanese Life Philosophy to Finding Happiness and PeacefulnessRating: 5 out of 5 stars5/5 (91)
- $100M Leads: How to Get Strangers to Want to Buy Your StuffFrom Everand$100M Leads: How to Get Strangers to Want to Buy Your StuffRating: 5 out of 5 stars5/5 (19)
- Twelve Caesars: Images of Power from the Ancient World to the ModernFrom EverandTwelve Caesars: Images of Power from the Ancient World to the ModernRating: 3.5 out of 5 stars3.5/5 (9)
- House Rules: How to Decorate for Every Home, Style, and BudgetFrom EverandHouse Rules: How to Decorate for Every Home, Style, and BudgetNo ratings yet