Professional Documents
Culture Documents
Ejercicios Con Hot Potatoes en Blogger
Uploaded by
Heli Salcedo ReateguiOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Ejercicios Con Hot Potatoes en Blogger
Uploaded by
Heli Salcedo ReateguiCopyright:
Available Formats
Ejercicios con Hot Potatoes en Blogger
Las nuevas tecnologas han creado una cantidad inmensa de herramientas para elaborar todo tipo de actividades. Los docentes tenemos suerte de poder contar con estos instrumentos de trabajo con los que podemos hacer de nuestros blogs una autntica aula. Son muchas estas aplicaciones, pero ahora voy a escoger slo una: la conocidsima Hot Potatoes. Pretendo hacer una introduccin rpida para la instalacin y el uso de dicha aplicacin, adems de su inclusin en un blog de Blogger, sabiendo que sus opciones son muchas, y que quien est interesado seguir aprendindolas por su cuenta. Esta es la mejor forma de aprender en el mundo de las nuevas tecnologas: alguien te da un empujn, y t continas por libre. Para mostrar un primer ejemplo de esta actividad, he creado un artculo en otro blog de Blogger, El camarote de idiomas, donde incluyo un test de Hot Potatoes. Con esta aplicacin se elaboran actividades interactivas de tipo tests en las que se puede incluir texto, imgenes y elementos multimedia tales como sonido y vdeo. El formato de Hot Potatoes es HTML con JavaScript, aderezado de Hojas de estilo CSS para el diseo, es decir, el de una pgina web. El programa crea automticamente el archivo que contiene la actividad e incluye en l todo el cdigo junto al contenido. 1. La etiqueta iframe para incluir archivos externos Voy a desvelar el secreto desde el principio. HTML, el lenguaje que subyace en la Web, tiene una etiqueta denominada iframe que sirve para introducir un archivo HTML en otro con forma de marco, de ah su nombre. El archivo que contiene el ejercicio lo he guardado en otro servidor web y lo he incrustado enlazndolo en el artculo donde se publica, de forma que no parece de fuera. Por qu no se puede incrustar esta actividad sin enlazarla con la etiqueta iframe? La respuesta es que la aplicacin con la que se elabora esta actividad crea un archivo HTML con un cdigo muy complejo que no deja esa posibilidad, de manera que resulta imposible pegar el test en el artculo. Por tanto, para incluir este tipo de ejercicios en el blog tenemos que contar con un servidor externo donde guardar los archivos HTML. Esto no es un problema para los docentes, porque todos disponemos de espacio web en algn servidor de las Consejeras de Educacin o del Ministerio de Educacin. Adems, existen algunos servidores gratuitos que podemos usar, como explico en Dropbox para enlazar archivos.
2. Registro e instalacin de Hot Potatotes En la pgina web de Hot Potatoes se pueden descargar los archivos para Windows, Linux y Mac. Hay que decir que algunas distribuciones Linux educativas, como Max (MAdrid LinuX), incluyen ste y otros programas educativos instalados y preparados para su uso. Hot Potatoes es un programa gratuito, aunque no es software libre. La instalacin en Windows se realiza como cualquier otro programa. Cuando abrimos el programa bajo Windows nos aparece la siguiente interfaz:
En las patatas nos aparecen los nombres de los cinco tipos de ejercicios que se pueden realizar. En la ayuda de este programa se puede leer un tutorial o gua para aprender a utilizar la aplicacin, y al final de este artculo se incluyen pginas relacionadas. Lo primero que tenemos que hacer es registrar nuestro programa en el men Ayuda de la barra superior simplemente escribiendo un nombre de usuario. A partir de entonces, ya tenemos disponible el programa con todas sus opciones. Lo que yo voy a hacer es elaborar un simple ejercicio para que se vea lo sencillo que resulta este programa, y despus lo voy a insertar en el artculo del blog con la etiqueta iframe. 3. Creacin de un test con Hot Potatoes Si hacemos clic en la patata etiquetada como JQuiz se nos abrir la siguiente ventana, con la que vamos a elaborar un test de eleccin mltiple de slo dos preguntas. La imagen se ver ampliada al hacer clic en ella, y se apreciar mejor su contenido:
(Hacer clic en la imagen para ampliarla)
Y ahora realizamos las siguientes acciones: 1. Escribimos el ttulo del test en el primer campo de texto blanco. 2. Escribimos la primera pregunta en el segundo campo de texto, junto al nmero 1. 3. En la columna de las respuestas (Answers) escribimos al menos dos de ellas, siendo una la correcta. 4. En la columna de Feedback escribimos un comentario posterior a la resolucin de la pregunta, que no es obligatorio. 5. En la columna Settings activamos la casilla Accept as correct en la respuesta que sea correcta. 6. Para escribir otra pregunta, avanzamos la numeracin del campo superior izquierdo, donde pone el nmero 1. Y repetimos las mismas operaciones. 7. Cuando se termine el test, hay que guardarlo con el men superior File/Save o con el correspondiente icono. Este archivo ser el que tengamos que abrir cuando queramos modificar el test. 8. Finalmente, hay que crear el archivo HTML del test con el men File/Create Web page/Standard Format. Despus de guardarlo, aparece un cuadro de dilogo que nos invita a abrir el ejercicio en una ventana del navegador al apretar el primer botn View the exercise in my browser. Y aparece el test creado:
4. Otras opciones de Hot Potatoes
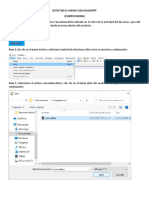
En el men superior de Hot Potatoes existen otras opciones del programa. Aqu voy a comentar algunas que son importantes: 1. Insert - Con esta opcin podemos insertar imgenes, enlaces, una tabla de HTML y objetos multimedia como vdeos o podcasts. Siempre se insertarn estos elementos donde tengamos colocado el cursor del ratn. Pero hay que tener en cuenta que habr que modificar la ruta de los objetos insertados, como explico en el apartado 6 de este artculo. 2. Options/Configure Output - Con esta opcin configuramos la salida del test, es decir, el diseo y el texto de los distintos elementos. Aqu podemos, por ejemplo, traducir el texto a otros idiomas o cambiar los colores y los tipos de letra. Si slo hacemos un test para el blog, es conveniente desactivar las casillas de la seccin de Navigation en la pestaa Buttons. 5. Incorporar el test en el blog Ahora voy a incorporar otro ejercicio en mi blog. Para ello tengo que realizar dos pasos que explico en el siguiente vdeo y en el texto de abajo: Insertar un Hot Potatoes en Blogger from Alejandro Valero on Vimeo. 1. El archivo HTML del test recin creado lo transfiero (lo copio) a un servidor web y apunto la ruta o direccin Web (URL) donde est guardado, de modo que si escribimos esa ruta en el navegador, vemos el test como pgina web normal. 2. Lo incorporo a mi blog mediante la etiqueta iframe. El texto siguiente, con los cambios necesarios, hay que insertarlo en el cdigo fuente del texto: hacemos clic en la pestana Edicin de HTML del editor de Blogger, y ah lo pegamos donde deseemos que aparezca: <div align="center"><iframe src="http://ruta_mi_servidor/jquiz.htm" frameborder="0" height="500" width="500" scrolling="auto"></iframe></div> En este texto vemos los atributos de la etiqueta iframe, es decir los parmetros de dicha etiqueta, que estn colocados dentro de la etiqueta de apertura: 1. src: es la ruta o URL de donde se encuentra guardado el archivo jquiz.htm del test en otro servidor. 2. frameborder: es la anchura del borde del marco expresado en pxeles. 3. height: es la altura del marco. Hay que ajustar esta altura si se quiere que no se vea la barra de desplazamiento y parezca que el test est incrustado en el blog. 4. width: es la anchura del marco. Hay que tener cuidado de no poner una anchura que sobrepase los 500 pxeles, pues el marco podra invadir el lateral del blog. 5. scrolling: es la barra de desplazamiento. Escribimos auto para que la barra aparezca automticamente cuando sea necesario. Si escribimos yes, la barra aparecer siempre, y si ponemos no, no aparecer nunca. En este ltimo caso, hay que impedir que el test se esconda por debajo del marco y el usuario no pueda verlo entero. 6. No hay que olvidarse de las comillas y de cerrar el iframe con su etiqueta de cierre, que incluye una barra. 7. En texto azul he incluido la etiqueta div y el atributo align para centrar el marco en la pgina, aunque no es necesario. No hay que olvidar el div de cierre. Con este cdigo podemos centrar cualquier elemento de la pgina. 6. No se ven las imgenes incluidas en un ejercicio ste es un problema muy habitual y puede ser debido a dos motivos: 1. Cuando insertamos las imgenes en la actividad, el programa crea los enlaces con la ruta que
tienen las imgenes en el disco duro del ordenador donde se ha creado la actividad, como se ve en esta imagen, cuya ruta (atributo src) es igual a "Escritorio/imagenes/mifoto.jpg".
Pero si ste ejercicio se usa en otro ordenador o en un servidor web, la imagen no se ver porque no sigue la misma ruta. Lo que hay que hacer es modificar esa ruta para hacerla relativa, es decir, ponerla en relacin a la carpeta donde se encuentra la actividad y sus imgenes. Si las imgenes estn en la misma carpeta que el archivo HTML de la actividad, slo tiene que aparecer el nombre (y la extensin .jpg) de las imgenes en la ruta de los archivos de imagen. En este caso, sera simplemente: src="mifoto.jpg". Si las imgenes estn en una carpeta que se llame, por ejemplo, imagenes, como es aconsejable, dentro de la carpeta principal de la actividad, entonces escribiremos lo siguiente: src="imagenes/mifoto.jpg". 2. Otro motivo es que el nombre de las imgenes y las carpetas no debe incluir tildes ni huecos en blanco ni ningn carcter especial, porque en internet esto implica problemas. Por ejemplo, la siguiente ruta sera incorrecta: src="imgenes/mi fotografa.jpg". La ruta correcta sera: src="imagenes/mi_foto.jpg"
You might also like
- Programación Java - Una Guía para Principiantes para Aprender Java Paso a PasoFrom EverandProgramación Java - Una Guía para Principiantes para Aprender Java Paso a PasoRating: 3 out of 5 stars3/5 (7)
- Ejercicios de Tabla de ProporcionalidadDocument2 pagesEjercicios de Tabla de ProporcionalidadHeli Salcedo Reategui0% (2)
- Mejorar El Rendimiento Del EquipoDocument4 pagesMejorar El Rendimiento Del EquipoAllison ElianaNo ratings yet
- Ejercicios Con LIM en BloggerDocument5 pagesEjercicios Con LIM en BloggerHeli Salcedo ReateguiNo ratings yet
- 06 ISC 338 Manual de AdministradorDocument24 pages06 ISC 338 Manual de AdministradorEnrrique BlancoNo ratings yet
- Formatos COMERCIAL STARTDocument66 pagesFormatos COMERCIAL STARTRoberto Carlos Martínez VázquezNo ratings yet
- Curso de Programación BásicaDocument6 pagesCurso de Programación BásicaRocio Ayelen EscalonaNo ratings yet
- Paso A Paso Actividades Hot PotatoesDocument25 pagesPaso A Paso Actividades Hot PotatoesPabloAcevedoNo ratings yet
- Ejerciciohtmlprimerao 150721193900 Lva1 App6891Document25 pagesEjerciciohtmlprimerao 150721193900 Lva1 App6891Rosa DiazNo ratings yet
- Tutorial - Aprendiendo A Programar PDFDocument262 pagesTutorial - Aprendiendo A Programar PDFMario Andres AyalaNo ratings yet
- Manual de Lenguaje HTMLDocument76 pagesManual de Lenguaje HTMLcarmenyulia208946100% (1)
- Css y BootstrapDocument13 pagesCss y BootstrapChristian Huanca BarretoNo ratings yet
- Manual de Notepad ++Document10 pagesManual de Notepad ++Marco SandovalNo ratings yet
- YIIDocument91 pagesYIINoemy Lorena GutierrezNo ratings yet
- Ejercicio Practico Profes PDFDocument24 pagesEjercicio Practico Profes PDFJose Luis MontielNo ratings yet
- Ta3 Taller de ProgramacionDocument17 pagesTa3 Taller de Programacionjosue EspinozaNo ratings yet
- Manual Avanzado de FirebugDocument37 pagesManual Avanzado de FirebugCarlos A SalazarNo ratings yet
- Practica 1 Modulo 2Document4 pagesPractica 1 Modulo 2Geuris Miguel AraujoNo ratings yet
- CAP 1 Curso Dreamweaver 8Document13 pagesCAP 1 Curso Dreamweaver 8Norber BarrazaNo ratings yet
- Primer Applet en NetbeansDocument20 pagesPrimer Applet en NetbeansAnton TuralyonNo ratings yet
- 3Document20 pages3Akiane SacNo ratings yet
- Tu primer JavaScript enDocument106 pagesTu primer JavaScript enJuli PeraltaNo ratings yet
- Tutorial: Visual Basic 2005/2008Document44 pagesTutorial: Visual Basic 2005/2008cesar marcano100% (9)
- Testing Automatico en PythonDocument11 pagesTesting Automatico en PythonÁngeles CambioNo ratings yet
- PractícaloDocument20 pagesPractícaloJuan MartinezNo ratings yet
- Paginas WebDocument28 pagesPaginas WebgabrielNo ratings yet
- Instalación VS CodeDocument26 pagesInstalación VS CodeJuli PeraltaNo ratings yet
- programacionnhtmlnparten1___2762d9a3fde0623___ (1)Document13 pagesprogramacionnhtmlnparten1___2762d9a3fde0623___ (1)alejaposadasa2006No ratings yet
- Saca El Máximo Partido de Sublime Text VDocument31 pagesSaca El Máximo Partido de Sublime Text VLucio Angels Sanchez MelgarejoNo ratings yet
- FluentValidation en Capa de NegociosDocument19 pagesFluentValidation en Capa de NegociosorlandoarroligaNo ratings yet
- Instalación de GO (Golang)Document8 pagesInstalación de GO (Golang)Addur AlejandroNo ratings yet
- Manual Del Curso de JavaScriptDocument13 pagesManual Del Curso de JavaScriptJesus LopezNo ratings yet
- Tutorial WebQuest Creator: Http://webquest - Cepcastilleja.org/majwq/wqmDocument13 pagesTutorial WebQuest Creator: Http://webquest - Cepcastilleja.org/majwq/wqmCapacitacionTICNo ratings yet
- Fast secure contact formDocument13 pagesFast secure contact formPinzon PinzonNo ratings yet
- Tarea 02 Instalación y Uso de Entornos de Desarrollo EDDocument29 pagesTarea 02 Instalación y Uso de Entornos de Desarrollo EDillyttNo ratings yet
- HTMLDocument162 pagesHTMLELMALALAGUITA100% (1)
- ADTD-04 Preparando El Ambiente para El Desarrollo Del CursoDocument10 pagesADTD-04 Preparando El Ambiente para El Desarrollo Del Cursoandreaaleman1818No ratings yet
- Detectar El Canvas Con Javascript PCDocument6 pagesDetectar El Canvas Con Javascript PCcesaga0075102No ratings yet
- Trabajo Final Tics Hot PotatoesDocument7 pagesTrabajo Final Tics Hot PotatoesLic Carlos Marquez CaballeroNo ratings yet
- 3.3.2.2 Lab - Cisco Coffee JavaScript Application (Optional)Document4 pages3.3.2.2 Lab - Cisco Coffee JavaScript Application (Optional)Alex Vilcapoma0% (2)
- Implementación Office 2019 VLDocument23 pagesImplementación Office 2019 VLcesar cayoNo ratings yet
- Plan-De-Capacitacion-Docente Aip 2018Document9 pagesPlan-De-Capacitacion-Docente Aip 2018Rocio Jackeline Siu AntezanaNo ratings yet
- NulloDocument38 pagesNulloRosa MelanoNo ratings yet
- Programación PHP Orientada A Objetos Con CapasDocument22 pagesProgramación PHP Orientada A Objetos Con CapasElisabeth Alanya HuarcayaNo ratings yet
- Primera ClaseDocument31 pagesPrimera ClaseMaraNo ratings yet
- HTML 1Document15 pagesHTML 1Eglimar TineoNo ratings yet
- 06 Manual HotPotDocument47 pages06 Manual HotPotRocio Robalino0% (1)
- Tutorial para Clonar Componentes de JoomlaDocument28 pagesTutorial para Clonar Componentes de JoomlajgabroNo ratings yet
- 2 - Instalacion de Angular JSDocument10 pages2 - Instalacion de Angular JSNorman ArauzNo ratings yet
- Diseño de Paginas WEBDocument80 pagesDiseño de Paginas WEBAngel FrankNo ratings yet
- Crear proyecto JavaDocument148 pagesCrear proyecto Javaf_noel100% (1)
- Programación de Computadoras: De Principiante a Malvado—JavaScript, HTML, CSS, & SQLFrom EverandProgramación de Computadoras: De Principiante a Malvado—JavaScript, HTML, CSS, & SQLRating: 1 out of 5 stars1/5 (1)
- Colecciones de datos y algoritmos en Python: de cero al infinitoFrom EverandColecciones de datos y algoritmos en Python: de cero al infinitoNo ratings yet
- Conexión SQL SERVER & C# (Manual para principiantes)From EverandConexión SQL SERVER & C# (Manual para principiantes)Rating: 1 out of 5 stars1/5 (1)
- Aprendizaje automático y profundo en python: Una mirada hacia la inteligencia artificialFrom EverandAprendizaje automático y profundo en python: Una mirada hacia la inteligencia artificialNo ratings yet
- 1° Sec WEB - Tarea Semana 8 PDFDocument1 page1° Sec WEB - Tarea Semana 8 PDFHeli Salcedo Reategui100% (1)
- Tesis Analisis de Actividades en Libros de MatematicaDocument28 pagesTesis Analisis de Actividades en Libros de MatematicaHeli Salcedo ReateguiNo ratings yet
- Apuntes 01 Plantas AlimenticiasDocument108 pagesApuntes 01 Plantas AlimenticiasHugo E. Delgado SúmarNo ratings yet
- Conflictoodisonanciacognitiva 170209001604 PDFDocument15 pagesConflictoodisonanciacognitiva 170209001604 PDFanon_452998453No ratings yet
- Aritmetica Pre ProgAritm-4operac-problemaspropuestos PDFDocument3 pagesAritmetica Pre ProgAritm-4operac-problemaspropuestos PDFHeli Salcedo ReateguiNo ratings yet
- La Demanda Cognitiva Como Oportunidad de AprendizajeDocument10 pagesLa Demanda Cognitiva Como Oportunidad de AprendizajeLuis Alberto Veliz SolariNo ratings yet
- Las Nociones Básicas de La MatematicaDocument30 pagesLas Nociones Básicas de La MatematicaFlor Lucía Montoya Sosa100% (3)
- Aritmetica Pre ProgAritm-4operac-problemaspropuestos PDFDocument3 pagesAritmetica Pre ProgAritm-4operac-problemaspropuestos PDFHeli Salcedo ReateguiNo ratings yet
- Sesion de Aprendizaje - Coherencia y PertinenciaDocument14 pagesSesion de Aprendizaje - Coherencia y PertinenciaNoe Paraguay Gutierrez0% (1)
- 10 MODULO Matemática FraccionesDocument22 pages10 MODULO Matemática FraccionesHernan Chunga Fiestas100% (2)
- Mate 1°P B2-Sesion 10 PDFDocument8 pagesMate 1°P B2-Sesion 10 PDFHeli Salcedo ReateguiNo ratings yet
- Ejercicios de Tabla de Proporcionalidad (Solucion)Document2 pagesEjercicios de Tabla de Proporcionalidad (Solucion)Heli Salcedo Reategui50% (2)
- Problemas de combinación, cambio e igualaciónDocument4 pagesProblemas de combinación, cambio e igualaciónVeronicaNelly100% (3)
- Función Lineal - Dominio y RangoDocument28 pagesFunción Lineal - Dominio y RangoHeli Salcedo Reategui100% (1)
- Planificación en SecundariaDocument12 pagesPlanificación en SecundariaHeli Salcedo ReateguiNo ratings yet
- Modelo de Informe FENCYTDocument6 pagesModelo de Informe FENCYTHeli Salcedo Reategui75% (4)
- Planificacion Anual PFRHDocument137 pagesPlanificacion Anual PFRHHeli Salcedo ReateguiNo ratings yet
- Modulo3-S7 - Inicial Matemática PDFDocument12 pagesModulo3-S7 - Inicial Matemática PDFHeli Salcedo ReateguiNo ratings yet
- Marco CurricularDocument7 pagesMarco Curricularnancy_supoNo ratings yet
- Codigo Ubigeo PDFDocument28 pagesCodigo Ubigeo PDFHeli Salcedo ReateguiNo ratings yet
- Clases de Historia - Hecha Con Omnipage 18 PDFDocument7 pagesClases de Historia - Hecha Con Omnipage 18 PDFHeli Salcedo ReateguiNo ratings yet
- Codigo Ubigeo PDFDocument28 pagesCodigo Ubigeo PDFHeli Salcedo ReateguiNo ratings yet
- Sesion Apz InicialDocument1 pageSesion Apz InicialHeli Salcedo ReateguiNo ratings yet
- SUMA Y RESTA DE FRACCIONARIOS Combinados 01 PDFDocument4 pagesSUMA Y RESTA DE FRACCIONARIOS Combinados 01 PDFHeli Salcedo ReateguiNo ratings yet
- Trabajo Escolar - El Origen de La VidaDocument4 pagesTrabajo Escolar - El Origen de La VidaHeli Salcedo ReateguiNo ratings yet
- Carpeta Pedagogica - PortafolioDocument2 pagesCarpeta Pedagogica - PortafolioHeli Salcedo ReateguiNo ratings yet
- Ensayo Gestor ZoteroDocument2 pagesEnsayo Gestor Zoteromaltovi100% (1)
- Conjunto de Conocimientos Científicos y Técnicas Que Hacen Posible El Tratamiento Automático de La Información Por Medio de OrdenadoresDocument5 pagesConjunto de Conocimientos Científicos y Técnicas Que Hacen Posible El Tratamiento Automático de La Información Por Medio de OrdenadoresJorge Jr Alejandro Alvarado Pallango0% (2)
- Tipos de Datos AccesDocument2 pagesTipos de Datos AccesJim CardenasNo ratings yet
- Cómo Reparar Una Memoria USB o Pen Drive Dañada y Recuperar Los ArchivosDocument28 pagesCómo Reparar Una Memoria USB o Pen Drive Dañada y Recuperar Los ArchivosRoimer SolorzanoNo ratings yet
- Algoritmica para ProgramacionDocument188 pagesAlgoritmica para ProgramacionJose Luis Herrera SNo ratings yet
- Administración y optimización de sistemas de archivosDocument6 pagesAdministración y optimización de sistemas de archivosDinanyeli Diaz100% (1)
- Mi Manual de FlexDocument12 pagesMi Manual de FlexGabriel d'Chiri TovarNo ratings yet
- FARO News LA 1 2006Document4 pagesFARO News LA 1 2006Sebastian Vasquez ParraNo ratings yet
- Manual Huawei Y6iicompact Lyo-L21Document83 pagesManual Huawei Y6iicompact Lyo-L21fernando5196No ratings yet
- Clase de DocumentoDocument1 pageClase de DocumentoSandra Aristizabal OcampoNo ratings yet
- MAnual AndrinaDocument38 pagesMAnual AndrinaJose Antonio Puente AvilaNo ratings yet
- Organizacion Definicion de EspacioDocument48 pagesOrganizacion Definicion de EspacioBrayan Hernández100% (1)
- I. - Sistema Distribuido de Archivos DFS 1 PDFDocument17 pagesI. - Sistema Distribuido de Archivos DFS 1 PDFMiguel Angel Martinez GonzálezNo ratings yet
- Sistema de Información para Registro y Control de Pasantías (SIRCPDocument66 pagesSistema de Información para Registro y Control de Pasantías (SIRCPJosé FranciscoNo ratings yet
- Guia de Instalacion de Mcafee Agent 5.5.0 (Mcafee Epolicy Orchestrator) 12-14-2021Document33 pagesGuia de Instalacion de Mcafee Agent 5.5.0 (Mcafee Epolicy Orchestrator) 12-14-2021Jaime GaldamezNo ratings yet
- DELSOL360 Manual de Instalacion y Puesta en MarchaDocument121 pagesDELSOL360 Manual de Instalacion y Puesta en MarchaAntonio RodrigoNo ratings yet
- CapítuloDocument42 pagesCapítuloElizabeth GarciaNo ratings yet
- Manual para Recuperar El Sistema Guindado PDFDocument5 pagesManual para Recuperar El Sistema Guindado PDFHector FerreiraNo ratings yet
- Descarga ADB y Fastboot (Version Liviana) + Guía de Instalación en PC - ZonatopAndroidDocument8 pagesDescarga ADB y Fastboot (Version Liviana) + Guía de Instalación en PC - ZonatopAndroidmargierNo ratings yet
- Reporte de Practica Weka menos deDocument6 pagesReporte de Practica Weka menos deSantillan Rosete AlfonsoNo ratings yet
- Como Convertir Archivo A PDFDocument2 pagesComo Convertir Archivo A PDFAnthonyNo ratings yet
- PPI-CO-005 - PLAN DE EJECUCIÓN DE PRECOMISIONADO Y COMISIONADO - Rev00Document20 pagesPPI-CO-005 - PLAN DE EJECUCIÓN DE PRECOMISIONADO Y COMISIONADO - Rev00Humberto Omar FonsecaNo ratings yet
- Encendido y Apagado Del ComputadorDocument16 pagesEncendido y Apagado Del Computadorjholianis2014No ratings yet
- Manual Estadistico Epidat 3.1Document20 pagesManual Estadistico Epidat 3.1Oscar GutierrezNo ratings yet
- Mapa Mental Virus InformaticosDocument1 pageMapa Mental Virus Informaticosdairibeth100% (2)
- Modulo 1 y 2 Munir Staad Pro 2009Document79 pagesModulo 1 y 2 Munir Staad Pro 2009Pascual Del MonteNo ratings yet
- Organización archivos con equipos TIDocument29 pagesOrganización archivos con equipos TIAndy NaranjoNo ratings yet
- Integración de género en educación básicaDocument34 pagesIntegración de género en educación básicaAna LópezNo ratings yet
- Radio Mobile Manual (Spanish)Document117 pagesRadio Mobile Manual (Spanish)Naveen babu100% (1)