Professional Documents
Culture Documents
X Tec Template Manual
Uploaded by
Carlos Mercado JaveOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
X Tec Template Manual
Uploaded by
Carlos Mercado JaveCopyright:
Available Formats
Xtec Joomla!
Template Manual
Xtec is a modern and professionally designed template for your Joomla!
website.
The template is available as free and pro version. The free version doesn't
contain features such as custom color setup, the slider and various other
template specific features. The pro version contains all the features and the
ability to turn off the footer copyright.
The pro version can be obtained from here: http:crosstec.deen!oomla"
templates.html
#. Requirements
The Xtec template re$uires either Joomla! %.& or '.(, each in its latest version.
)f you don't run them in their latest versions *for e(ample Joomla! '.%.% at the
time of writing+, it can lead to odd display results.
The template is based on the ,ree -./ -antry ,ramewor0 to deliver you the
best results and helps maintaining your template and 0eeping it up"to"date.
,or your convenience, the template installs the -antry ,ramewor0
*http:gantry"framewor0.org+ upon installation.
The -antry ,ramewor0 is installed from our servers at
http:crosstec.degantry.1ip and is an e(act and untouched version of the
latest version available at http:gantry"framewor0.org. )f -antry doesn't
install upon the template installation, chec0 the frontend and the message with
further instructions. 2sually you need to download -antry for free and install
manually.
)nstalling and 2ninstalling described below.
%. Installation
#. 2n1ip the file template3(tec3245).3,)67T.1ip
%. )n Joomla!, go to 8(tension Manager )nstall and install the file
tpl3(tec.1ip
'. 9pen 8(tension Manager Templates Xtec and ma0e the default
website template
:. ; .69 <867)94 94/=: ,rom the un1ipped
template3(tec3245).3,)67T.1ip pac0age, browse to the >modules?
directory and install each plugin in the Joomla! 8(tension Manager one"
by"one.
&. Ma0e sure all other assets li0e slider and the -antry ,ramewor0 have
been installed
#. -o to 8(tension Manager Modules and see if you have
unpublished modules called >6esponsive 7lide 7how?, >6esponsive
@over 7lider?, >.aralla( 8ffect Module? and >Xtec )conicAuttons?.
%. ,or -antry go to 8(tension Manager Manage search for
>gantry? you should see a list of ' -antry related entries
'. 4ow open your website's frontend in your browser. =ou should see a
plain website with the menu already on top of the page. ,ollow the
instructions below to complete the setup.
./8B78 49T8: if the template doesn't display properly after installation, you
need to install the -antry ,ramewor0 separately. )n that case, please download
the file http:crosstec.degantry.1ip and install it in 8(tension Manager
)nstall.
Tip: .lease ma0e sure that you always 0eep your Joomla! )nstallation, the
template and -antry up"to"date.
,or template updates visit http://crosstec.de and for Joomla! -antry chec0 the
update notifications in the Joomla! Cashboard.
'. Uninstall
)f you wish to uninstall the Xtec template, please go to 8(tension Manager
Templates and choose a different default site template.
Then go to 8(tension Manager Manage search for >Xtec? chec0 all
related Xtec entries and clic0 >uninstall?. Then search for >gantry? chec0 all
related -antry entries and clic0 >uninstall? *please remove -antry only if you
don't use other templates that are based on it!+.
,inally delete the : modules that you previously installed from the >modules?
folder in the template3c(tec3245).3,)67T.1ip pac0age.
:. Building The Site
#. Menu Paging *.ro version only+:
#. The menu should already be assigned and visible after installation and
enabled. ; .69 <867)94 94/=: The menu will display >/ess? or
>More? buttons if the total width of the menu would e(ceed &&Dp(.
=ou may edit this values or turn off menu paging in 8(tension
Manager Template Manager Xtec Tab >,eature?.
2. The menu setup supports several features such as te(t and image
icons E module display. Fe suggest to chec0 out the -antry
Cocumentation for further instructions and see what's possible:
http:www.gantry"framewor0.orgdocumentation!oomla
2. Horizontal Login (optional
#. )n Joomla! 8(tensions Module Manager enable the /ogin ,orm
Module and enter its settings. -o to the tab Bdvanced and from
>Blternative /ayout?, choose >hori1ontal?. Bs module position choose
Xtec top"b
%. This will let the Joomla! /ogin ,orm menu display as simple hori1ontal
login right beside the logo.
'. =ou can also add the search right after, !ust enable the 7earch module
and place it into the module position Xtec top"c.
'. Slider *.ro version only+:
#. -o to 8(tension Manager Modules open 6esponsive 7lide
7how create your slides disable title display for the module
assign the module position showcase"a save the module.
%. )f you want to create GTM/ te(t overlays, please separate each
page by using >pagebrea0? in the GTM/ editor. 8ach page inde(
must get along with the slide images you are using.
'. <isit your website frontend and chec0 if the slider is wor0ing.
:. ,or further instructions of the slider, please chec0 the slider's
separate manual that ships with this template.
:. Bread!rum"
#. The breadcrumb is a central design element in this template. Though
you can leave it out, it is recommended to add it. )f you decide to add
the breadcrumb, please go to Joomla! 8(tensions Module
Manager open the Areadcrumb module disable its title display,
choose the module position Xtec Areadcrumb and publish the
module.
#. $Un%&!enter module titles and te't i( demanded
#. Ay default, the template will center titles and te(t if there are # or %
modules enabled within a position. To disable this behavior, add >ct"
align"left? in each module's advanced tab HI module class suffi(.
%. 6epeat this for any module that should be aligned left or use more
than % modules per position.
'. Tipp: )n the same way, you can force modules and html elements to
be centered. )n that case add >ct"align"center? as class.
J. )ustom )olors *.ro version only+:
#. @hanging colors is pretty straight forward: -o to Xtec template
@olors tab and choose the desired colors for your website.
2. Ae aware that changing some colors affects the colors of different
elements. )n order to find a nice color scheme for your site, we
suggest to use tools li0e https:0uler.adobe.comcreatecolor"wheel
and apply them to your custom colors.
K. I!oni! Buttons *.ro version only+
#. To display the animated icon buttons li0e in our demo, please go to
Joomla's module manager and create a new >@rosstec )conicAuttons?
module instance. There, choose your desired icon, add some te(t and
choose your module position. )t is recommended to use # )conic
Autton per module position slot.
L. Responsi*e )o*er Slider *.ro version only+
#. To display cover slides li0e in our demo, please go to Joomla's module
manager and create a new >6esponsive @over 7lider? module
instance. There, browse to the tab >@over 7lider 7etup?. ,or each
slide, add your te(t andor images and create new slide pages by
clic0ing the >pagebea0? button underneath the html editor.
%. )f you want to display more than one cover slider instance on one
page, you might need to define a uni$ue >Module @lass 7uffi(? below
the html editor. 9therwise multiple cover slider instances might
interfere.
M. Paralla' Module *.ro version only+
#. To display custom html with paralla( effect li0e in our demo, please go
to Joomla's module manager and create a new >.aralla( 8ffect
Module? instance. There, browse to the tab >.aralla( /ayer 7etup?. ,or
each layer, add your te(t andor images and create new layers by
clic0ing the >pagebea0? button underneath the html editor.
%. =ou may use any module position for a module instance but it is
recommended to use either paralla(top or paralla(bottom as these %
positions are #DDN wide and thus using the template's full width.
There are some rules when adding new layers:
#. Fhen adding new layers, the first layer will be the one with the
lowest inde( *Hmost distance+.
%. )f you want to add images per layer to act li0e bac0ground images,
then please add a regular image per layer, using the html editor
and specify the e(act width and height of the image *must be the
real dimensions+. )f you leave out the dimensions, browsers li0e
,irefo( can't properly scale the layers and lead to odd effects.
.lease chec0 the default value when creating a new instance so
you can see how it's done. 8lse than that, you may add any 0ind of
html, !ust li0e the @ustom GTM/ module that ships with Joomla!
'. 8ach layer is by default automatically resi1ed to #&DN and its
boundaries partially hidden such that mousetouch gestures won't
reveal the previous layer's bac0ground. This means, that your
*>bac0ground?+ images should be at least resi1ed by %DDN to
prevent visible aliasing on retinaGC devices.
:. Cepending on the dimensions of your images, you might want to
ad!ust some widths and offsets. =ou can find these options
underneath the html editor *image width and offset options+, which
accept numeric percentage values.
#D. +ther ,eatures *in template ,eatures tab+
#. 7how ToTop Autton: 8nable Cisable this to display hide a button in
the lower right corner of the site that scrolls bac0 to top when clic0ing
on it
2. 9ther features available are self"e(planatory or described in the
-antry ,ramewor0 documentation available at http:www.gantry"
framewor0.orgdocumentation!oomla
##. Module Positions:
1. ,or dealing with module positions we recommend to read the
documentation available at http:www.gantry"
framewor0.orgdocumentation!oomla
%. 8ach module position has its own purpose and color scheme, you
however should focus on the mainbody *component+ and add module
positions only for pages re$uired.
3. 9ur templates strictly follow the standard -antry module positions
and can also be viewed here
http:crosstec.detemplatedemos##inde(.phpfeaturesmodule"
positions.html
#%. T-pograph-:
Aoth versions of this template for Joomla! %.& and '.( support Twitter
Aootstrap, so you have a definition of typography that you can rely
on. .lease consult our typography overview page of this template to
see the details:
http:crosstec.detemplatedemos##inde(.phpfeaturestypography"
styles.html
#'. .eneral /otes:
1. Ma0e sure you chec0 the template demo to get an overview of the
e(isting module variations and other things that are not e(plained
here or you can't find: http:crosstec.de templatedemos##
2. ,or further information, help and new please visit http:crosstec.de
fre$uently
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5783)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (890)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (587)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (265)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (72)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (119)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Community Development A Critical Approach PDFDocument2 pagesCommunity Development A Critical Approach PDFNatasha50% (2)
- Footprints 080311 For All Basic IcsDocument18 pagesFootprints 080311 For All Basic IcsAmit PujarNo ratings yet
- Philippine Politics and Constitution SyllabusDocument7 pagesPhilippine Politics and Constitution SyllabusIvy Karen C. Prado100% (1)
- STR File Varun 3Document61 pagesSTR File Varun 3Varun mendirattaNo ratings yet
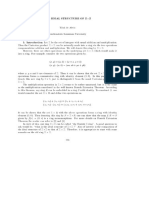
- The Ideal Structure of ZZ (Alwis)Document8 pagesThe Ideal Structure of ZZ (Alwis)yacp16761No ratings yet
- ENVPEP1412003Document5 pagesENVPEP1412003south adventureNo ratings yet
- CH 21Document70 pagesCH 21Shakib Ahmed Emon 0389No ratings yet
- Cost and Benefit Analysis of Outsourcing From The Perspective of Datapath LTDDocument59 pagesCost and Benefit Analysis of Outsourcing From The Perspective of Datapath LTDranzlorenzoo100% (1)
- Inclusive E-Service or Risk of Digital Divide The Case of National ICT Policy 2018 of BangladeshDocument11 pagesInclusive E-Service or Risk of Digital Divide The Case of National ICT Policy 2018 of BangladeshInternational Journal of Innovative Science and Research Technology100% (1)
- Chapter 1 Critical Thin...Document7 pagesChapter 1 Critical Thin...sameh06No ratings yet
- English A June 2008 p2Document9 pagesEnglish A June 2008 p2LilyNo ratings yet
- Informed Consent: Ghaiath M. A. HusseinDocument26 pagesInformed Consent: Ghaiath M. A. HusseinDocAxi Maximo Jr AxibalNo ratings yet
- Basic Concepts of Citrix XenAppDocument13 pagesBasic Concepts of Citrix XenAppAvinash KumarNo ratings yet
- Sukkur IBA University Aptitude Test Candidates ListDocument306 pagesSukkur IBA University Aptitude Test Candidates ListFurkan memonNo ratings yet
- Land-Use PlanningDocument15 pagesLand-Use PlanningCiara MaryNo ratings yet
- Larong Lahi Week 15 18Document7 pagesLarong Lahi Week 15 18CJAY SOTELONo ratings yet
- Human Resource Management (MGT 4320) : Kulliyyah of Economics and Management SciencesDocument9 pagesHuman Resource Management (MGT 4320) : Kulliyyah of Economics and Management SciencesAbuzafar AbdullahNo ratings yet
- Cambridge International General Certificate of Secondary EducationDocument16 pagesCambridge International General Certificate of Secondary EducationAdaaan AfzalNo ratings yet
- PrognosisDocument7 pagesPrognosisprabadayoeNo ratings yet
- SpringDocument4 pagesSpringarun123123No ratings yet
- Topographic Map of Blooming GroveDocument1 pageTopographic Map of Blooming GroveHistoricalMapsNo ratings yet
- TiONA 592 PDS - ENDocument1 pageTiONA 592 PDS - ENQuang VANo ratings yet
- Perbandingan Penggunaan Refrigeran R22 Dengan R407 Pada Performa ACDocument15 pagesPerbandingan Penggunaan Refrigeran R22 Dengan R407 Pada Performa ACYuli RahmawatiNo ratings yet
- Ra 11223 PDFDocument34 pagesRa 11223 PDFNica SalazarNo ratings yet
- Appraisal Sample PDFDocument22 pagesAppraisal Sample PDFkiruthikaNo ratings yet
- Johnson 1999Document20 pagesJohnson 1999Linh Hoàng PhươngNo ratings yet
- IBM Credit Corp BPR ProcessDocument8 pagesIBM Credit Corp BPR ProcessAnubhav PuriNo ratings yet
- Optimal Inspection and Preventive Maintenance Scheduling of Mining EquipmentDocument9 pagesOptimal Inspection and Preventive Maintenance Scheduling of Mining EquipmentLucia QuispeNo ratings yet
- Philosophy of Disciple Making PaperDocument5 pagesPhilosophy of Disciple Making Paperapi-665038631No ratings yet
- Morpho Full Fix 2Document9 pagesMorpho Full Fix 2Dayu AnaNo ratings yet