Professional Documents
Culture Documents
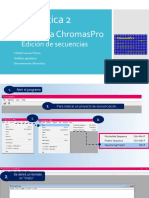
Guia Multimedia Parte1
Uploaded by
Erika Quiroz SanchezCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Guia Multimedia Parte1
Uploaded by
Erika Quiroz SanchezCopyright:
Available Formats
UNIVERSIDAD NACIONAL JOSE
MARIA ARGUEDAS
MULTIMEDIA CON FIREWORKS
[GUIA PRCTICA I]
Autores: Ing. Cecilia Edith Garca Rivas Plata
Prof. Asociada D.E. - EPIS.
Ing. Jos Arturo Daz Pulido
Prof. Auxiliar T.C. - EPAE.
Andahuaylas Apurmac 2012
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
BIENVENID@ AL CURSO DE MULTIMEDIA CON FIREWORKS
Esta gua ha sido creada pensando en como se puede aprender de una manera muy amena y sencilla, como crear un entorno creativo, animado e interactivo, asociado a diversos aspectos modernos con el uso de Adobe Fireworks, para una plataforma web. Con estas herramientas Adobe Fireworks, podr crear modernas interfaces en el web. Este software le permitir crear desde un simple logotipo hasta las ms sofisticadas animaciones empresariales, botones, controles de navegacin de sitios web, hasta pelculas completas. Esta gua, te brinda de manera amigable las mltiples formas de uso de estas herramientas de desarrollo web, que te permiten realizar paso a paso animaciones sin necesidad de saber dibujar ni programar. A lo largo de las sesiones iras aprendiendo el uso de cada una de las herramientas que dispone Adobe Fireworks, para trabajar con imgenes, as como crear dibujos; y aplicarles efectos impresionantes que te permitirn observarlas movindose en el escenario, transformndose. Para cada una de las sesiones encontrara actividades y ejercicios de integracin que te permitirn practicar y consolidar el aprendizaje de los temas desarrollados en esta gua. Sin ms prembulo.
Le invitamos a iniciar el curso de Multimedia, con Adobe Fireworks.
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
INDICE
PRESENTACIN 02 OBJETIVOS. 06 SESION 1 Multimedia. .... 07 Que es multimedia .... 08 Clasificacin de la multimedia 11 Multimedia lineal 11 Multimedia interactiva. 11 Hipermedia. 11 Imgenes... 12 Imgenes vectoriales.. 13 Imgenes en mapa de bits. 14 Actividades... 17 SESION 2 Diseo Grfico... 18 Contenido19 Creacin y almacenamiento de un documento nuevo 19 Entorno de trabajo de Fireworks ..... 20 Creacin y modificacin de objetos vectoriales 22 Importacin de un mapa de bits y seleccin de pxeles. 26 Adicin y modificacin de efectos automticos .. 28 Utilizacin de capas y objetos... 30 Creacin y modificacin de una mscara.. 33 Creacin y modificacin de texto..... 35 Exportacin del documento.... 42 Actividades... 46 SESION 3 Diseo Web ... 47 Contenido.. 48 Conocimientos necesarios..... 49 Divisin del documento. 49 Creacin de un rollover de arrastrar y colocar. 52 Creacin y edicin de botones para generar una barra de navegacin ... 56 Creacin y edicin de un men emergente.... 61 Optimizacin del documento.. 69 Exportacin de HTML.... 72 Actividades... 77 SESION 4 SELECCIN Y TRANSFORMACION DE OBJETOS.. 78 Uso de la herramienta Puntero.. 79 Uso de la herramienta Subseleccin.. 79 Uso de la herramienta Seleccionar detrs... 79 Modificacin de una seleccin. 79 Seleccin de pxeles.. 80 Creacin de recuadros de seleccin de pxeles 81 Eliminacin de un recuadro de seleccin... 84 Ajuste de recuadros de seleccin. 85 Desplazamiento de un recuadro de seleccin.. 85 Adicin de pxeles a una seleccin... 85 Sustraccin de pxeles de una seleccin. 86 Creacin de un recuadro a partir de la interseccin de otros .. 86 Creacin de una seleccin de pxeles inversa 87 Creacin y desplazamiento de una seleccin de pxeles flotante 90
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Edicin de objetos seleccionados.. 90 Transformacin y distorsin de objetos seleccionados y selecciones 91 Cambio de tamao (escala) de objetos.. 92 Rotacin de objetos.. 93 Volteo de objetos.... 93 Inclinacin de objetos 93 Transformacin numrica de objetos.... 94 Organizacin de objetos.... 95 Agrupacin de objetos.. 96 Apilamiento de objetos.. 96 Alineacin de objetos. 96 Actividades.. 98 SESION 5 HERRAMIENTA SELLO... 99 Creando Sellos Dorados con Adobe Fireworks.. 102 Creando una Estrella.... 102 Modelando Texto..... 103 Texto Alrededor.... 103 Tips para su Uso...... 105 Actividades. 106 SESION 6 TRAZADOS CON PLUMA...... 107 Ejemplo de uso y sus caractersticas... 108 Actividades.... 117 SESION 7 CREACION DE ANIMACIONES.... 121 Creacin de una animacin...... 122 Trabajo con smbolos de animacin 122 Creacin de smbolos de animacin.. 123 Edicin de smbolos de animacin 123 Cambio de las propiedades de animacin. 124 Eliminacin de animaciones... 125 Utilizacin de fotogramas.. 126 Visualizacin y ocultacin de fotogramas durante la reproduccin .. 127 Adicin, desplazamiento, copia y eliminacin de fotogramas.... 128 Uso de papel cebolla...... 130 Interpolacin..... 131 Presentacin preliminar de una animacin.. 132 Exportacin de la animacin. 133 Configuracin de animacin repetida.. 133 Configuracin de transparencia... 133 Optimizacin de una animacin. 133 Trabajo con animaciones existentes 134 Uso de varios archivos como una nica animacin. 134 Actividades...... 135 BIBLIOGRAFIA.... 136
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
OBJETIVOS GENERALES:
Reconocer el entorno de trabajo de Adobe Fireworks, y Adobe Flash, identificando sus componentes elementales. Realizar procedimientos bsicos para la creacin de proyectos. Crear figuras bsicas en Adobe Fireworks, y Adobe Flash, inicindose en el uso de herramientas de dibujo.
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
SESION I MULTIMEDIA
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
INTRODUCCION
1.1. QUE ES MULTIMEDIA?
El trmino multimedia se utiliza para referirse a cualquier objeto o sistema que utiliza mltiples medios de expresin (fsicos o digitales) para presentar o comunicar informacin. De all la expresin "multi-medios". Los medios pueden ser variados, desde texto e imgenes, hasta animacin, sonido, video, etc. Tambin se puede calificar como multimedia a los medios electrnicos (u otros medios) que permiten almacenar y presentar contenido multimedia. Multimedia es similar al empleo tradicional de medios mixtos en las artes plsticas, pero con un alcance ms amplio. Se habla de multimedia interactiva cuando el usuario tiene libre control sobre la presentacin de los contenidos, acerca de qu es lo que desea ver y cuando; a diferencia de una presentacin lineal, en la que es forzado a visualizar contenido en un orden predeterminado. Hipermedia podra considerarse como una forma especial de multimedia interactiva que emplea estructuras de navegacin ms complejas que aumentan el control del usuario sobre el flujo de la informacin. El trmino "hiper" se refiere a "navegacin", de all los conceptos de "hipertexto" (navegacin entre textos) e "hipermedia" (navegacin entre medios). El concepto de multimedia es tan antiguo como la comunicacin humana ya que al expresarnos en una charla normal hablamos (sonido), escribimos (texto), observamos a nuestro interlocutor (video) y accionamos con gestos y movimientos de las manos (animacin). Con el auge de las aplicaciones multimedia para computador este vocablo entr a formar parte del lenguaje habitual. Cuando un programa de computador, un documento o una presentacin combina adecuadamente los medios, se mejora notablemente la atencin, la comprensin y el aprendizaje, ya que se acercar algo ms a la manera habitual en que los seres humanos nos comunicamos, cuando empleamos varios sentidos para comprender un mismo objeto e informarnos sobre l.
La multimedia permite que el usuario aprenda rpidamente estimulando los sentidos como el tacto, el odo, la vista y especialmente el cerebro.
Las presentaciones multimedia pueden verse en un escenario, proyectarse, transmitirse, o reproducirse localmente en un dispositivo por medio de un reproductor multimedia. Una transmisin puede ser una presentacin multimedia en vivo o grabada. Las transmisiones pueden usar tecnologa tanto analgica como digital. Multimedia digital en lnea puede descargarse o transmitirse en flujo (usando streaming). Multimedia en flujo puede estar disponible en vivo o por demanda. Los juegos y simulaciones multimedia pueden usarse en ambientes fsicos con efectos especiales, con varios usuarios conectados en red, o localmente con un computador sin acceso a una red, un sistema de videojuegos, o un simulador. En el mercado informtico, existen variados softwares de autora y programacin de software multimedia, entre los que destacan Adobe Director y Flash. Los diferentes formatos de multimedia analgica o digital tienen la intencin de mejorar la experiencia de los usuarios, por ejemplo para que la comunicacin de la informacin sea ms fcil y rpida. O en el entretenimiento y el arte, para trascender la experiencia comn.
Un espectculo lser es un evento multimedia en vivo.
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Los niveles mejorados de interactividad son posibles gracias a la combinacin de diferentes formas de contenido. Multimedia en lnea se convierte cada vez ms en una tecnologa orientada a objetos e impulsada por datos, permitiendo la existencia de aplicaciones con innovaciones en el nivel de colaboracin y la personalizacin de las distintas formas de contenido. Ejemplos de esto van desde las galeras de fotos que combinan tanto imgenes como texto actualizados por el usuario, hasta simulaciones cuyos coeficientes, eventos, ilustraciones, animaciones o videos se pueden modificar, permitiendo alterar la "experiencia" multimedia sin tener que programar. Adems de ver y escuchar, la tecnologa hptica permite sentir objetos virtuales. Las tecnologas emergentes que involucran la ilusin de sabor y olor tambin puede mejorar la experiencia multimedia. La multimedia encuentra su uso en varias reas incluyendo pero no limitado : arte, educacin, entretenimiento, ingeniera, medicina, matemticas, negocio, y la investigacin cientfica. En la educacin, la multimedia se utiliza para producir los cursos de aprendizaje computarizado (popularmente llamados CBT) y los libros de consulta como enciclopedia y almanaques. Un CBT deja al usuario pasar con una serie de presentaciones, de texto sobre un asunto particular, y de ilustraciones asociadas en varios formatos de informacin. El sistema de la mensajera de la multimedia, o MMS, es un uso que permite que uno enve y que reciba los mensajes que contienen la multimedia contenido relacionado. MMS es una caracterstica comn de la mayora de los telfonos celulares. Una enciclopedia electrnica multimedia puede presentar la informacin de maneras mejores que la enciclopedia tradicional, as que el usuario tiene ms diversin y aprende ms rpidamente. Por ejemplo, un artculo sobre la segunda guerra mundial puede incluir hyperlinks (hiperligas o hiperenlaces) a los artculos sobre los pases implicados en la guerra. Cuando los usuarios hayan encendido un hyperlink, los vuelven a dirigir a un artculo detallado acerca de ese pas. Adems, puede incluir un vdeo de la campaa pacfica. Puede tambin presentar los mapas pertinentes a los hyperlinks de la segunda guerra mundial. Esto puede acelerar la comprensin y mejorar la experiencia del usuario, cuando est agregada a los elementos mltiples tales como cuadros, fotografas, audio y vdeo. (Tambin se dice que alguna gente aprende mejor viendo que leyendo, y algunos escuchando). La multimedia es muy usada en la industria del entretenimiento, para desarrollar especialmente efectos especiales en pelculas y la animacin para los personajes de caricaturas. Los juegos de la multimedia son un pasatiempo popular y son programas del software como CD-ROMs o disponibles en lnea. Algunos juegos de vdeo tambin utilizan caractersticas de la multimedia. Los usos de la multimedia permiten que los usuarios participen activamente en vez de estar sentados llamados recipientes pasivos de la informacin, la multimedia es interactiva. Tipos de informacin multimedia: Texto: sin formatear, formateado, lineal e hipertexto. Grficos: utilizados para representar esquemas, planos, dibujos lineales... Imgenes: son documentos formados por pxeles. Pueden generarse por copia del entorno (escaneado, fotografa digital) y tienden a ser ficheros muy voluminosos. Animacin: presentacin de un nmero de grficos por segundo que genera en el observador la sensacin de movimiento. Vdeo: Presentacin de un nmero de imgenes por segundo, que crean en el observador la sensacin de movimiento. Pueden ser sintetizadas o captadas. Sonido: puede ser habla, msica u otros sonidos.
El trabajo multimedia est actualmente a la orden del da y un buen profesional debe seguir unos determinados pasos para elaborar el producto. Definir el mensaje clave. Saber qu se quiere decir. Para eso es necesario conocer al cliente y pensar en su mensaje comunicacional. Es el propio cliente el primer agente de esta fase comunicacional. Conocer al pblico. Buscar qu le puede gustar al pblico para que interacte con el mensaje. Aqu hay que formular una estrategia de ataque fuerte. Se trabaja con el cliente, pero es la agencia de comunicacin la que
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
tiene el protagonismo. En esta fase se crea un documento que los profesionales del multimedia denominan "ficha tcnica", "concepto" o "ficha de producto". Este documento se basa en 5 tems: necesidad, objetivo de la comunicacin, pblico, concepto y tratamiento. Desarrollo o guin. Es el momento de la definicin de la Game-play: funcionalidades, herramientas para llegar a ese concepto. En esta etapa slo interviene la agencia que es la especialista. Creacin de un prototipo. En multimedia es muy importante la creacin de un prototipo que no es sino una pequea parte o una seleccin para testear la aplicacin. De esta manera el cliente ve, ojea, interacta... Tiene que contener las principales opciones de navegacin.
Ahora ya se est trabajando con digital, un desarrollo que permite la interactividad. Es en este momento cuando el cliente, si est conforme, da a la empresa el dinero para continuar con el proyecto. En relacin al funcionamiento de la propia empresa, est puede presuponer el presupuesto que va a ser necesario, la gente que va a trabajar en el proyecto (lista de colaboradores). En definitiva, estructura la empresa. El prototipo es un elemento muy importante en la creacin y siempre va a ser testeado (pblico objetivo y encargados de comprobar que todo funciona) Creacin del producto. En funcin de los resultados del testeo del prototipo, se hace una redefinicin y se crea el producto definitivo, el esquema del multimedia.
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Ventajas de la multimedia Mejora las interfaces basadas solo en texto Mantienen la atencin y el inters Mejora la retencin de la informacin presentada Es enormemente divertida
Usos de la multimedia La multimedia puede ser usada en los negocios, la educacin, el hogar, en lugares pblicos y en realidad virtuales.
En los negocios
Es conducible en: Presentaciones (slide shows), Capacitaciones, Marketing, Exhibicin de productos, Catlogos interactivos
En la educacin
Fomenta el Autoaprendizaje, Tutoriales interactivos, Videotutoriales, Enciclopedias interactivas, Webs educativas, Cursos en CD-ROM, Mapas interactivos
En el Hogar
Programas de Televisin, En reproductores DVD, TV cable interactivo, Computador con interfaces multimedia, Videojuegos, Visitas virtuales interactivas (3D), Celulares con capacidades multimedia, Dispositivos electrnicos multimedia
En lugares pblicos
En Hoteles, Estaciones, Aeropuertos, Kioscos de informacin, Museos, Centros comerciales, Parques tecnolgicos
En Realidad Virtual
La tecnologa y la invencin creativa convergen, Objetos geomtricos dibujados en 3D, Desarrollados en programas CAD, Simuladores y juegos 3D, Programas de entrenamiento
1.2.
CLASIFICACION DE LA MULTIMEDIA
La multimedia se clasifica en lineal, interactiva e hipermedia dependiendo del control que tenga el usuario sobre la aplicacin. 1.2.1. Multimedia lineal: cuando la aplicacin avanza en forma progresiva de principio a fin y el usuario no tiene control de la misma. 1.2.2. Multimedia interactiva: cuando el usuario puede realizar determinadas acciones sobre la aplicacin como hacer clic en algunos objetos o botones que le permitan controlar el avance de la misma. 1.2.3. Hipermedia: Cuando se combina la multimedia con el hipertexto, es decir, cuando se le permite al usuario tener mayor control de la aplicacin mediante el uso de botones, textos, imgenes y otros objetos. En esencia, para hacer multimedia se necesita: Hardware, Software, Creatividad, Organizacin.
10
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
1.3. 1.3.1.
IMAGENES INTRODUCCION
Todo lo concerniente a la imagen tratada mediante un ordenador ha cobrado una enorme importancia en los ltimos tiempos. La proliferacin de equipos y medios de captura han hecho habitual este fenmeno, donde no es extrao encontrar una cmara digital o un escner en cualquier instalacin domstica. Por otra parte, en la sociedad actual tambin tienen una enorme importancia el lenguaje de la imagen. Los mensajes de contenido icnico y visual se utilizan frecuentemente para transmitir todo tipo de informacin, desde las sealizaciones de grandes espacios pblicos hasta el formato gil y certero de la publicidad. Sin embargo esta proximidad de mensajes grficos que pretenden captar nuestra atencin, el manejo habitual de aparatos de captura o la obtencin de imgenes a travs de la red, no siempre traducen en un mejor conocimiento del fenmeno. En la mayora de los casos suele ocurrir paradjicamente lo contrario. Saturados de siglas y palabras en clave como JPG, resolucin, pxel, megapxel,... propias de esta jerga, al final, situamos el dispositivo en modo automtico y nos limitamos a efectuar un clic. Son muchos los conceptos y las herramientas asociadas a la imagen digital, imposibles de abarcar en su totalidad en un curso de estas caractersticas, sin embargo, trataremos de realizar una aproximacin a este fenmeno que nos permita, al menos, sentar unas bases slidas de conocimiento y un recorrido por las herramientas ms habituales del tratamiento de la imagen
1.3.2.
TIPOS DE IMAGENES
Clasificar las imgenes es una tarea que puede realizarse basndose en mltiples criterios, en el caso que nos ocupa nos interesa exclusivamente la forma en que esta imagen se encuentra descrita en el ordenador. En base a esta premisa, podemos distinguir dos grandes grupos de imgenes digitalizadas: aquellas que estn descritas en base a frmulas matemticas que definen su relleno y contorno, llamdas vectoriales y las que se encuentran descompuestas en pxeles[1], es decir, pequeos cuadraditos de color que, al observarse todos en conjunto proporcionan la representacin total de la imagen.stas se denominan imgenes en mapa de bits. La naturaleza y caractersticas particulares de cada uno de estos dos tipos son profundamente diferentes y estn concebidas para destinos totalmente distintos, por eso es muy importante conocerlas y comprender la esencia de cada una de ellas para poder utilizarlas adecuadamente. Tenemos que aclarar que, cuando observamos una imagen en la pantalla del ordenador, sta siempre se nos representa en mapa de bits independientemente del tipo de imagen que se trate, pues el monitor muestra todos los contenidos mediante pxeles, sin embargo, las diferencias resultarn decisivas cuando recuperemos la imagen en cualquier otro medio de reproduccin.
1.3.2.1.
IMAGENES VECTORIALES
Las imgenes vectoriales se componen de contornos y rellenos definidos matemticamente (vectorialmente) mediante precisas ecuaciones que describen perfectamente cada ilustracin. Esto posibilita que sean escalables sin merma alguna de su calidad cuando quieren reproducirse en un dispositivo de salida adecuado. Esta caracterstica adquiere espcial relevancia en ilustraciones que contienen zonas con contornos curvados.
11
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
IMAGEN VECTORIAL CON RELLENO Y CONTORNO PERFECTAMENTE DEFINIDOS. Este tipo de imgenes son adecuadas para ilustraciones que contienen zonas bien definidas con rellenos homogneos de color y se utilizan, siempre que sea posible, dadas sus altas prestaciones a la hora de su reproduccin. Imaginemos por ejemplo el logotipo de una conocida marca de prendas deportivas.
Logotipo vectorial. Este diseo debe figurar en las tarjetas comerciales de la empresa, en las etiquetas de sus productos, en carteles promocionales, en vallas publicitarias, etc. y es deseable que en todos ellos figure con la mxima nitidez, tanto en lo relativo a su color como a su forma, es decir, se necesita disponer de un formato grfico que no altere la calidad ante las distintas transformaciones que debe sufrir la imagen. La imagen vectorial est especialmente indicada en estos casos. Admite que sea escalada / aumentada, sin que se produzca absolutamente ninguna prdida en la precisin de su trazo, no importa a qu tamao sea reproducida. Por otra parte, las imgenes vectoriales permiten que se modifique su contorno a voluntad con transiciones suaves entre las zonas de concavidad y convexidad, sin que afecte para nada a la calidad de la representacin.
12
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Manejadores de forma en los nodos de cambio de curvatura en una figura vectorial. Todos las aplicaciones de dibujo vectorial permiten estas transformaciones mediante unos nodos provistos de manejadores situados donde el contorno cambia de curvatura, de modo que se puede moldear el trazado garantizando transiciones suaves de forma cuando stas sean necesarias.
1.3.2.2.
IMAGENES EN MAPA DE BITS
Las imgenes de mapa de bits estn descritas mediante una gran cantidad de cuadraditos, llamados pxels, que estn rellenos de color aunque ste slo sea blanco o negro. La idea es muy sencilla. Supongamos que queremos reproducir una fotografa de un paisaje en un cuaderno con hojas cuadriculadas. Podemos trazar en la foto cuadrados de igual tamao que en el cuaderno y, a continuacin, traspasar a ste los colores de cada cuadro, ello nos proporcionar en nuestro papel una imagen aproximada a la foto original. Fcilmente comprenderemos que esta copia ser ms fiel cuanto ms pequeos sean los cuadraditos usados para descomponerla y copiarla.
Descomposicin de una fotografa en pxeles. A menor tamao de los cuadrados, mayor precisin de la imagen. La forma de representacin de estas imgenes origina una mayor imprecisin que se manifiesta sobre todo en las zonas de bordes curvos mientras que en las regiones limitadas por lneas rectas, estas imprecisiones son menos apreciables. Un ejemplo para aproximarnos a esta idea podra ser imaginar los dibujos realizados mediante punto de cruz, en el que la figura se conforma a partir de multitud de puntitos realizados con hilo de diferentes colores.
13
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
En las regiones curvas de las imgenes en mapa de bits los bordes son dentados y originan una menor nitidez en el contorno. El tipo ms bsico de imagen en mapa de bits es aquella que slo admite dos tonalidades: blanco o negro, representados por un "0" o un "1" dependiendo si hay o no color en el pxel correspondiente.
Las regiones de una imagen bitonal son descritas con dos dgitos: 0 para el blanco y 1 para el negro. Las representaciones en mapa de bits estn orientadas a imgenes que presentan una variada gama de color o tonalidad, sin embargo pierden mucha calidad al ser ampliadas o sufren transformaciones que afectan a su resolucin.
NOTAS
[1] pxel. Procede de la contraccin de la palabra inglesa picture element por lo tanto no es una unidad de medida, sino que se trata en realidad de un elemento de la imagen como viene a indicar su origen.
14
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
ACTIVIDADES
A lo largo de estas actividades desarrollara una serie de ejercicios complementarios, que le permitirn practicar y afianzar los temas principales que ha comprendido en esta sesin.
1. 2.
Usando Adobe Fireworks, desarrollar una imagen vectorial, y un mapa de bits. Coloca al costado de cada figura la utilidad de cada uno de los modos de pincel.
Las clasificaciones de esta herramienta para que sirva cada una de ellas?
15
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
SESION II
DISEO GRAFICO CON ADOBE FIREWORKS
16
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Esta sesin describe las tareas bsicas de diseo grfico con Adobe Fireworks. Le ayudara a obtener experiencia prctica en la aplicacin de grficos web ms utilizada del mercado y a aprender con ello conceptos bsicos de diseo grfico.
2.1. Contenido
Con este tutorial, en menos de una hora terminar las tareas necesarias para crear un anuncio con Adobe Fireworks. Aprenders lo siguiente: Creacin y almacenamiento de un documento nuevo Entorno de trabajo de Fireworks Creacin y modificacin de objetos vectoriales Importacin de un mapa de bits y seleccin de pxeles Adicin y modificacin de efectos automticos Utilizacin de capas y objetos Creacin y modificacin de una mscara Creacin y modificacin de texto Exportacin del documento
2.1.1. Creacin y almacenamiento de un documento nuevo
Archivo>Nuevo Tamao del lienzo Ancho Alto Resolucin Color del lienzo Blanco Transparente Personalizado Archivo>Guardar Como. Extensin .png
17
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Nota: si necesitas deshacer algn cambio realizado. Fireworks puede deshacer varios cambios recientes, dependiendo
del nmero de pasos definidos en Preferencias. Para deshacer el cambio ms reciente, elija Editar > Deshacer.
2.1.2. Entorno de trabajo de Fireworks
Antes de continuar, examine los elementos que componen el entorno de trabajo de Fireworks: Ventana de documento (Centro) Original Vista Previa 2-arriba 4-arriba Barra de mens (Arriba) Panel de herramientas (Izquierda) Inspector de propiedades (Abajo). Presenta las propiedades de un objeto o herramienta seleccionada. Paneles (Derecha) Capas Optimizar Archivos Fotogramas e Historial Respuestas
18
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
En el centro de la pantalla se encuentra la ventana de documento. En el centro de la ventana de documento se encuentra el lienzo. Aqu es donde se muestra el documento de Fireworks y las imgenes creadas. En la parte superior de la pantalla hay una barra de mens. La mayora de los comandos de Fireworks son accesibles desde la barra de mens. En la izquierda de la pantalla se encuentra el panel Herramientas. Si el panel Herramientas no est visible, elija Ventana > Herramientas. El panel Herramientas contiene las herramientas para seleccionar, crear y modificar diversos elementos grficos y objetos web. En la parte inferior de la pantalla se encuentra el Inspector de propiedades. Si no est visible, elija Ventana > Propiedades. El Inspector de propiedades presenta las propiedades del objeto o la herramienta seleccionados. Estas propiedades pueden cambiarse. Si no se ha seleccionado ningn objeto ni herramienta, indica las propiedades del documento.
El Inspector de propiedades muestra dos o cuatro filas de propiedades. Si est a media altura, es decir, si slo muestra dos filas, es posible hacer clic en la flecha de ampliacin del ngulo inferior derecho para ver todas las propiedades. En la derecha de la pantalla hay varios paneles, como Capas y Optimizar. stos y otros paneles pueden abrirse desde el men Ventana. Desplace el puntero por los distintos elementos de la interfaz. Si mantiene el puntero el tiempo suficiente sobre un elemento, aparece la ayuda emergente. Los mensajes de la ayuda emergente identifican herramientas, mens, botones y otros rasgos de la interfaz en todo el programa.
Desaparecen al retirar el puntero de los elementos en cuestin.
19
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Conocer ms detalles sobre estos elementos a medida que avance con el tutorial.
2.1.3. Tipos de objetos
Podemos crear dos tipos de imgenes: Objetos vectoriales Imgenes de mapa de bits
2.1.3.1.
Objetos vectoriales
Es una descripcin matemtica de una forma geomtrica, se definen con puntos. Su calidad no se degrada cuando cambian de escala
2.1.3.2.
Imgenes de mapa de bits.
Ccompuesta por una cuadrcula de pxeles de color. Su calidad si se degrada cuando cambian de escala.
2.1.4. Creacin y modificacin de objetos vectoriales
Con Fireworks es posible crear y modificar dos tipos de imgenes: objetos vectoriales e imgenes de mapa de bits. Un objeto vectorial es una descripcin matemtica de una forma geomtrica. Los trazados de vectores se definen con puntos. Su calidad no se degrada cuando se amplan, reducen o cambian de escala. La hoja de la siguiente ilustracin es un conjunto de objetos vectoriales. Observe la suavidad de los bordes incluso en la ampliacin.
Por su parte, la imagen de mapa de bits est compuesta por una cuadrcula de pxeles de color. Las imgenes con variaciones complejas de color, como las fotografas, suelen ser imgenes de mapa de bits.
20
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
As como otras aplicaciones ofrecen herramientas para editar formas vectoriales o imgenes de mapa de bits, Fireworks permite trabajar con ambos tipos de elementos grficos. En esta seccin va a trabajar con objetos vectoriales.
2.1.5.
Creacin de objetos vectoriales
Ahora va a crear dos elementos grficos para el documento. En primer lugar, crear un rectngulo azul que colocar en la parte inferior del documento. Despus crear un rectngulo que ser el borde del contenido del lienzo.
1.
Elija la herramienta Rectngulo en la seccin Vector del panel Herramientas.
2.
En el Inspector de propiedades, haga clic sobre el cuadro de color de relleno.
Se abre la ventana emergente de color de relleno.
21
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
3. Escriba 333366 en el cuadro de texto de la parte superior de la ventana y despus pulse Intro. El cuadro de color de relleno cambia a azul oscuro para reflejar la eleccin. 4.
En la ventana de documento, coloque el puntero en cruz sobre el lienzo y arrstrelo hacia abajo y a la derecha para crear un rectngulo. Puede dibujar el rectngulo en cualquier lugar del lienzo. Ms adelante lo cambiar de lugar y de tamao.
5.
6.
7. 8. 9.
Al soltar el botn del ratn, aparece un rectngulo azul oscuro seleccionado en el rea definida. Un objeto est seleccionado cuando tiene puntos azules en los vrtices. La mayora de los objetos tambin tienen los bordes resaltados en azul, pero los rectngulos son una excepcin. En el ngulo inferior izquierdo del Inspector de propiedades, introduzca 480 en el cuadro de anchura y 15 en el de altura y despus pulse Intro. El rectngulo cambia de tamao para ajustarse a las dimensiones especificadas. Elija la herramienta Puntero en la seccin Seleccionar del panel Herramientas. Arrastre el rectngulo hasta colocarlo en la parte inferior del lienzo como se muestra a continuacin. Utilice las teclas de flecha para colocarlo con exactitud. Vuelva a elegir la herramienta Rectngulo y dibuje un segundo rectngulo. Dibjelo en cualquier parte del lienzo y asgnele el tamao que desee. En la prxima seccin cambiar sus propiedades y posicin.
2.1.6.
Definicin de las propiedades de objeto
Ahora va a modificar el segundo rectngulo cambiando su tamao, posicin y color en el Inspector de propiedades. 1. Con el rectngulo an seleccionado, haga clic en el cuadro de color de trazo del Inspector de propiedades e introduzca CCCCCC como valor de color. Pulse Intro para aplicar el cambio.
2.
Establezca el tamao de la punta en 1 arrastrando el deslizador emergente o indicndolo en el cuadro de texto.
22
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
3. 4.
Haga clic en el cuadro de color de relleno del Inspector de propiedades y despus en el botn Transparente. En el Inspector de propiedades, introduzca los siguientes valores de anchura, altura y coordenadas. A continuacin haga clic fuera del Inspector de propiedades para aplicar los cambios. Anchura: 480 Altura: 215 X: 0 Y: 0
El rectngulo se convierte en un borde gris que recorre los bordes del lienzo. Si el sistema utiliza gris como color de fondo de ventanas, quiz resulte difcil ver el rectngulo en este momento. No se preocupe, el rectngulo est ah. 5. Elija la herramienta Puntero y haga clic en cualquier parte del rectngulo para anular su seleccin.
Los datos del Inspector de propiedades cambian. Al no haber objetos seleccionados, ahora indica las propiedades del documento y no las del objeto.
Importacin de un mapa de bits y seleccin de pxeles
A continuacin va a importar una imagen de mapa de bits y a crear una seleccin flotante a partir de sus pxeles.
Importacin de una imagen
Va a modificar la imagen de un automvil antiguo. En primer lugar debe importar la imagen. 1. Elija Archivo > Importar y desplcese a la carpeta MIARCHIVO del escritorio. 2. Seleccione car.jpg y haga clic en Abrir. 3. Alinee el puntero de insercin con el ngulo superior izquierdo del lienzo, como se muestra en la siguiente ilustracin, y haga clic.
La imagen aparece seleccionada en el lienzo.
23
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
4.
Haga clic en cualquier punto externo a la imagen seleccionada para anular su seleccin.
2.1.7.
Creacin de una seleccin de pxeles
Ahora va a seleccionar los pxeles que componen el coche de la imagen importada y a copiarlos y pegarlos como un objeto nuevo. 1. Elija la herramienta Zoom en la seccin Ver del panel Herramientas.
Haga clic una vez sobre la imagen. La imagen se ampla al 150%. La ampliacin permite ver y controlar mejor lo que se selecciona.
2. 3.
Haga clic y mantenga pulsado el botn del ratn sobre la herramienta Lazo de la seccin Mapa de bits del panel Herramientas. Elija la herramienta Lazo polgono en el men emergente.
La herramienta Lazo polgono permite seleccionar pxeles con varias lneas rectas. Es la herramienta con la que va a seleccionar los pxeles que componen la imagen del coche. En el Inspector de propiedades, ajuste la opcin Borde en Suavizado.
4.
Haga clic con el puntero Lazo polgono en el borde superior del coche y siga haciendo clic a lo largo del borde para continuar con la seleccin.
5.
Finalice la seleccin colocando el puntero en el punto inicial. Junto al puntero Lazo polgono aparece un pequeo cuadrado gris para indicar que la seleccin est a punto de finalizar. Haga clic para finalizar la seleccin.
24
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Alrededor de los pxeles seleccionados aparece el borde de un recuadro. 6. Elija Editar > Copiar. La seleccin se copia en el Portapapeles. 7. Elija Editar > Pegar. La imagen del coche se pega en el documento como un nuevo objeto de mapa de bits. 8. Elija la herramienta Puntero y haga doble clic en cualquier punto fuera del mapa de bits para anular su seleccin. 9. Haga clic en el men emergente Establecer nivel de aumento, situado en la parte inferior de la ventana de documento, y restablezca la vista en 100%.
2.1.8.
Adicin y modificacin de efectos automticos
Ahora va a aplicar efectos automticos a la imagen original de mapa de bits. Cambiar el matiz y la saturacin de la imagen y la desenfocar. 1. Haga clic en cualquier punto de la imagen del desierto (tenga cuidado de no hacer clic sobre el coche).
2.
En el Inspector de propiedades, haga clic en el botn Aadir efectos (el que tiene el signo ms (+)).
Elija Ajustar color > Matiz/Saturacin en el men emergente de efectos. Se abre el cuadro de dilogo Matiz/Saturacin.
3.
25
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
4. Elija la opcin Colorear y haga clic en Aceptar. La imagen se colorea en el lienzo y el efecto se aade a la lista de efectos automticos del Inspector de propiedades. Los efectos automticos pueden modificarse; adems, es posible aadir efectos a la lista, eliminar efectos o modificarlos.
5.
Haga doble clic en el efecto Matiz/Saturacin para modificarlo.
Sugerencia: Tambin puede hacer clic en el icono de informacin que figura junto al efecto.
Vuelve a aparecer el cuadro de dilogo Matiz/Saturacin.
6. Cambie el matiz a 25 y la saturacin a 20, y despus haga clic en Aceptar. Los niveles de matiz y saturacin han cambiado para mostrar un tono sepia, como si fuera una fotografa antigua. 7. Haga clic de nuevo en el botn Aadir efectos para aadir otro efecto automtico. 8. Elija Desenfocar > Desenfocar ms en el men emergente de efectos. Los pxeles del mapa de bits seleccionado se desenfocan y el nuevo efecto se aade a la lista de efectos automticos del Inspector de propiedades.
2.1.9.
Utilizacin de capas y objetos
26
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Las capas dividen los documentos de Fireworks en planos distintos. Un documento puede estar compuesto por muchas capas y cada capa contener muchos objetos. En Fireworks, el panel Capas contiene una lista de las capas y los objetos de cada capa. Mediante el panel Capas es posible asignar nombre, ocultar, ver y cambiar el orden de apilamiento de capas y objetos, as como fusionar mapas de bits y aplicar mscaras de mapa de bits. En el panel Capas tambin es posible aadir y eliminar capas. En esta parte del tutorial va a utilizar el panel Capas para fusionar las dos imgenes de mapa de bits. Despus asignar nombre a los objetos del documento. Tambin va a utilizar el panel Capas para cambiar el orden de apilamiento de los objetos. Ms adelante utilizar el panel Capas para aplicar una mscara a la imagen fusionada.
2.1.10.
Fusin de mapas de bits
Despus de aplicar efectos automticos a la imagen de fondo, va a fusionarla con la imagen del coche en escala de grises para crear un solo mapa de bits. 1. Si el panel Capas est minimizado o no est visible, haga clic en su flecha de ampliacin o elija Ventana > Capas.
2. 3.
Haga clic en la miniatura del coche en escala de grises que aparece en el panel Capas. Con la imagen del coche seleccionada, haga clic en el icono del men emergente de opciones situado en el ngulo superior derecho del panel Capas.
27
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
4. Elija Fusionar con inferior. En el panel Capas, los dos objetos de mapa de bits se fusionan en un solo mapa de bits.
En el Inspector de propiedades ya no hay efectos en la lista de efectos automticos. Esto se debe a que Fusionar con inferior combina los pxeles de todos los mapas de bits e impide su modificacin por separado. Los efectos automticos aplicados a un objeto o mapa de bits ya no pueden modificarse tras fusionarlo con otro objeto inferior de mapa de bits.
2.1.11.
Asignacin de nombre a los objetos
Es aconsejable asignar nombre a los objetos para poder identificarlos despus. Cuando un documento aumenta y contiene muchos objetos, a veces es difcil manejarlo si los objetos no tienen nombre propio. Ahora va a asignar nombre a los objetos del documento mediante el panel Capas y el Inspector de propiedades. 1. Haga doble clic en las palabras Mapa de bits que figuran junto a la imagen en miniatura en el panel Capas. Aparece un cuadro de texto.
2. Escriba Classic Car en el cuadro de texto y pulse Intro. El nombre nuevo designa el objeto de mapa de bits.
28
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
3.
4.
En la ventana de documento, seleccione el rectngulo gris que bordea el documento. Si es demasiado difcil localizarlo sobre el lienzo, seleccinelo en el panel Capas. Esta vez asignar el nombre con el Inspector de propiedades. Escriba Border en el cuadro de nombre de objeto del Inspector de propiedades y pulse Intro.
El nombre introducido tambin aparece junto a la miniatura del objeto en el panel Capas.
5.
Introduzca un nombre para el objeto rectangular que queda mediante el panel Capas o el Inspector de propiedades. Emplee el nombre que prefiera, pero recuerde que debe ser representativo para que despus resulte fcil identificar y gestionar los objetos del documento.
2.1.12.
Cambio del orden de apilamiento de los objetos
La imagen de mapa de bits fusionada se superpone al borde y al rectngulo azul. El borde y el rectngulo azul deben quedar en primer plano, por lo que va a utilizar el panel Capas para cambiar el orden de apilamiento de los objetos del documento. 1. Haga clic en la miniatura del rectngulo azul del panel Capas para seleccionarla. 2. Arrstrela hasta el lugar anterior a Capa 1, sobre la miniatura Classic Car. Al arrastrar, el puntero cambia para reflejar que est arrastrando un objeto. En el panel Capas aparece una lnea negra que indica dnde se colocar el objeto si suelta el botn del ratn en ese momento. 3. Suelte el botn del ratn. El rectngulo azul se coloca inmediatamente por encima del objeto de mapa de bits en el panel Capas. El orden de apilamiento de los objetos tambin cambia en el lienzo. Ahora el rectngulo azul se superpone al objeto de mapa de bits y al borde.
29
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
4.
El borde debe ser el objeto que quede en primer plano, por lo que ha de seleccionar su miniatura y arrastrarla hasta la parte superior del panel Capas, por encima del rectngulo azul.
2.1.13.
Creacin y modificacin de una mscara
Ya ha introducido diversas modificaciones en la imagen del coche antiguo; con este ltimo procedimiento va a lograr el efecto de una transparencia gradual. En Adobe Fireworks es posible aplicar dos tipos de mscaras: mscaras vectoriales y mscaras de mapa de bits. En este tutorial va a aplicar una sencilla mscara de mapa de bits a la imagen del coche. Despus la modificar con un relleno degradado. Los pxeles de la mscara mostrarn u ocultarn la imagen del coche, segn el valor de escala de grises.
2.1.13.1.
Aplicacin de una mscara
Una mscara blanca muestra el objeto o imagen seleccionados, mientras que una mscara de pxeles negros los oculta. Tambin va a pintar la mscara para que la imagen del coche parezca desvanecerse en el fondo. 1. Con la herramienta Puntero, seleccione la imagen de mapa de bits. 2. Haga clic en el botn Aadir mscara situado en la parte inferior del panel Capas. A la imagen seleccionada se le aade una mscara transparente vaca. Puede comprobar que la mscara se ha aadido porque su miniatura se incorpora al panel Capas. El resaltado amarillo alrededor de la miniatura de la mscara indica que est seleccionada.
30
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
2.1.13.2.
Edicin de la mscara
Ahora va a darle a la imagen de mapa de bits un aspecto transparente al aadir un relleno degradado a la mscara. 1. Con la miniatura de la mscara seleccionada en el panel Capas, haga clic y mantenga pulsado el botn del ratn sobre la herramienta Cubo de pintura de la seccin Mapa de bits del panel Herramientas. Elija la herramienta Degradado en el men emergente.
2. Haga clic en el cuadro de color de relleno en el Inspector de propiedades. Se abre la ventana emergente Editar degradado. 3. Elija Blanco, negro en el men emergente Preestablecido. El degradado y las muestras de color cambian para reflejar el nuevo ajuste. Las muestras de color situadas inmediatamente debajo del degradado permiten modificar los colores de ste.
4. 5. 6.
Arrastre la muestra de color izquierda (blanco) aproximadamente 1/4 de la distancia hacia la derecha para ajustar el degradado. Haga clic fuera de la ventana emergente Editar degradado para cerrarla. En el lienzo, arrastre el puntero Degradado por la imagen de mapa de bits como se muestra en la siguiente ilustracin. La pantalla muestra el efecto, lo que permite definir mejor el ngulo y la distancia en que debe aplicarse el degradado.
31
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
7. Suelte el botn del ratn. La mscara cambia segn el relleno degradado creado. La mscara confiere a la imagen del coche el aspecto de ir desvanecindose. La miniatura de la mscara del panel Capas muestra el relleno degradado aplicado.
8. Elija la herramienta Puntero y haga clic en la miniatura de la mscara en el panel Capas. El Inspector de propiedades muestra que la mscara se ha aplicado con su aspecto de escala de grises. Los pxeles ms oscuros de la mscara ocultan la imagen del carro, mientras que los ms claros permiten verlo.
2.1.14.
Creacin y modificacin de texto
A continuacin va a aadir texto al documento y a aplicar propiedades de texto con el Inspector de propiedades. Crear cuatro bloques de texto, dos para el ttulo del anuncio y dos para el texto principal.
2.1.14.1. Creacin del texto del ttulo
En primer lugar va a crear el texto del ttulo del anuncio de alquiler de coches. Elija la herramienta Texto en la seccin Vector del panel Herramientas y desplace el puntero por la ventana de documento. El puntero se transforma y el Inspector de propiedades muestra las propiedades de texto.
1.
32
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
2.
En el Inspector de propiedades, haga lo siguiente: Elija Times New Roman en el men emergente de fuentes. Introduzca 85 como tamao de fuente. Haga clic en el cuadro de color de relleno. El puntero adopta la forma de cuentagotas. Haga clic con el puntero de cuentagotas sobre el rectngulo azul del lienzo.
La ventana emergente de color se cierra y el cuadro de color de relleno cambia para reflejar el color elegido. Fuente Tamao Color de relleno Botones de estilo Botones de alineacin Interlineado Escala horizontal Asegrese de que ninguno de los botones de estilo (Negrita, Cursiva, Subrayado) estn seleccionados. Haga clic en el botn Alinear a la izquierda.
3. Con el puntero de texto, haga clic una vez en el centro del lienzo. Se crea un bloque de texto vaco.
El crculo hueco del ngulo superior derecho del bloque de texto indica que el tamao del bloque se ajusta automticamente. En Fireworks, los bloques de texto con ajuste automtico de tamao adaptan su anchura a la lnea ms larga de texto en el bloque.
33
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
4. Escriba Vintage en el bloque de texto. La anchura del bloque de texto se ampla a medida que escribe. 5. Haga clic una vez fuera del bloque de texto para aplicar el texto introducido. El bloque de texto permanece seleccionado y la herramienta Texto sigue siendo la herramienta seleccionada. El crculo hueco del bloque de texto ya no est visible. Este indicador slo puede verse mientras se introduce o modifica texto. 6. Elija la herramienta Puntero y arrastre el texto para colocarlo como se muestra en la siguiente ilustracin.
Haga clic fuera del bloque de texto para anular su seleccin y vuelva a elegir la herramienta Texto. En el Inspector de propiedades, elija Arial como fuente y 12 como tamao de fuente. Vuelva a hacer clic sobre el lienzo en algn punto debajo del bloque de texto recin creado y escriba CLASSIC RENTALS en maysculas. 10. Elija la herramienta Puntero para aplicar el texto introducido. El texto introducido o las modificaciones realizadas se aplican igual que haciendo clic fuera del bloque de texto al cambiar a otra herramienta del panel Herramientas. Tambin se obtiene el mismo resultado con la tecla Esc. 11. Arrastre el nuevo bloque de texto hasta colocarlo justo debajo del bloque de texto Vintage como se muestra en la siguiente ilustracin.
7. 8. 9.
34
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
12.
Haga clic fuera del bloque de texto para anular su seleccin.
2.1.14.2.
Creacin del texto principal
Ahora va a crear dos bloques de texto que constituyan el texto principal del anuncio. 1. Elija la herramienta Texto. 2. Esta vez, en lugar de limitarse a hacer clic sobre el lienzo, arrastre el puntero de texto para dibujar un recuadro como se muestra en la siguiente ilustracin.
Aparece un bloque de texto. El cuadrado hueco del ngulo superior derecho indica que el bloque de texto tiene una anchura fija definida por el recuadro dibujado. Los bloques de texto de anchura fija conservan la anchura especificada sea cual sea la cantidad de texto que se escriba. El tirador de esquina hueco es alternante. Al hacer doble clic sobre l, alterna entre bloque de texto de anchura fija y bloque de texto con ajuste automtico de tamao.
3.
Escriba el texto siguiente sin introducir saltos de lnea:
Luce un Vintage propio para tus viajes mas placenteros, es un deseo para tu destino.
35
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
El texto se ajusta al bloque de texto. El bloque de texto crece verticalmente, pero no horizontalmente. 4. Elija la herramienta Puntero y haga clic fuera del bloque de texto para anular su seleccin. Ahora vuelva a elegir la herramienta Texto. En el Inspector de propiedades, haga clic en el cuadro de color de relleno y elija blanco como color del texto. 6. Haga clic en el ngulo inferior izquierdo del lienzo. Sobre el rectngulo azul aparece un nuevo bloque de texto.
5. 7.
Escriba lo siguiente en maysculas sin introducir saltos de lnea: SPORTS - LUXURY - CONVERTIBLE - LIMOUSINE - ANTIQUE - NEO-CLASSIC - EXOTIC ROADSTER Elija la herramienta Puntero y coloque el bloque de texto como se muestra a continuacin.
8.
Los textos creados en Fireworks pueden modificarse como en un programa de tratamiento de texto. Para modificar un texto, haga doble clic en el bloque correspondiente con la herramienta Puntero, resalte el texto que desee cambiar y escriba sobre l. Para aadir texto nuevo, haga clic con el puntero de texto en cualquier punto del bloque de texto.
2.1.14.3.
Definicin de las propiedades del texto
Una vez creados los bloques de texto, va a utilizar el Inspector de propiedades para cambiar algunas propiedades del texto.
1. Seleccione el bloque de texto Vintage. Sus propiedades aparecen en el Inspector de propiedades. Estas propiedades son similares a las que aparecen cuando se selecciona la herramienta Texto. 2. En el Inspector de propiedades, haga lo siguiente:
36
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Elija Suavizado tenue en el men emergente Nivel de suavizado si no est ya seleccionado. El suavizado suaviza los bordes del texto para que los caracteres estn ms ntidos y sean ms legibles. En general, las fuentes serif como Times New Roman se leen mejor si se define el suavizado tenue cuando tienen un tamao superior a 45 puntos. Igualmente, las fuentes sans serif como Arial se leen mejor si se define el suavizado tenue cuando tienen un tamao superior a 32 puntos. Ajuste la opcin Escala horizontal del Inspector de propiedades en 89% y pulse Intro.
Los caracteres del bloque de texto Vintage se volvern ms finos. Escala horizontal estira o encoge los caracteres del texto seleccionado en sentido horizontal. El valor predeterminado es 100%. Los valores superiores estiran el texto horizontalmente, mientras que los valores inferiores reducen su anchura. 3. Arrastre el bloque de texto Vintage hasta colocarlo como se muestra en la siguiente ilustracin.
4. 5.
Seleccione el bloque de texto Classic Rentals. En el Inspector de propiedades, haga lo siguiente: Haga clic en el cuadro de color de relleno, introduzca FF6600 como valor de color y pulse Intro. Haga clic en el botn Negrita. Elija Suavizado ntido en el men emergente Nivel de suavizado.
En general, las fuentes sans serif como Arial se leen mejor si se define el suavizado ntido cuando tienen un tamao de entre 12 y 18 puntos. Igualmente, las fuentes serif se leen mejor si se define el suavizado ntido cuando tienen un tamao de entre 24 y 32 puntos.
6.
Arrastre el bloque de texto hasta colocarlo como se muestra a continuacin.
37
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
7. 8.
Seleccione el bloque de texto Luce. En el Inspector de propiedades, haga lo siguiente: Ajuste el tamao de fuente en 13. Elija negro como color del texto. Haga clic en el botn Alinear a la derecha. Elija Suavizado ntido en el men emergente Nivel de suavizado. Ajuste la opcin Escala horizontal en 88%. Ajuste la opcin Interlineado en 150% y pulse Intro. El interlineado define el espacio entre las lneas del texto. El interlineado habitual es del 100%. Los valores superiores al 100% aumentan el espacio entre lneas, mientras que los valores inferiores acercan las lneas entre s.
9.
Arrastre uno de los tiradores de esquina del bloque de texto para cambiar su tamao, de forma que el texto quede como se muestra a continuacin. Si es necesario, arrastre todo el bloque de texto para cambiarlo de posicin en su totalidad.
10. 11.
Seleccione el bloque de texto de la parte inferior del documento. En el Inspector de propiedades, haga lo siguiente: Ajuste el tamao de fuente en 13. Elija Suavizado ntido en el men emergente Nivel de suavizado. Ajuste la opcin Escala horizontal en 75% y pulse Intro. Si es necesario, cambie el bloque de texto de posicin.
12.
2.1.14.4.
Adicin de una sombra
Al texto pueden aplicrsele efectos automticos. Ahora va a aadir una sombra al texto Vintage con los controles de efectos automticos del Inspector de propiedades. 1. Seleccione el bloque de texto Vintage. 2. Haga clic en el botn Aadir efectos del Inspector de propiedades. Elija Sombrear e iluminar > Sombra en el men emergente de efectos.
38
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Aparece una ventana emergente con las opciones del nuevo efecto.
3.
Introduzca 5 en Distancia y 60% en Opacidad. Haga clic fuera de la ventana emergente para cerrarla. Al bloque de texto Vintage se le aade un efecto de sombra. Haga clic en un rea vaca de la ventana de documento para anular la seleccin del bloque de texto.
4.
2.1.15.
Exportacin del documento
Ha creado un objeto vectorial y ha modificado sus propiedades, ha importado una imagen de mapa de bits y ha alterado sus pxeles, y finalmente ha creado y modificado texto. Ya puede optimizar y exportar el documento.
2.1.16.
Optimizacin de la imagen
Antes de exportar un documento de Fireworks, primero siempre hay que optimizarlo. La optimizacin garantiza que la imagen se exporte con el mejor equilibrio posible entre compresin y calidad.
1.
2.
Siga uno de estos procedimientos para abrir el panel Optimizar si an no est abierto: Elija Ventana > Optimizar. Si el panel est minimizado en la parte derecha de la pantalla, haga clic en la flecha de ampliacin para ver el panel completo. Elija JPEG Calidad superior en el men emergente Configuracin.
Las opciones del panel cambian para reflejar la nueva configuracin.
Estos ajustes pueden modificarse, pero en este tutorial va a utilizar los valores predeterminados. 3. Haga clic en la ficha Vista previa de la parte superior de la ventana de documento. La ficha Vista previa muestra el documento tal y como va a exportarse con los valores actuales.
39
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
En el ngulo superior derecho de la ventana, Adobe Fireworks indica el tamao del archivo exportado y el tiempo previsto para mostrar la imagen cuando se visualice en la web.
2.1.17.
Exportacin de la imagen
Una vez optimizada la imagen, ya puede exportarla como archivo JPEG.
1. Elija Archivo > Exportar. Se abre el cuadro de dilogo Exportar.
40
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
El nombre de archivo aparece con la extensin .jpg. Fireworks elige este formato de archivo porque es el seleccionado en el panel Optimizar. 2. Desplcese a la carpeta Tutorials del escritorio y sitese en Tutorial1/Export. 3. Asegrese de que el men emergente Tipo (Windows) o Guardar como (Macintosh) indica Slo imgenes y haga clic en Guardar. El archivo JPEG se exporta a la ubicacin especificada. Recuerde que el archivo PNG es el archivo de origen o archivo de trabajo. Aunque ha exportado el documento en formato JPEG, tambin debe guardar el archivo PNG para que todos los cambios introducidos se reflejen igualmente en el archivo de origen. 4. Elija Archivo > Guardar para guardar los cambios en el archivo PNG. 5. Elija Archivo > Cerrar.
2.1.18.
Visualizacin del documento exportado
El nuevo archivo creado durante el proceso de exportacin se encuentra en la carpeta especificada. 1. En Adobe Fireworks, elija Archivo > Abrir y desplcese a la carpeta Export. Fireworks ha creado un archivo en esta ubicacin denominado vintage.jpg. 2. Seleccione vintage.jpg y haga clic en Abrir. La imagen se abre en una nueva ventana de documento de Fireworks. En el panel Capas todos los objetos estn planos. Cuando los objetos estn planos, se fusionan en un solo objeto y ya no pueden editarse por separado.
41
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
El Inspector de propiedades muestra las propiedades de un mapa de bits. Todos los efectos automticos y los dems atributos aplicados con el Inspector de propiedades ya no estn disponibles para el mapa de bits seleccionado.
El documento tiene este aspecto porque Fireworks ha tenido que allanar la imagen y todas sus propiedades cuando eligi la exportacin en formato JPEG. Sin embargo, an dispone del archivo de origen PNG, por lo que, cuando necesite modificar el diseo, puede abrir el archivo PNG y editar todos los objetos. 3. Elija Archivo > Abrir y seleccione vintage.png en la carpeta Tutorial1. Haga clic en Abrir. En el panel Capas, todos los objetos estn disponibles de nuevo como objetos independientes. Todos los objetos pueden modificarse, al igual que sus propiedades. Haga clic en cada uno de los objetos. El Inspector de propiedades muestra las diversas opciones de cada objeto seleccionado. 5. Seleccione el texto Vintage en el lienzo. En el Inspector de propiedades aparece el efecto automtico de sombra de este objeto de texto. Ahora puede ver la ventaja de utilizar el archivo PNG de Fireworks como archivo de origen. Siempre podr introducir cambios en un documento, aun cuando decida exportarlo en otro formato, como JPEG.
4.
42
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
ACTIVIDADES
1. Recortar la siguiente flor:
2.
En una figura similar, crear una sombra
43
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
SESION III
DISEO WEB CON ADOBE FIREWORKS
44
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Esta sesin describe las tareas bsicas de diseo de grficos web e interactividad con Adobe Fireworks. Ayudara a obtener experiencia prctica en la aplicacin de grficos web ms utilizada del mercado y a aprender con ello conceptos bsicos de diseo web.
3.1.
Contenido
Con esta gua reproducir el flujo de trabajo habitual en Fireworks para disear una pgina web. Aprender lo siguiente: 1. 2. 3. 4. 5. 6. 7. Divisin del documento Creacin de un rollover Creacin y edicin de botones para generar una barra de navegacin Creacin y edicin de un men emergente Optimizacin del documento Exportacin de HTML Comprobacin del archivo finalizado
3.2.
Conocimientos necesarios
Debe estar familiarizado con el diseo grfico en adobe Fireworks u otras aplicaciones de imgenes de mapa de bits o vectoriales. En concreto, es necesario saber cmo realizar las siguientes tareas en Fireworks: Almacenamiento de documentos Seleccin de objetos Edicin de las propiedades de los objetos Apertura y utilizacin de paneles Utilizacin de capas y objetos Creacin y edicin de texto Exportacin de imgenes
45
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Divisin del documento Divisin para desmembrar los documentos web. Aade interactividad Descarga de la pgina ms rpida (las imgenes pequeas se cargan de forma ms rpida) Podemos optimizar cada divisin de forma diferente. Mtodo para crear una divisin: Seleccionamos la imagen en la que queremos insertar la divisin. Editar>Insertar>Divisin Podemos editar varias divisiones a la vez. Seleccionar las zonas a dividir (pulsando Mays) Pulsar Editar>Insertar>Divisin Pulsar Varios en el mensaje emergente. Si las guas de divisin no se muestran; pulsar Ver>Guas de divisin. Las divisiones creadas aparecen en Panel Capas.
Los diseadores web utilizan un proceso denominado divisin para desmembrar los documentos web por varias razones. En la web se descargan con ms rapidez las imgenes pequeas, lo cual permite que los usuarios vayan viendo una pgina progresivamente en lugar de esperar a que se descargue toda una imagen grande. Adems, con la divisin es posible optimizar las distintas partes del documento de forma diferente. La divisin tambin es necesaria para aadir interactividad. En esta seccin va a crear divisiones para algunos elementos grficos de la pgina web. Despus les aadir interactividad y ajustar las opciones de optimizacin y compresin. Con la imagen de Vintage an seleccionada, elija Editar > Insertar > Divisin. En la parte superior de la imagen se inserta una divisin. De forma predeterminada, las divisiones se solapan en verde.
1.
2.
Haga clic en cualquier punto fuera de la divisin para anular su seleccin.
Las guas de divisin rojas definen la divisin e indican la anchura y altura del documento. Al crear la divisin, Fireworks ha dividido automticamente el resto del documento.
Nota: Si las guas de divisin rojas no se muestran en pantalla, elija Ver > Guas de divisin.
3.
Pulse la tecla Mays mientras hace clic en las imgenes de Precios Bajos y Pasa un Lindo fin de semana situadas a la izquierda del documento para seleccionarlas ambas a la vez.
46
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Elija Editar > Insertar > Divisin. En el cuadro de mensaje que aparece, elija Varios. De este modo podr insertar varias divisiones a la vez. Las divisiones se insertan sobre las imgenes seleccionadas. Cuando se aaden ms divisiones, cambia la disposicin de las dems divisiones automticas del documento.
4.
Haga clic en cualquier punto fuera de las divisiones para anular su seleccin. Ahora hay un espacio entre la divisin de Vintage y la de Pasa un Lindo fin de semana. Es una divisin automtica estrecha.
5. 6.
Coloque el puntero sobre la gua de divisin izquierda de la imagen de Vintage.
El puntero adopta la forma de movimiento de gua, que indica que es posible asir la divisin y arrastrarla. Cuando se arrastra una gua de divisin, puede modificarse la forma de la divisin. 7. Arrastre la gua de divisin hacia la izquierda hasta que se ajuste a la gua de divisin derecha de la imagen de Pasa un Lindo Fin de Semana como se muestra en la siguiente ilustracin.
47
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
8. Suelte el botn del ratn. Ahora la divisin de Vintage se extiende hasta el borde de la divisin de Pasa un Lindo Fin de Semana, y se ha eliminado la pequea divisin automtica que haba entre ellas. Las divisiones son como las celdas de las tablas de una hoja de clculo o un programa de tratamiento de texto. Cuando se arrastran guas de divisin para cambiar el tamao de una divisin, Fireworks tambin cambia el tamao de las dems divisiones, del mismo modo que, cuando se arrastra el borde de una celda en una tabla, cambia el tamao de las dems celdas de la tabla. Si se arrastra una gua de divisin sobre las dems divisiones automticas e incluso ms all, las guas de divisin se fusionan y desaparecen las divisiones automticas innecesarias.
Si el panel Capas est minimizado o no est visible, haga clic en su flecha de ampliacin o elija Ventana > Capas. En la parte superior del panel se encuentra la capa de web. Contiene todos los objetos web de un documento. Las tres divisiones creadas aparecen en esta lista. La capa de web siempre es la capa superior de cualquier documento. No puede desplazarse, cambiar de nombre ni eliminarse.
9.
Creacin de un rollover de arrastrar y colocar
48
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Una vez dividido el documento, va a aadirle interactividad. Utilizar dos de las divisiones insertadas en el paso anterior para crear un rollover de arrastrar y colocar. Hay dos clases de rollovers: rollovers simples y rollovers desunidos. Un rollover simple muestra una imagen diferente cuando el puntero se coloca sobre l en un navegador web. Un rollover desunido provoca el cambio de imagen en otro lugar de la pantalla cuando el puntero se coloca sobre l. En este caso va a crear un rollover desunido. 1. Seleccione la divisin que cubre la imagen de Vintage. El icono redondo del centro de la divisin se denomina smbolo de comportamiento. Permite aadir comportamientos o interactividad a una divisin. Si ya est familiarizado con los comportamientos de Adobe Dreamweaver, reconocer muchos comportamientos iguales en Fireworks.
Tambin pueden aplicarse comportamientos con el panel Comportamientos. Sin embargo, para aplicar una sencilla funcin de interactividad como los rollovers, el smbolo de comportamiento supone un mtodo ms rpido y fcil de aplicar un comportamiento. 2. Arrastre el smbolo de comportamiento a la divisin de Pasa un lindo fin de Semana y suelte el botn del ratn.
49
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Desde el smbolo de comportamiento hasta la esquina de la divisin se extiende una lnea azul de comportamiento, y aparece el cuadro de dilogo Intercambiar imagen. 3. Asegrese de que en el men emergente Intercambiar imagen de est seleccionado Fotograma 2; haga clic en Aceptar. Cuando el puntero se desplace por la divisin de Vintage en un navegador, una imagen de Fotograma 2 reemplazar al elemento grfico de Pasa un Lindo fin de semana. La imagen de Vintage se considera el activador del efecto de rollover, y la imagen que sustituye al elemento grfico de Pasa un Lindo fin de semana es la imagen intercambiada. 4. Si el panel Fotogramas est minimizado o no est visible, haga clic en la flecha de ampliacin del grupo de paneles Fotogramas y Historial y despus en la ficha Fotogramas, o elija Ventana > Fotogramas.
El panel Fotogramas indica los fotogramas disponibles en el documento actual. Actualmente slo hay un fotograma en el documento. El panel Fotogramas suele utilizarse para animacin. En el caso de rollovers, sirve para guardar imgenes intercambiadas. 5. Haga clic en el botn Fotograma nuevo/duplicado de la parte inferior del panel. En el panel Fotogramas se crea un nuevo fotograma denominado Fotograma 2. Ahora el espacio de trabajo est vaco salvo por las divisiones insertadas.
En el panel Capas no se indica ningn objeto, excepto el contenido de la capa de web. Esto se debe a que no todos los fotogramas comparten las capas de Fireworks de forma predeterminada, con la excepcin de la capa de web, que siempre se comparte. Los objetos de la capa de web aparecen en todos los fotogramas del documento, por lo que cualquier cambio introducido en objetos web, como divisiones, afecta a todos los fotogramas.
50
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
6. 7.
Elija Archivo > Importar. Seleccione el archivo y haga clic en Abrir. Coloque el puntero de insercin sobre la divisin en la que se encontraba la imagen de Pasa un Lindo fin de semana en el Fotograma 1. Alinee el puntero lo mejor que pueda con la esquina superior izquierda de la divisin.
8. Haga clic para insertar la imagen. Aparece la imagen de Vintage Classic.
9.
Haga clic en la ficha Vista previa de la parte superior de la ventana de documento y despus en el botn Ocultar divisiones y zonas interactivas de la seccin Web del panel Herramientas para ocultar las divisiones del documento.
Desplace el puntero por la imagen de Vintage. La imagen de Pasa un Lindo Fin de Semana, cambia cuando el puntero se desplaza por la imagen de Vintage. 10. Cuando finalice, haga clic en la ficha Original de la parte superior de la ventana de documento para recuperar la vista normal y haga clic en el botn Mostrar divisiones y zonas interactivas del panel Herramientas para ver las divisiones otra vez. Ha creado con xito un rollover desunido. Los rollovers simples se crean de forma similar: cuando se arrastra el smbolo de comportamiento de una divisin (como en el paso 2), se vuelve a arrastrar sobre la misma divisin. En general, los diseadores web aaden efectos de rollover a una imagen para indicar visualmente a los usuarios que es posible hacer clic en ella. Si el sitio web de Global fuera un sitio real en Internet, probablemente sera deseable vincular las imgenes de Vintage y Tipos, a otras pginas que proporcionaran ms informacin. En este tutorial dejaremos el rollover desunido tal como est. En la siguiente seccin obtendr la prctica necesaria para asociar vnculos a otros objetos web.
51
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
3.3.
Creacin y edicin de botones para generar una barra de navegacin
Los botones son objetos web que conducen a otras pginas web. Su aspecto suele variar segn el movimiento del ratn u otras acciones del usuario, como un clic, a modo de indicador visual de interactividad. Por ejemplo, un botn muestra un efecto de rollover diferente si se desplaza el puntero sobre l o si se hace clic. Una barra de navegacin (o Bar Nav) es un conjunto de botones que aparece en una o varias pginas de un sitio web. Normalmente, todos los botones de una barra de navegacin tienen el mismo aspecto, salvo por el texto que contienen. Aqu va a crear una barra de navegacin para el sitio web de Global.
Creacin de un smbolo de botn
La imagen y el texto de uno de los botones estn ya creados. Ahora va a convertir esta imagen en un smbolo de botn. 1. En Fireworks, seleccione la imagen del botn (con el rtulo BUTTON TEXT) en el ngulo superior izquierdo del documento. 2. Elija Modificar > Smbolo > Convertir en smbolo. Se abre el cuadro de dilogo Propiedades de smbolo. 3. Escriba My button en el campo Nombre, elija Botn como tipo de smbolo y haga clic en Aceptar.
Sobre la imagen del botn aparece una divisin y, a la izquierda de sta, un icono de tecla de mtodo abreviado. Indica que la seleccin en el espacio de trabajo es una instancia del smbolo recin creado. Los smbolos son como copias maestras de las imgenes. Cuando se cambia un smbolo, todas las instancias de ese smbolo en el documento cambian automticamente. Los smbolos residen en la biblioteca.
Si el panel Biblioteca est minimizado o no est visible, haga clic en la flecha de ampliacin del grupo de paneles Activos y haga clic en la ficha Biblioteca, o elija Ventana > Biblioteca. El smbolo aparece en la lista del panel Biblioteca.
4.
52
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
3.3.1.
Creacin de estados del botn
Ahora va a crear varios estados para el smbolo de botn. Los estados de botn son los diferentes modos en que aparece un botn cuando el puntero se desplaza sobre l o cuando se hace clic en l en un navegador web. 1. Haga doble clic en la instancia de botn creada.
Sugerencia: Tambin puede hacer doble clic en la vista previa del botn en el panel Biblioteca o en el icono de smbolo
que hay junto a l en la lista de smbolos de este panel. Se abre el editor de botones con la imagen del botn abierta en el rea de trabajo.
2. Haga clic en las fichas de la parte superior del editor de botones. Las primeras cuatro fichas representan los estados del botn. La ltima, rea Activa, representa el rea activa del botn, es decir, donde debe hacer clic o mover el ratn el usuario para activar los estados del botn. El rea activa tambin es el rea intercambiada del botn, es decir, el rea que cambia con cada estado del botn. Actualmente no hay estados asociados al smbolo de botn salvo el estado Arriba, que es el estado del botn antes de que el ratn pase o haga clic sobre l.
53
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Haga clic en la ficha Sobre de la parte superior del editor de botones y despus en el botn Copiar grfico Arriba. La imagen del botn se copia de la ficha Arriba. El estado Sobre de un botn es su aspecto cuando el puntero pasa sobre l. Para que el usuario reciba informacin visual, va a cambiar el color del rectngulo sobre el que aparece el texto. 4. Seleccione el rectngulo. Cercirese de seleccionar el rectngulo y no el texto; si no est seguro de ello, compruebe en el panel Capas qu ha seleccionado. 5. Haga clic en el cuadro de color de relleno del Inspector de propiedades y elija el color negro. 3.
Ahora el rectngulo es negro. 6. Haga clic en la ficha Abajo del editor de botones y despus en el botn Copiar grfico Sobre. La imagen del botn se copia de la ficha Sobre. El estado Abajo de un botn es su aspecto cuando el usuario hace clic sobre l. Esta vez no va a cambiar el color del rectngulo; lo dejar tal cual est. 7. Haga clic en Listo en el editor de botones para aplicar los cambios al smbolo de botn. 8. Haga clic en la ficha Vista previa de la ventana de documento y compruebe los estados del botn. Desactive las divisiones si es necesario. Cuando finalice, haga clic en la ficha Original y vuelva a activar las divisiones.
3.3.2.
Creacin de varias instancias del botn
Ahora va a crear ms instancias del smbolo de botn. 1. Seleccione el botn en el espacio de trabajo si no est ya seleccionado. 2. Elija Editar > Clonar. Sobre el botn original aparece una nueva instancia de botn. 3. Mantenga pulsada la tecla Mays mientras pulsa repetidamente la tecla de flecha derecha para desplazar la nueva instancia hacia la derecha. De este modo, la instancia se desplaza a incrementos de 10 pxeles. Si es necesario, utilice nicamente las teclas de flecha para desplazar la seleccin pxel a pxel. Coloque la instancia inmediatamente a la derecha de la instancia original, sin que se solapen, como se muestra en la siguiente ilustracin.
4.
Clone dos o ms instancias del botn y coloque cada una a la derecha de la anterior.
3.3.3.
Cambio del texto de las instancias del botn
Una vez creados todos los botones de la barra de navegacin, es preciso introducir en cada uno de ellos un texto propio. El texto de un botn puede cambiarse fcilmente con el Inspector de propiedades. 1. Seleccione la instancia de botn del extremo izquierdo. Sus propiedades aparecen en el Inspector de propiedades. A excepcin del men emergente Configuracin de exportacin, estas propiedades se aplican nicamente a la instancia seleccionada. Si introduce cambios aqu, el smbolo de botn original guardado en el panel Biblioteca no se ver afectado.
54
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
En el Inspector de propiedades, sustituya el texto del cuadro Texto por la palabra HOME en maysculas. A continuacin pulse Intro. El texto del botn cambia para reflejar la modificacin.
2.
3.
Cambie el texto de los tres botones restantes por VEHICLES, RATES y CONTACT US, respectivamente.
3.3.4.
Asignacin de valores URL a los botones
A continuacin va a asignar un vnculo o valor URL nico a cada instancia de botn. Un valor URL (Uniform Resource Locator) es una direccin o posicin de una pgina en la web. Con el Inspector de propiedades es fcil asignar valores URL a los botones. 1. 2. Seleccione la instancia de botn con el rtulo Home. Introduzca index.htm en el cuadro de texto Vnculo del Inspector de propiedades.
Al hacer clic sobre el botn Home en un navegador web, se abrir una pgina llamada index.htm. Ms adelante en el tutorial averiguar por qu ha asociado el botn Home a esta pgina. 3. Seleccione la instancia de botn Vehicles e introduzca su valor URL favorito en el cuadro de texto Vnculo del Inspector de propiedades.
Para los propsitos de este tutorial sirve cualquier valor URL operativo. Si estuviera creando un sitio web real, introducira el valor URL que deseara asociar al botn Vehicles. 4. 5. Asigne un valor URL a cada una de las instancias del botn restantes. Una vez ms, sirve cualquier URL. Elija Archivo > Vista previa en el navegador > Vista previa en [el navegador que prefiera]. Para comprobar los vnculos de los botones, es preciso abrir la vista previa del documento en un navegador.
Nota: Si su navegador no figura en la lista, primero debe seleccionar uno mediante Archivo > Vista previa en el navegador >
Establecer navegador principal.
Cuando el documento se abra en el navegador, compruebe los botones creados. A excepcin del botn Home, que remite a un archivo todava inexistente, cada botn debe acceder al vnculo especificado en Fireworks.
3.3.5.
Edicin del smbolo de botn
55
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Ahora va a modificar el smbolo de botn original; los cambios se aplicarn automticamente a todas las instancias del botn de la barra de navegacin. Quiz se pregunte cul es el aspecto del smbolo original ahora que ha modificado el texto en varias de sus instancias. 1. Haga doble clic en cualquiera de las instancias del botn en el espacio de trabajo. Se abre el editor de botones con el smbolo de botn y el texto originales en el espacio de trabajo. El smbolo de botn original sigue intacto y muestra el texto original. Cuando cambi el texto de cada botn en el espacio de trabajo simplemente edit las instancias del botn. Si aqu modifica el aspecto del rectngulo o el texto, editar el smbolo original, por lo que los cambios se reflejarn en todas las instancias del espacio de trabajo. 2. Haga clic en la ficha Sobre. 3. Seleccione el rectngulo negro. 4. Haga clic en el cuadro de color de relleno del Inspector de propiedades e introduzca FF6633 como valor de color. Pulse Intro para aplicar el cambio de color. Ahora el rectngulo es naranja. 5. Haga clic en Listo en el editor de botones para aplicar el cambio al smbolo de botn. 6. Haga clic en la ficha Vista previa de la ventana de documento y compruebe los botones. Ahora el estado Sobre de cada botn es naranja. Slo ha cambiado el smbolo de botn, pero el cambio se ha aplicado a todas las instancias del botn en la barra de navegacin. 7. Haga clic en la ficha Original y haga doble clic en cualquier instancia del botn en el espacio de trabajo. Esta vez va a cambiar el texto del smbolo de botn. 8. Seleccione el texto del botn en el editor de botones y elija Arial como fuente en el Inspector de propiedades. Haga lo mismo con cada estado del botn.
9.
Haga doble clic en el bloque de texto del editor de botones y elimine la palabra BUTTON.
10. Haga clic en S en el cuadro de mensaje que pregunta si desea cambiar el texto en los dems estados del botn. Examine los diversos estados del botn en el editor de botones. Los cambios de texto de un estado se reflejan en todos los dems. Compare este cambio con el cambio de fuente; en aquel caso tuvo que introducir el cambio en cada estado. Se debe a que es posible aplicar atributos diferentes de texto y grfico a cada estado de un botn. Esto es til, por ejemplo, si desea que el color del texto cambie cuando el usuario desplace el ratn sobre un botn. 11. Haga clic en Listo para salir del editor de botones. La fuente de cada instancia del botn cambia para reflejar la nueva seleccin de fuente, pero el texto sigue siendo el mismo. Las instancias de botn slo reflejan los cambios introducidos en el aspecto grfico de un smbolo de botn, incluidos los atributos de texto, pero no los cambios realizados en el texto propiamente dicho. Los smbolos de botn permiten cambiar con rapidez el aspecto grfico de todas las instancias de un botn en una barra de navegacin y a la vez conservar el texto propio de cada instancia.
3.4.
Creacin y edicin de un men emergente
Un men emergente es el men que aparece al desplazar el puntero sobre una imagen de activacin en un navegador. Contiene una lista de opciones que conducen a otras pginas web. Ahora va a crear y editar un men emergente con la lista de aeropuertos donde opera Global.
3.4.1. Creacin de las opciones del men emergente
En primer lugar va a crear las opciones del men emergente con el editor de men emergente. 1. Seleccione la divisin que cubre la imagen de Worldwide Airports. 2. Elija Modificar > Men emergente > Aadir men emergente. Se abre el editor de men emergente.
56
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
3. 4.
Haga doble clic en el cuadro de texto del ngulo superior izquierdo (slo Windows). Escriba CPIA en el cuadro de texto y pulse Intro.
El siguiente cuadro de texto se resalta para que introduzca otra opcin.
5. 6.
Escriba CPIS y pulse Intro. Cree una entrada ms con CPAE.
57
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
7. Haga doble clic en el cuadro de texto Vnculo de la entrada CPIA. 8. Introduzca un valor URL operativo y pulse Intro. Para los propsitos de este tutorial sirve cualquier valor URL. Cercirese de introducir un valor URL real para poder comprobar los vnculos ms tarde.
9.
Introduzca los valores URL de las dems entradas.
58
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Nota: En la parte inferior de la lista de entradas del editor de men emergente siempre queda una lnea en blanco. Sirve para
aadir entradas nuevas sin necesidad de hacer clic en el botn Aadir men.
10. Haga clic en Listo para cerrar el editor de men emergente. En el espacio de trabajo, junto a la divisin aparece el contorno del men emergente.
11.
Para comprobar el men emergente, elija Archivo > Vista previa en el navegador > Vista previa en [el navegador que prefiera] para abrir la vista previa del documento en un navegador.
Nota: La vista previa de los mens emergentes debe abrirse en un navegador; no son visibles con la ficha Vista previa de Fireworks.
Cuando el documento se abra en el navegador, desplace el puntero sobre la imagen de Precios Bajos. Aparece el men emergente creado. Haga clic en cada entrada para comprobar los vnculos.
3.4.2. Personalizacin del men emergente
Ahora va a volver al editor de men emergente para modificar el aspecto del men emergente. 1. En Fireworks, haga doble clic en el contorno del men emergente. Aparece el editor de men emergente con las entradas creadas. 2. Haga clic en el botn Siguiente. Aparece la ficha Aspecto. Aqu es donde puede cambiar las fuentes y los colores utilizados en mens emergentes.
59
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
3. Elija HTML como tipo de celda y Men vertical como alineacin. 4. Elija Arial, Helvetica, sans-serif como fuente y 12 como tamao de fuente. 5. En la seccin Estado Arriba, defina el color del texto en negro si no est ya seleccionado. Despus haga clic en el cuadro de color de celda. Si el cuadro de texto de la parte superior de la ventana emergente de color no indica CCCCCC, introduzca CCCCCC y pulse Intro. Estos valores de color son los predeterminados en el editor de men emergente si nunca se ha creado antes un men emergente. Una vez modificados estos colores, aparecern cada vez que cree un men emergente hasta que elija otros. 6. En la seccin Estado Sobre, defina el color del texto en blanco si no est ya seleccionado y haga clic en el cuadro de color de celda. Haga clic con el puntero de cuentagotas sobre el rectngulo azul del lienzo que rodea la imagen de Precios Bajos como se muestra a continuacin.
Haga clic en el botn Siguiente.
60
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Aparece la ficha Avanzado. La ficha Avanzado permite cambiar varias propiedades de celda y borde. Ahora va a aumentar la anchura de la celda para ensanchar el men emergente.
7. Elija Pxeles en el men emergente Anchura de celda. As se activa el cuadro Anchura de celda. 8. Introduzca 137 como anchura de celda. 9. Elija Automtico en el men emergente Altura de celda y haga clic en el botn Siguiente. Aparece la ficha Posicin. Aqu es donde puede especificar la posicin de la pantalla donde debe aparecer el men emergente. Cuando las coordenadas son 0,0, significa que el ngulo superior izquierdo del men emergente se alinear con el ngulo superior izquierdo de la divisin que lo activa. Tambin hay varias posiciones preestablecidas entre las que elegir.
61
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
10. Introduzca 3 en los cuadros X e Y de Posicin del men y despus haga clic en Listo. Nota: La posicin de un men emergente tambin puede cambiarse arrastrando su contorno por el espacio de trabajo. 11. Visualice en un navegador la vista previa de los cambios introducidos en el men emergente. Desplace el puntero sobre la imagen de Precios Bajos. El men emergente ha cambiado de lugar y es ms ancho. Desplace el puntero sobre cada entrada del men para ver los cambios de color.
3.4.3. Edicin del men emergente
Ahora va a utilizar de nuevo el editor de men emergente para aadir otra entrada al men emergente. Tambin cambiar el orden de las entradas y aadir un submen. 1. En Fireworks, haga doble clic en el contorno del men emergente. 2. Haga clic en la entrada Europe para seleccionarla. 3. Haga clic el botn Aadir men situado sobre la lista de entradas. Se inserta una lnea en blanco. 4. Haga doble clic en el campo Texto de la nueva entrada y escriba Latin/South America. Haga clic en cualquier punto fuera del campo Texto para aplicar la entrada.
62
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Amrica del Norte y del Sur no estn juntas en la lista. 5. Arrastre la entrada Latin/South America una lnea hacia arriba y suelte el botn del ratn. Mientras arrastra, una lnea negra indica dnde se colocar la entrada si suelta el ratn en ese momento. La entrada se coloca donde ha especificado.
Seleccione la entrada North America y haga clic en el botn Aadir men. Haga doble clic en el campo Texto de la nueva entrada y escriba United States. Despus haga clic en cualquier punto fuera de los campos de entrada. Tenga cuidado de no seleccionar otra entrada. 8. Seleccione la entrada United States si no est ya seleccionada y haga clic en el botn Sangrar men. La entrada se sangra debajo de North America.
6. 7.
9. Haga clic otra vez en el botn Aadir men y cree una nueva entrada para Canad. Acaba de crear un submen que aparecer cuando desplace el puntero sobre la entrada North Amrica en un navegador.
63
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
10. Asigne valores URL a todas las entradas nuevas. Tambin puede eliminar el vnculo de North America, porque los usuarios elegirn opciones en el submen. 11. Haga clic en Listo para cerrar el editor de men emergente y despus visualice los cambios del men emergente en un navegador.
3.5.
Optimizacin del documento
El documento est casi listo para la web. Lo nico que falta antes de exportarlo es optimizarlo. Antes de exportar un documento de Fireworks, primero siempre hay que optimizarlo. La optimizacin es garanta de que los elementos grficos se exportarn con el mejor equilibrio posible entre compresin y calidad. Cuando en un mismo documento hay diferentes tipos de elementos grficos, es recomendable elegir el formato de archivo y el ajuste de compresin ms adecuados para cada uno. La pgina web de Global se compone de varios elementos: mapas de bits, objetos vectoriales y texto. 1. Si el panel Optimizar est minimizado o no est visible, haga clic en la flecha de ampliacin correspondiente o elija Ventana > Optimizar.
Fireworks elige GIF como formato de archivo de exportacin predeterminado y Adaptable Websnap como paleta de colores predeterminada. La mayora de los elementos grficos de la pgina web de Global Rental Cars quedarn bien con estos parmetros. Sin embargo, la imagen de mapa de bits de Vintage contiene una fotografa y un degradado. A causa de sus complejas variaciones de color, es mejor exportarla en otro formato. 2. Haga clic en la ficha 2-arriba de la ventana de documento.
64
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
La ficha 2-arriba permite ver los resultados de los parmetros de optimizacin y compararlos con el original. A estas alturas ya habr observado el solapamiento de divisin blanco que se produce al visualizar las fichas Vista previa. El solapamiento permite enfocar nicamente el rea que va a optimizarse. 3. Haga clic en la divisin de la imagen de Vintage en la vista previa de la derecha. El solapamiento de divisin desaparece para que pueda verse la imagen que hay debajo de la divisin. En la parte inferior de la presentacin preliminar se indica el formato de archivo de exportacin de la divisin seleccionada, as como el tamao previsto de dicho archivo y el tiempo que se tardar en descargar el elemento grfico de la web.
Haga clic en el botn Ocultar divisiones y zonas interactivas de la seccin Web del panel Herramientas para ocultar las divisiones momentneamente. De este modo podr comparar la vista previa con el original y ver la diferencia entre ambas imgenes. La vista previa de la derecha tiene bandas de degradado. 5. 6. Vuelva a activar las divisiones y haga clic en la imagen de Vintage con la herramienta Puntero. En el panel Optimizar, elija JPEG - Archivo ms pequeo en el men emergente Configuracin.
4.
65
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Ahora las bandas de degradado han desaparecido y el tamao del archivo ha disminuido notablemente. Se debe a que las fotografas y las imgenes con complejas variaciones de color se optimizan y se comprimen mejor en formato JPEG que en formato GIF. Ahora que el tamao de archivo ha decrecido, la imagen est borrosa.
7.
Para mejorar el aspecto del mapa de bits, arrastre el deslizador Calidad del panel Optimizar hasta 77 y ajuste la opcin Suavizado en 0.
66
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
El mapa de bits est mucho ms claro, pero el tamao del archivo tambin ha aumentado. No obstante, sigue siendo mejor opcin que cuando la imagen estaba optimizada como archivo GIF. 8. Haga clic en la ficha Original para volver a la vista normal.
3.6.
Exportacin de HTML
HTML, o HyperText Markup Language, es el mtodo principal utilizado en Internet para crear y mostrar pginas web. No es necesario comprender HTML para utilizar Fireworks, pero es til recordar que las divisiones de Fireworks se convierten en celdas de una tabla HTML cuando se exportan. Ahora va a exportar y visualizar el documento finalizado en un navegador web. Tambin examinar el cdigo HTML que exporta Fireworks.
3.6.1. Definicin de las preferencias en HTML
Antes de exportar el documento, debe definir las preferencias de exportacin en HTML. 1. Elija Archivo > Configuracin de HTML. Se abre el cuadro de dilogo Configuracin de HTML. Las opciones que defina en este cuadro de dilogo afectarn a todos los documentos que cree con Fireworks en el futuro, excepto a las opciones de la ficha Especfico del documento.
2. En la ficha General, elija un estilo de HTML. Si utiliza un editor de HTML como Macromedia Dreamweaver o Microsoft FrontPage, eljalo en el men emergente. De este modo podr abrir y editar fcilmente el archivo exportado en ese editor de HTML. Si no utiliza un editor de HTML o utiliza uno que no est en la lista, elija HTML genrico. 3. Elija .htm como extensin de archivo. 4. Haga clic en la ficha Tabla. La ficha Tabla permite cambiar las propiedades de tablas HTML.
67
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
5. En el men emergente Espacio con, elija Espaciador transparente de 1 pxel. Cuando se elige esta opcin, Fireworks exporta un archivo grfico denominado spacer.gif, que es una imagen transparente de 1 pxel. Los diseadores web utilizan espaciadores como ayuda para crear el formato de pgina. Los espaciadores mantienen abiertas las celdas vacas de las tablas HTML. Sin ellos, las celdas vacas de las tablas HTML desapareceran y el formato de la pgina se vera afectado. Ms adelante abrir el archivo spacer.gif cuando visualice los archivos exportados. No es necesario que comprenda los espaciadores, pero es prctico que conozca esta opcin por si desea utilizarla en el futuro. 6. Haga clic en la ficha Especfico del documento.
68
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
La ficha Especfico del documento permite elegir varias preferencias para cada documento, incluida una convencin personalizada de asignacin de nombre para los archivos exportados. Recuerde que las opciones que defina aqu slo se aplicarn al documento de Fireworks actual.
Sugerencia: Los ajustes de la ficha Especfico del documento se pueden aplicar a todos los documentos nuevos; para ello, haga clic
en el botn Fijar predeterminados.
7.
Haga clic en Aceptar para aceptar los parmetros de la ficha Especfico del documento y cerrar el cuadro de dilogo Configuracin de HTML.
3.7.
Exportacin del documento a formato HTML
Ahora el documento est listo para exportar. 1. Elija Archivo > Exportar. Se abre el cuadro de dilogo Exportar.
69
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
2. 3.
En el cuadro de dilogo, desplcese a la carpeta Tutorial2/Export. Compruebe que HTML e imgenes est seleccionado como tipo de archivo e introduzca index.htm como nombre de archivo. Asignar el nombre index.htm a la pgina principal es una convencin habitual en la web. Incluso muchos navegadores muestran automticamente la pgina index.htm cuando un valor URL indica un lugar y no un nombre de pgina.
Adems, anteriormente en el tutorial ha asignado al botn Home el valor URL de index.htm. Actualmente slo hay una pgina en el sitio web de Global, por lo que vincular esta pgina a s misma no tiene mucho sentido en este momento. Pero si en el futuro crea ms pginas para este sitio, podr utilizar esta barra de navegacin en todas sus pginas, lo que proporcionar a los usuarios un mtodo de desplazamiento uniforme. Compruebe que en el men emergente HTML est elegida la opcin Exportar archivo HTML y que en el men emergente Divisiones est seleccionada la opcin Exportar divisiones. 5. Elija las siguientes opciones y deje las dems sin seleccionar: Incluir reas sin divisiones Colocar imgenes en subcarpeta Cuando se elige esta opcin, Fireworks permite elegir una carpeta en la que almacenar los archivos grficos exportados. Si an no existe tal carpeta, Fireworks la crea automticamente. Si no se elige ninguna carpeta, Fireworks elige una carpeta denominada images de forma predeterminada. En este tutorial, acepte el valor predeterminado. 6. Haga clic en Guardar. Los archivos se exportan a la ubicacin especificada. 7. Elija Archivo > Guardar para guardar el archivo PNG. 4.
ACTIVIDADES
1.
Crear un men con las siguientes opciones, y subopciones.
Amrica
70
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
Amrica del sur Per Lima Trujillo Apurmac [continuar otros departamentos] Brasil [continuar otros departamentos] Colombia [continuar otros departamentos] Paraguay [continuar otros departamentos] Uruguay [continuar otros departamentos] Ecuador [continuar otros departamentos] Chile [continuar otros departamentos] Bolivia [continuar otros departamentos] Amrica del norte Estados unidos [continuar otros departamentos / Estados] Canad [continuar otros departamentos / Estados] Mxico [continuar otros departamentos / Estados] Europa Asia Oceana
2.
Desarrollar en una imagen del mapa del Per, el recorte de cada departamento.
71
UNAJMA GUIA DE MULTIMEDIA CON ADOBE FIREWORKS
BIBLIOGRAFIA
Introduccin a la Computacin, Norton, Peter, McGRAW Interamericana Editores S.A. 2008 Introduccin a la informtica, Beekman, George, Pearson Educacin S.A. Madrid Fundamentos de Programacin, Santos G, Manuel Patio, Ismael Carrasco R, AlfaOmega Grupo Editor, S.A. de C.V. 2008
REFERENCIAS WEB http://www.monografias.com http://www.wikipedia.com http://www.adobe.com
72
You might also like
- Espinosa Luis Act3Document11 pagesEspinosa Luis Act3Anonymous 6mqqa5TC60% (5)
- 6 Claves para Una Buena Integración de Las TIC en Los Centros DocentesDocument21 pages6 Claves para Una Buena Integración de Las TIC en Los Centros DocentesPere MarquèsNo ratings yet
- BrandingDocument15 pagesBrandingMauricio NavarroNo ratings yet
- Lab JDBC 1Document35 pagesLab JDBC 1Erika Quiroz SanchezNo ratings yet
- Manual Basico Laptop XO 1.5 Sec Und Aria FINALDocument56 pagesManual Basico Laptop XO 1.5 Sec Und Aria FINALCarlos Silva Alarcon50% (2)
- Recursos Didácticos y El AprendizajeDocument10 pagesRecursos Didácticos y El AprendizajeErika Quiroz SanchezNo ratings yet
- Tema 7 GrafosDocument42 pagesTema 7 GrafosErika Quiroz SanchezNo ratings yet
- Como Armar Un Cable de RedDocument4 pagesComo Armar Un Cable de RedErika Quiroz SanchezNo ratings yet
- Ar BolesDocument14 pagesAr BolesErika Quiroz SanchezNo ratings yet
- Como Armar Un Cable de RedDocument4 pagesComo Armar Un Cable de RedErika Quiroz SanchezNo ratings yet
- JavaDocument320 pagesJavaKakokunk .... O Original100% (8)
- Monografia Maestria1Document27 pagesMonografia Maestria1Erika Quiroz SanchezNo ratings yet
- Practica de JDBCDocument11 pagesPractica de JDBCErika Quiroz SanchezNo ratings yet
- UmlDocument33 pagesUmlYilmer Andres Castro BedoyaNo ratings yet
- CDocument48 pagesCErika Quiroz SanchezNo ratings yet
- Guia de Procesadores1Document12 pagesGuia de Procesadores1Erika Quiroz SanchezNo ratings yet
- Conceptos de RedesDocument18 pagesConceptos de RedesMaRy ThaNo ratings yet
- Metodologia RupDocument76 pagesMetodologia RupkaedmeroNo ratings yet
- Practica Resueltos de Diagramas de Clases UmlDocument12 pagesPractica Resueltos de Diagramas de Clases UmlErika Quiroz SanchezNo ratings yet
- Biblia de Word 2007 PDFDocument56 pagesBiblia de Word 2007 PDFZárate HenryNo ratings yet
- Guia de Ingenieria Del SoftwareDocument83 pagesGuia de Ingenieria Del SoftwareMariano Pensando En Tí100% (1)
- Informatica JuridicaDocument7 pagesInformatica JuridicaErika Quiroz SanchezNo ratings yet
- Informatica 2Document16 pagesInformatica 2Erika Quiroz SanchezNo ratings yet
- Ejerciciosdealgoritmos 110811122555 Phpapp01Document44 pagesEjerciciosdealgoritmos 110811122555 Phpapp01Erika Quiroz Sanchez0% (1)
- Documentacion 1Document85 pagesDocumentacion 1Erika Quiroz SanchezNo ratings yet
- Simdef Manual BasicoDocument51 pagesSimdef Manual BasicoRunner SergioNo ratings yet
- Algoritmos ProgramacionDocument96 pagesAlgoritmos Programacionvalita23No ratings yet
- 3er - Control - de - Lectura Sociedad y EmpresaDocument51 pages3er - Control - de - Lectura Sociedad y EmpresaErika Quiroz SanchezNo ratings yet
- HTTP DelphiDocument11 pagesHTTP DelphiErika Quiroz SanchezNo ratings yet
- Registro IndustrialDocument8 pagesRegistro Industrialhurona555No ratings yet
- Tema 1Document5 pagesTema 1Purple pirriNo ratings yet
- Manual de Operaciones Del HMI de Axiom IIDocument121 pagesManual de Operaciones Del HMI de Axiom IIcarlos andres perez rodriguezNo ratings yet
- Wa0002Document16 pagesWa0002Junior Aldair Ramirez SalazarNo ratings yet
- Datos Útiles de ContactoDocument6 pagesDatos Útiles de ContactoINGENIERÍA TOTAL Entrenamiento y DiagnosticoNo ratings yet
- Resumen de Item Maria AmadorDocument7 pagesResumen de Item Maria AmadorMaria AmadorNo ratings yet
- Firefox marcadores no guardan soluciónDocument2 pagesFirefox marcadores no guardan soluciónperexwiNo ratings yet
- Cpu ComponentsDocument115 pagesCpu ComponentsCruz Jara PichuzNo ratings yet
- Curso Fortran 6Document16 pagesCurso Fortran 6Gonzalo SanzoonNo ratings yet
- Tutorial para ChromasProDocument36 pagesTutorial para ChromasProCitlali CuevasNo ratings yet
- Excel Gráficos y Tablas DinámicasDocument5 pagesExcel Gráficos y Tablas Dinámicasandrea medinaNo ratings yet
- DELL en CHINA ReplanteamientoDocument13 pagesDELL en CHINA ReplanteamientoGabriel Alejandro BetancourtNo ratings yet
- Leccion 5.4 MATLAB Y OCTAVEDocument5 pagesLeccion 5.4 MATLAB Y OCTAVEbarbarojNo ratings yet
- Traducción Del Manual de Catalogación de La FIAFDocument13 pagesTraducción Del Manual de Catalogación de La FIAFAndrea RodriguezNo ratings yet
- Direccionamiento Ip y SubredesDocument14 pagesDireccionamiento Ip y SubredesMosart Angel Albino LopezNo ratings yet
- Introducción al lenguaje COBOLDocument84 pagesIntroducción al lenguaje COBOLFreddy Castro PonceNo ratings yet
- AtrerteDocument2 pagesAtrerteFranz SmgNo ratings yet
- Kahoot! aprende jugandoDocument4 pagesKahoot! aprende jugandoJaVi Sarango100% (1)
- Matriz de Comunicacion Por ProcesosDocument4 pagesMatriz de Comunicacion Por ProcesosJuan Egara100% (1)
- Semana 7Document1 pageSemana 7Cecilia MoralesNo ratings yet
- Implementación de herramientas informáticas para optimizar las operaciones SAR en EcuadorDocument35 pagesImplementación de herramientas informáticas para optimizar las operaciones SAR en Ecuadorphantomxdg87No ratings yet
- Informe Integración para Alojamiento de Archivos en La NubeDocument3 pagesInforme Integración para Alojamiento de Archivos en La NubeJuan Manuel GutierrezNo ratings yet
- OML Manual de Instalación V3Document18 pagesOML Manual de Instalación V3chernandez_243484No ratings yet
- MEDSI metodologíaDocument2 pagesMEDSI metodologíaRichardSilvaNo ratings yet
- Taller de Sistemas OperativosDocument58 pagesTaller de Sistemas OperativosGio Tabares0% (1)
- Dimajol LtdaDocument11 pagesDimajol LtdakarrejexNo ratings yet
- Control LixiviacionDocument4 pagesControl LixiviacionKARIMCHONo ratings yet
- Qué Es DatamineDocument13 pagesQué Es DatamineJorge Rojas Torres100% (5)