Professional Documents
Culture Documents
9 Apuntes Flash Graficos Estaticos y Animados
Uploaded by
kimiiranaiOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
9 Apuntes Flash Graficos Estaticos y Animados
Uploaded by
kimiiranaiCopyright:
Available Formats
Tipos de Grficos
Los grficos pueden ser:
a) Estticos: estos grficos se mantienen sin
cambios cuando pasa el tiempo. Estos grficos son los
tpicos en los fondos y en los objetos que no desempean
ninguna funcin especial. Su tamao y por tanto, el tiempo
de carga de este tipo de grficos, aunque siempre
depender de la resolucin, de sus dimensiones y de la
forma en la que estn creados *, ser en general reducido.
b) Animaciones: este tipo de grfico vara su forma,
posicin u otras propiedades a medida que va pasando el
tiempo. Puesto que para realizar la animacin se deben usar
varios grficos ms adems del original o bien realizar
determinadas acciones que modifiquen el estado inicial, el
tamao de esta clase de grficos, para las mismas
dimensiones y forma de creacin, ser mucho mayor que
uno esttico.
ESTO
ES
UN
GRFICO ESTTICO
Por esto, aunque las animaciones dan a nuestra web
un aspecto ms bonito y espectacular tienen dos
inconvenientes:
1) Si se trata de un Mapa de Bits (ahora veremos
que significa esto) la web puede llegar a tener un tamao
excesivamente grande.
2) Aunque no se traten de mapas de bits, por
ejemplo, si son animaciones tpicas de Flash, cuyo tamao
no es excesivo, el hecho de poner muchas animaciones
puede llegar a "marear" un poco al visitante de nuestro sitio
y desviar su atencin de lo que realmente importa, su
contenido.
(*) Los tipos de grfico anteriores pueden ser, a su vez de
dos tipos, segn la forma en la que estn creados: Grfico
Vectorial o Mapa de Bits. Para saber ms acerca de estos
dos tipos de grfico, chale un vistazo a nuestro tema
bsico
.
Creando un grfico y comprobando sus propiedades
ESTO ES UNA
ANIMACIN
Como explicar tericamente las propiedades de un grfico resultan un tanto
confusos, vamos a ver de manera prctica lo que queremos explicar. Vamos a crear
un grfico en Flash y a comprobar las propiedades que hemos comentado en el
primer apartado del tema. Para ello, abre una nueva pelcula Flash (Archivo
Nuevo).
Ahora tenemos que crear el objeto que queremos convertir en un smbolo Grfico.
Dibujemos, por ejemplo, un valo en cualquier lugar del rea de trabajo con la
herramienta valo
de la barra de herramientas de dibujo y dmosle un color de
relleno que ser lo que despus animemos (Selecciona el fondo del valo y dale el
color azul mediante la herramienta Relleno de color.
).
Ya hemos creado nuestro objeto, vamos a convertirlo en un smbolo grfico lo
recuerdas ?
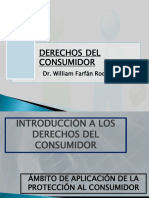
Selecciona el objeto, ves al Men Insertar Convertir en Smbolo y convirtelo
en un smbolo como ya habamos visto y dndole el nombre "GrficoAnimado"y
seleccionando el Tipo Grfico:
Ahora vamos a crear la animacin del grfico. Puesto que todava no hemos visto a
fondo las animaciones, la vamos a realizar de una forma que quiz no sera la ms
apropiada la mayora de las veces, pero nos servir muy bien para este ejemplo. Para
ello selecciona nuestro grfico y pulsa el botn derecho del ratn. Se desplegar un
men, en el que seleccionaremos la opcin Editar para modificar el grfico y acceder
a su lnea de tiempos. Comprueba que ests en la lnea de tiempos del grfico (justo
encima del escenario existe una secuencia que nos indica en qu nivel nos
encontramos. En la imagen inferior, se puede apreciar que nos encontramos en
"Escena1 - Grfico Animado" y, por tanto estamos DENTRO del grfico (y la lnea de
tiempos que vemos es la del grfico, y no la de la pelcula principal)
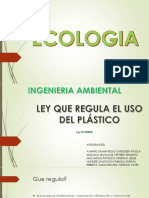
Crearemos a continuacin nuevos fotogramas clave seleccionando uno a uno los
frames nmero 2, 3 y 4 y pulsando F6 cuando los seleccionemos.
Pulsa sobre el frame 2 y cmbiale el color de fondo al valo como hicimos antes.
Haz lo mismo en los dos siguientes frames.
Tu lnea de tiempos debera tener este aspecto:
Pulsa donde pone Escena 1 justo encima del escenario y de este modo volveremos
al nivel inicial (Pelcula principal) y podremos ver nuestro grfico "desde fuera".
Ahora ya tenemos completo nuestro grfico animado. Qu crees que suceder si
reproducimos la pelcula? Comprobmoslo pulsando Control + Intro, se
visualizar la pelcula.
Y bien? Nada. Nada en absoluto. El valo sigue tal cual. Por qu? La respuesta
est en las caractersticas de los grficos que habamos explicado: la lnea de tiempos
del grfico est ligada a la de la pelcula.
En este caso la lnea de tiempos de la pelcula tena un solo frame, mientras que
la del grfico tena 4, por tanto, no le hemos dado tiempo al grfico a
desarrollar su animacin; slo ha reproducido un frame, el primero.
Cmo podemos solucionarlo?
Muy sencillo. Basta con recordar lo que hemos comentado, Cierra la ventana del
reproductor de Flash, selecciona el fotograma 5 de la pelcula principal y pulsa F6.
Ahora tenemos 5 fotogramas en la pelcula principal.
Pulsa de nuevo Control + Intro.
You might also like
- Tarea 3Document2 pagesTarea 3Xavier HilarioNo ratings yet
- 2 - Datos Modelos Modelos de DatosDocument17 pages2 - Datos Modelos Modelos de DatosHarry HernandezNo ratings yet
- Costos de Produccion Pastos CultivadosDocument35 pagesCostos de Produccion Pastos CultivadosWaldir CondoriNo ratings yet
- Tipos de Redes InalámbricasDocument3 pagesTipos de Redes InalámbricasAnsy BashNo ratings yet
- Emsamble de PCDocument47 pagesEmsamble de PCIdan Mendez SotoNo ratings yet
- Como Desfragmentar El Disco DuroDocument3 pagesComo Desfragmentar El Disco DuroMONICANo ratings yet
- Analisi y Sistema Sorientados A ObjetosDocument35 pagesAnalisi y Sistema Sorientados A ObjetosFabio AlmonteNo ratings yet
- UmlDocument21 pagesUmlEdison Rolando Moyolema MoyolemaNo ratings yet
- Forma NormalDocument21 pagesForma NormalEdwin Jose Florez PeraltaNo ratings yet
- E-commerce+en+el+Perú Articulo 1 PDFDocument43 pagesE-commerce+en+el+Perú Articulo 1 PDFMirko BayerNo ratings yet
- Sistema de Gestion de Base de DatosDocument22 pagesSistema de Gestion de Base de DatosHC NixonNo ratings yet
- Normalización: la clave para una base de datos limpia y ordenadaDocument25 pagesNormalización: la clave para una base de datos limpia y ordenadaAngel Pozzo RamosNo ratings yet
- 6.5. Modelo Del Dominio Del ProblemDocument16 pages6.5. Modelo Del Dominio Del Problempruebapruebaprueba03No ratings yet
- Derecho Genetico y Administrativo FinalLLLLDocument7 pagesDerecho Genetico y Administrativo FinalLLLLSisu CahuanticoNo ratings yet
- La piratería del Software y sus efectosDocument26 pagesLa piratería del Software y sus efectosLuis Gato CastilloNo ratings yet
- Direccionamiento IP y subredesDocument20 pagesDireccionamiento IP y subredesmiguelmatheoNo ratings yet
- Contaminación TecnológicaDocument2 pagesContaminación TecnológicaJOSE MANUEL CARDONA VILLANo ratings yet
- ABC Del Trabajo en CasaDocument7 pagesABC Del Trabajo en Casajuliana sNo ratings yet
- Comparacion de Un Proceso Civil y Un Proceso ConstitucionalDocument21 pagesComparacion de Un Proceso Civil y Un Proceso ConstitucionalWalther MoskairoNo ratings yet
- Disco duro: memoria interna PCDocument7 pagesDisco duro: memoria interna PCP. GuadamuzNo ratings yet
- Manejo de cosecha y poscosecha de frutas para mantener su calidadDocument22 pagesManejo de cosecha y poscosecha de frutas para mantener su calidadChuquicondor VillafuerteNo ratings yet
- Análisis comparativo procesos civiles y constitucionalesDocument32 pagesAnálisis comparativo procesos civiles y constitucionalesDante Paiva GoyburuNo ratings yet
- Contrato de LocaciónDocument8 pagesContrato de LocaciónLuis Gerardo Cortez CamposNo ratings yet
- Ley 27658 modernización pública ciudadanoDocument3 pagesLey 27658 modernización pública ciudadanoHernan Diaz CastroNo ratings yet
- Conceptos Básicos UmlDocument23 pagesConceptos Básicos UmlMiguel Garavito AmpudiaNo ratings yet
- Ensayo de DemandaDocument7 pagesEnsayo de DemandaLeyla Balbin FabianNo ratings yet
- Congruencia en Las Resoluciones Judiciales 1.0Document16 pagesCongruencia en Las Resoluciones Judiciales 1.0klaus jonas ramirez cerronNo ratings yet
- Modelo de MONOGRAFIADocument55 pagesModelo de MONOGRAFIADominguez JannellyNo ratings yet
- Derecho Constitucional Peruano - Hábeas CorpusDocument12 pagesDerecho Constitucional Peruano - Hábeas CorpusDeysi Milagros Marquez SilvaNo ratings yet
- Trabajo Exp. 006-2006tc Conflicto de Competencia PresentarDocument62 pagesTrabajo Exp. 006-2006tc Conflicto de Competencia PresentarRubén Salas SalasNo ratings yet
- Expediente Dar Suma de DineroDocument11 pagesExpediente Dar Suma de DineroMiguel Ángel Talledo TimanáNo ratings yet
- Art de Opinion Matrimonio HomosexualDocument3 pagesArt de Opinion Matrimonio Homosexualangi nietoNo ratings yet
- Pastos y ForrajesDocument9 pagesPastos y ForrajesIsabel PhNo ratings yet
- Requerimientos de Los UsuariosDocument32 pagesRequerimientos de Los UsuariosJoab MontañoNo ratings yet
- Solicitud de ReclamoDocument1 pageSolicitud de ReclamostiveNo ratings yet
- Conceptos Básicos Sobre UMLDocument3 pagesConceptos Básicos Sobre UMLRuben Dario Quiroz VillcaNo ratings yet
- Unidad 1, El Modelo Del Proceso Del SoftwareDocument19 pagesUnidad 1, El Modelo Del Proceso Del SoftwarermchulinNo ratings yet
- La Siembra de Pastos y ForrajesDocument14 pagesLa Siembra de Pastos y ForrajesfrancialmedouzeNo ratings yet
- 2 Ejemplos de Misión y Visión EmpresarialDocument1 page2 Ejemplos de Misión y Visión Empresarialoscar jimenezNo ratings yet
- Diagrama de ClasesDocument39 pagesDiagrama de Clasesalexander valleNo ratings yet
- Crear Hipervinculos en Dreamweaver CS6Document20 pagesCrear Hipervinculos en Dreamweaver CS6Yenifer HenriquezNo ratings yet
- Qué Es Windows ServerDocument10 pagesQué Es Windows ServerAnner MolanoNo ratings yet
- Derechos Del Consumidor IntroduccionDocument16 pagesDerechos Del Consumidor IntroduccionJadeAragónNo ratings yet
- Dispositivos de Entrada y SalidaDocument4 pagesDispositivos de Entrada y SalidaEduardSiquinajayNo ratings yet
- Ley PlásticoDocument24 pagesLey PlásticoCristian MachadoNo ratings yet
- Modelado en El Desarrollo de SoftwareDocument29 pagesModelado en El Desarrollo de SoftwareMarkosAlarNo ratings yet
- Qué Es Un ServidorDocument8 pagesQué Es Un Servidormasterone1No ratings yet
- Mantenimiento Correctivo para Tu PCDocument8 pagesMantenimiento Correctivo para Tu PCOscar MelendroNo ratings yet
- Presentación de Proyecto Final, Desarrollo de Un Sistema de InformaciónDocument5 pagesPresentación de Proyecto Final, Desarrollo de Un Sistema de InformaciónJoSé ChuSmitaNo ratings yet
- Técnicas de Reingeniería e Ingeniería de ReversosDocument3 pagesTécnicas de Reingeniería e Ingeniería de Reversosjhosman pinoNo ratings yet
- Títulos Valores (Incompleto, Principios Cambiarios)Document34 pagesTítulos Valores (Incompleto, Principios Cambiarios)KevinAlarconChunga100% (1)
- Historia de InternetDocument3 pagesHistoria de Internetkarry50000No ratings yet
- Reingeniería e Ingeniería inversa: Procesos, Características y EjemplosDocument10 pagesReingeniería e Ingeniería inversa: Procesos, Características y EjemplosPablo Anibal Feliz PonceNo ratings yet
- Tipos de Requerimientos (Ingenieria de SOftware)Document15 pagesTipos de Requerimientos (Ingenieria de SOftware)jesusNo ratings yet
- Dispositivos de Entrada y SalidaDocument10 pagesDispositivos de Entrada y SalidaCamila Medina MerchanNo ratings yet
- Resumen DreamweaverDocument2 pagesResumen Dreamweaverametdavid14No ratings yet
- Contextualizar GraficosDocument3 pagesContextualizar GraficosPortAloNo ratings yet
- Flash CS5Document6 pagesFlash CS5Rosa MaríaNo ratings yet
- Submodulo Producción de Animaciones Con Elementos MultimediaDocument32 pagesSubmodulo Producción de Animaciones Con Elementos Multimediaalex pranksNo ratings yet
- Retoque Fotográfico con Photoshop (Parte 1)From EverandRetoque Fotográfico con Photoshop (Parte 1)Rating: 4 out of 5 stars4/5 (7)
- 11flash Qué Es Un BotónDocument4 pages11flash Qué Es Un BotónkimiiranaiNo ratings yet
- 10 Adobe Flash Clip de PeliculaDocument3 pages10 Adobe Flash Clip de PeliculakimiiranaiNo ratings yet
- Desarrollo comunicación infantilDocument20 pagesDesarrollo comunicación infantilJuan Guillermo Leiva BenavidesNo ratings yet
- Fundamentos - WongDocument58 pagesFundamentos - WongideascomeandgoNo ratings yet
- Gallardo Cano, Alejandro - Curso de Teorias de La Comunicacion (CV)Document186 pagesGallardo Cano, Alejandro - Curso de Teorias de La Comunicacion (CV)Ann Valdez71% (7)
- El Proceso de ComunicaciónDocument15 pagesEl Proceso de ComunicaciónafcepedaNo ratings yet
- 01 Estructuras Basicas para El Dibujo TEMARIODocument3 pages01 Estructuras Basicas para El Dibujo TEMARIOkimiiranaiNo ratings yet
- Percepcion DisenoDocument79 pagesPercepcion DisenoMaria Jose BlascoNo ratings yet
- Dibujo Artistico BasicoDocument29 pagesDibujo Artistico BasicoSer Luzardo100% (6)
- Elementos de La Tesis de Diseño GráficoDocument2 pagesElementos de La Tesis de Diseño GráficokimiiranaiNo ratings yet
- Mattelart - Historia de Las Teorias de La ComunicacionDocument143 pagesMattelart - Historia de Las Teorias de La Comunicacionvane maz100% (2)
- Manual Comunicacion Estudiantes UniversitariosDocument100 pagesManual Comunicacion Estudiantes UniversitariosAnalía ChiapparaNo ratings yet
- Tema 6.lenguaje y ComunicaciónDocument20 pagesTema 6.lenguaje y Comunicaciónawily_foxNo ratings yet
- Teoria de La ComunicacionDocument224 pagesTeoria de La Comunicacionmaestriautp75% (4)
- Desarrollo comunicación infantilDocument20 pagesDesarrollo comunicación infantilJuan Guillermo Leiva BenavidesNo ratings yet
- 6th Central Pay Commission Salary CalculatorDocument15 pages6th Central Pay Commission Salary Calculatorrakhonde100% (436)
- Manipulacion AlimentosDocument68 pagesManipulacion AlimentosGildardo Uribe GilNo ratings yet
- Manual Comunicacion Estudiantes UniversitariosDocument100 pagesManual Comunicacion Estudiantes UniversitariosAnalía ChiapparaNo ratings yet
- Jack The Ripper Aprendiendo A Seducir PDFDocument122 pagesJack The Ripper Aprendiendo A Seducir PDFspicoucNo ratings yet
- Distintivo HDocument49 pagesDistintivo HkimiiranaiNo ratings yet
- A11.1 Leccion 1Document6 pagesA11.1 Leccion 1Luis Jaime HidalgoNo ratings yet
- Tipos de Cortes en La CocinaDocument6 pagesTipos de Cortes en La Cocinakimiiranai100% (2)
- A11.1 Leccion 1Document6 pagesA11.1 Leccion 1Luis Jaime HidalgoNo ratings yet
- Curso de Técnicas de Cortes en Cocina GourmetDocument7 pagesCurso de Técnicas de Cortes en Cocina GourmetkimiiranaiNo ratings yet
- El GadarenoDocument8 pagesEl GadarenokimiiranaiNo ratings yet
- Proceso de Im v2 1219159552967295 8Document20 pagesProceso de Im v2 1219159552967295 8Jonathan CollinsNo ratings yet
- Jairo - El Que Tuvo PacienciaDocument7 pagesJairo - El Que Tuvo PacienciaNidia EstrellaNo ratings yet
- Tecnicas Didacticas para Una Enseñanza FormativaDocument80 pagesTecnicas Didacticas para Una Enseñanza FormativaJuan David Orosco BarahonaNo ratings yet
- Citas TextualesDocument3 pagesCitas TextualesSolange PompaNo ratings yet
- Las tortugas: características, hábitat y reproducciónDocument11 pagesLas tortugas: características, hábitat y reproducciónGabriela Mosler VillasanaNo ratings yet
- Brave (Película)Document4 pagesBrave (Película)Ana Maria Salazar PulgarNo ratings yet
- El Sorprendente Hombre-Araña - Revista CineramaDocument48 pagesEl Sorprendente Hombre-Araña - Revista CineramaRevista Cinerama100% (2)
- Protocolo 16PF - 5Document9 pagesProtocolo 16PF - 5Dhayanna_HerreraNo ratings yet
- CUNAGUARODocument2 pagesCUNAGUAROShanna ArmstrongNo ratings yet
- Esquema de La Evolucion de Las JirafasDocument4 pagesEsquema de La Evolucion de Las Jirafasflor de amor100% (1)
- 50f para Jovenes en DragonDocument3 pages50f para Jovenes en DragonGente FitnessNo ratings yet
- Guía Wall EDocument3 pagesGuía Wall Ekaren ojedaNo ratings yet
- Guion Shrek El Musical FinalDocument24 pagesGuion Shrek El Musical FinalAndre Andreita90% (10)
- Mi Villano FavoritoDocument2 pagesMi Villano FavoritoJavier Lafuente Astroza100% (1)
- Las Aves Trabajo FinalDocument11 pagesLas Aves Trabajo FinalLuis Fernando Reyes LiranzoNo ratings yet
- Diseño De: PersonajesDocument32 pagesDiseño De: PersonajesSandra CameloNo ratings yet
- Glosario de Términos Del Anime - Granada FreakDocument13 pagesGlosario de Términos Del Anime - Granada FreakEnzon BritoNo ratings yet
- DoraemonDocument11 pagesDoraemonLuis Arturo CachiNo ratings yet
- 9.flip Book PocoyoDocument4 pages9.flip Book PocoyoClara Sanchez100% (1)
- Viaje Luffy East Blue Arcos AnimeDocument5 pagesViaje Luffy East Blue Arcos AnimeIvania Gissel Gutierrez MendezNo ratings yet
- Aprendizaje CSSDocument327 pagesAprendizaje CSSdavidscfNo ratings yet
- Rotoscopia y CM en postproducciónDocument103 pagesRotoscopia y CM en postproducciónManuel Prieto HNo ratings yet
- Guia de Audicion: La Tumba de Las Luciernagas: Antofagasta International School Lengua y Literatura 2016Document10 pagesGuia de Audicion: La Tumba de Las Luciernagas: Antofagasta International School Lengua y Literatura 2016Ma Elena Curihuinca CurimilNo ratings yet
- Diptico 6to BDocument2 pagesDiptico 6to Bsporte dahuaNo ratings yet
- Los animales invertebrados: características y grupos principalesDocument8 pagesLos animales invertebrados: características y grupos principalesAnonymous u5fNvMONo ratings yet
- La ciudadela sin sol: explorando los misterios de OakhurstDocument22 pagesLa ciudadela sin sol: explorando los misterios de OakhurstLeonard StarkNo ratings yet
- ANÉLIDOSDocument18 pagesANÉLIDOSCésar Rodolfo CamalNo ratings yet
- Manual para Subtitulos Formato SSA o ASS PDFDocument41 pagesManual para Subtitulos Formato SSA o ASS PDFjavier2510No ratings yet
- Analisis Everything Is A Rémix Sin TerminarDocument2 pagesAnalisis Everything Is A Rémix Sin TerminarKarla Nayibith GonzalezNo ratings yet
- Anime DISCURSODocument2 pagesAnime DISCURSOGeraldineNo ratings yet
- DevilmanDocument13 pagesDevilmanAntonio GonzálezNo ratings yet
- CV Gonzalo DiazDocument5 pagesCV Gonzalo DiazMauleCNo ratings yet
- Taller 19 Cocodrilos y CaimanesDocument5 pagesTaller 19 Cocodrilos y Caimanesbiologiacolrosario0% (1)
- Máster en Montaje Cinematográfico y Edición de Vídeo, Escuela TAIDocument6 pagesMáster en Montaje Cinematográfico y Edición de Vídeo, Escuela TAIEscuela Universitaria de Artes y Espectáculos TAINo ratings yet