Professional Documents
Culture Documents
Silabo SI 462 Intro Desa Web 2015 I
Uploaded by
Víctor EstradaCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Silabo SI 462 Intro Desa Web 2015 I
Uploaded by
Víctor EstradaCopyright:
Available Formats
ESCUELA PROFESIONAL DE INGENIERA DE SISTEMAS
SILABO DE INTRODUCCION AL DESARROLLO WEB 2014-II
1.- Informacin General
Facultad
: Ingeniera
Escuela
: Ingeniera de Sistemas
Cdigo del Curso
: SI-462
Nombre del Curso : INTRODUCCION AL DESARROLLO WEB
Semestre Acadmico : 2015-I
Ciclo
: IV
Horas
: 06 Horas
Crditos
: 04 Crditos
Tipo de Curso
: (x)Obligatorio ( )Electivo
Pre-Requisito
: SI-366
Co-requisitos
: SI-661
Docente
: Ing. Tito Fernando Ale Nieto
: titofale@gmail.com
2.- Descripcin del Curso
El curso introduce al estudiante en el diseo y desarrollo de pginas web, sitios web y aplicaciones
web bsicas, usando tecnologas estndares como un lenguaje de marcas, un lenguaje de
presentacin y un lenguaje del lado del cliente.
Al finalizar el curso, el estudiante estar capacitado en la creacin, diseo y mantenimiento de
sitios web mediante el uso del lenguaje html5, estilos css3 y un lenguaje de programacin,
usando un entorno de desarrollo integrado, lo cual le permitir desarrollar sitios web y
aplicaciones web bsicas aplicados al entorno de Internet.
Los temas a desarrollarse en el curso son:
1. Internet: Historia, Historia de la Web, Servicios de Internet,
2. Fundamentos del desarrollo web
3. Arquitectura Web
4. Html, Xhtml , Html5
5. Hojas de estilo
6. Uso de un IDE
7. Maquetacin Web con xhtml y css
8. HTML5 y CSS3
9. Maquetacin Web con html5 y css3
10. Lenguaje JavaScript
11. Aplicaciones html5, css3 y JavaScript
12. Uso de APIs
3.- Texto y otras referencias requeridas para el dictado del curso
1. El gran Libro del HTML5, CSS3 y JavaScript, Autor: Juan Diego Gauchat, 2da Edicion 2013
2. HTML5 y CSS3 Revolucione el diseo de sus sitios web (2a edicin 2012), Christophe
AUBRY
1
Ing. Tito Ale Nieto
titofale@gmail.com
ESCUELA PROFESIONAL DE INGENIERA DE SISTEMAS
3. Gua Prctica CSS3, Editorial: Anaya, Autor:Miguel Angel Acera Garca, 2012
4. Introduccin a XHTML, Javsscript, CSS y CSS2, Autor: Javier Eguilez Perez
5. Otros materiales suplementarios:
Webgrafa
http://www.programacion.net/
http://www.desarrolloweb.com
4.- Los resultados especficos de la instruccin, que aportan a su curso
Verbo de
Objetivo de Conocimiento
Finalidad
desempeo
Disea
desarrolla
y Sitios Web y Aplicaciones
Web bsicas haciendo uso
de lenguajes de marcas, de
presentacin y de lado del
cliente
Para
resolver
problemas segn los
requerimientos
y
exigencias del entorno
Condicin de calidad
Considerando
aspectos
de
seguridad y uso de
estndares actuales.
Competencia General:
Conoce y aplica los fundamentos del desarrollo web en el diseo y desarrollo de sitios web y
aplicaciones web bsicas, haciendo uso de un lenguaje de marcas, un lenguaje de presentacin y
un lenguaje del lado del cliente, para dar solucin a los requerimientos y exigencias del entorno,
considerando el uso de estndares y aspectos de seguridad.
Competencias especficas:
Conoce, comprende y explica los conceptos del desarrollo de sitios web y la
arquitectura web.
Conoce y aplica un lenguaje de marcas y un lenguaje de presentacin en la
maquetacin web
Disea y desarrolla aplicaciones web bsicas usando el lenguaje html5, css y javascript,
en la solucin de problemas del entorno.
Aplica estndares en el desarrollo de sitios y aplicaciones web bsicas y seguridad web
en el desarrollo de proyectos.
Participa, coopera en la resolucin de casos prcticos de desarrollo de trabajo en
equipo.
Asume con responsabilidad los proyectos de anlisis y desarrollo web.
Expresa con facilidad los conocimientos adquiridos durante la exposicin de trabajos
asignados.
2
Ing. Tito Ale Nieto
titofale@gmail.com
ESCUELA PROFESIONAL DE INGENIERA DE SISTEMAS
5.- Temas principales cubiertos en el curso
Unidad I: INTRODUCCION AL DESARROLLO WEB
Total Horas: 42
Capacidad:
- Conoce los fundamentos del desarrollo web
- Conoce la arquitectura web y utiliza los servicios y herramientas de internet
- Identifica la diferencia entre una pgina web, sitio web, aplicacin web y un portal
- Conoce las tecnologas Web para la implementacin de sitios y aplicaciones web
- Planifica la creacin de sitios web
- Desarrolla la maquetacin de sitios web usando como herramienta un IDE
- Disea la maquetacin de sitios web usando html, xhtml y css
- Aplica las tecnologas estndares xhtml, html5, css, css3 en la creacin de sitios web
Contenido Conceptual
Semana1,2
Introduccin
Internet, historia, historia de la web, Servicios
Fundamentos del Desarrollo Web
Conceptos de pginas, sitios web y aplicaciones Web
Lenguaje de marcas html, xhtml , html5
Evolucion del html
Estructura de un archivo xhtml
Uso de la etiqueta div, p
Formateo de texto, listas
Hiperenlaces, Tipos de enlaces,
Uso de imgenes
Uso de Formularios html, iframes
Semana 3
Estilos CSS
Definicin de CSS
Formas de insertar estilos
Unidades de medida, Selectores
Posicionamiento y visualizacin
Mens y barras de navegacin con css
Maquetacin Web con html y css
Semana 4
Uso de un IDE
El entorno de trabajo
Configuracin de un sitio local
Formato de texto, Hiperenlaces
Uso de Tablas html
Formularios en DW
Imgenes y multimedia
Creacin y uso de Plantillas
Contenido Procedimental
Atiende los conceptos impartidos.
Lee los manuales entregados en
clase.
Expone, delibera y obtiene las
conclusiones sobre el tema.
Escribe cdigo de paginas html y
xhtml.
Lee y resuelve la gua de Laboratorio
sobre este tema.
Presenta la solucin de los ejercicios
propuestos en la gua de
Laboratorio.
Atiende los conceptos impartidos.
Lee los manuales entregados en
clase.
Lee, resuelve y presenta la solucin
de los problemas de la gua de
Laboratorio sobre este tema.
Interacta con el entorno de diseo
y desarrollo de Dreamweaver.
Disea y codifica pginas web
utilizando propiedades, en el
entorno de Dreamweaver.
3
Ing. Tito Ale Nieto
titofale@gmail.com
ESCUELA PROFESIONAL DE INGENIERA DE SISTEMAS
Semana5,6
HTML5
Definition html5
Etiquetas semnticas <header>, <nav>, <section>, <aside>,
<footer>, <article>, <hgroup> <figure> y <figcaption>
Maquetacin web con html5 y CSS
Evaluacin
Lee los manuales entregados en
clase
Expone, delibera y obtiene las
conclusiones sobre el tema.
Lee, resuelve y presenta la solucin
de los problemas de la gua de
Laboratorio sobre este tema.
Contenido actitudinal
Manifiesta inters en las actividades planificadas mediante la participacin permanente y autnoma.
Demuestra actitudes de puntualidad, veracidad, honestidad y responsabilidad como parte de su
proceso formativo profesional.
Respeta a los dems y es flexible frente a la diferencia de procedimientos para resolver un mismo
problema.
Valora el saber cientfico como conocimiento imprescindible en el desarrollo de su carrera.
Coopera con las normas y reglas de seguridad e higiene necesaria en su ambiente de trabajo.
Unidad II: DESARROLLO DE SITIOS WEB INTERACTIVOS
Total Horas: 42
Capacidad:
- Identifica cada uno de los trminos de un sitio web esttico y los compara con los trminos de un
sitio web interactivo.
- Identifica la arquitectura de un sitio web dinmico.
- Realiza la maquetacin de un sitio web usan los estndares html5 y css3
- Disea y desarrolla y administra sitios web, usando html5, css3 y lenguaje de programacin
JavaScript.
Contenido Conceptual
Contenido Procedimental
Semana 7,8
Lee los manuales entregados en clase
Propiedades Avanzadas CSS3
Lee la gua de Laboratorio sobre este
Las nuevas reglas
tema.
Border-radius
Resuelve los ejercicios de la gua de
Box-shadow, Text-shadow
laboratorio sobre este tema.
@font-face
Presenta la solucin a los ejercicios
Laboratorio
propuestos en la gua de Laboratorio
Gradiente lineal, radial
sobre este tema
RGBA HSLA
Outline
Lee los manuales entregados en clase
Border-image
Lee la gua de Laboratorio sobre este
Transform : scale, rotate, skew, translate
tema.
Transformando todo al mismo tiempo
Resuelve los ejercicios de la gua de
Transformaciones dinmicas
laboratorio sobre este tema.
Laboratorio
Presenta la solucin a los ejercicios
Transiciones
propuestos en la gua de Laboratorio
Animaciones
sobre este tema
Laboratorio
4
Ing. Tito Ale Nieto
titofale@gmail.com
ESCUELA PROFESIONAL DE INGENIERA DE SISTEMAS
Laboratorio de Maquetacin Web
Semana 9,10
Lenguaje JavaScript
Qu es JavaScript?
Uso de comentarios, secuencias de escape
Uso de variables, Cadenas de caracteres, Nmeros El
valor null
Operadores: aritmticos, de asignacin, de comparacin,
lgicos, Operadores y Cadenas, Pedir valores al usuario.
Estructuras de control: Sentencias if-else, El bucle while
El bucle for, El bucle do while , Construcciones switch,
Laboratorio
Uso de Arrays y Uso de Funciones
Qu son las funciones?, Definiendo funciones, Variables
globales y locales, Laboratorio
Laboratorio
Objetos y Eventos
Atributos y mtodos
Objetos predefinidos,
Uso DOM
Qu son los eventos?, Utilizando eventos, Listado de
eventos, Ejercicio del tema
Uso de los objetos ms utilizados
El objeto document
El objeto window
Abriendo ventanas popup
Objeto Screen
Fecha y Hora
Utilidades de navegacin
Laboratorio
Semana 11,12
JavaScript y Formularios
Introduccin
Accediendo a los campos de un formulario
Modificando las propiedades de un campo
Validacin de Formularios con JavaScript
Enviar el formulario
Laboratorio
Nuevos selectores JavaScript
querySelector()
querySelectorAll()
Manejadores de eventos
Manejadores de eventos en lnea
Manejadores de eventos como propiedades
El mtodo addEventListener()
Ing. Tito Ale Nieto
titofale@gmail.com
Lee los manuales entregados en clase
Lee la gua de Laboratorio sobre este
tema.
Resuelve los ejercicios de la gua de
laboratorio sobre este tema.
Presenta la solucin a los ejercicios
propuestos en la gua de Laboratorio
sobre este tema
Aplica acertadamente Estructuras de
control.
Lee los manuales entregados en clase
Lee la gua de Laboratorio sobre este
tema.
Resuelve los ejercicios de la gua de
laboratorio sobre este tema.
Presenta la solucin a los ejercicios
propuestos en la gua de Laboratorio
sobre este tema
Lee los manuales entregados en clase
Lee la gua de Laboratorio sobre este
tema.
Resuelve los ejercicios de la gua de
laboratorio sobre este tema.
Presenta la solucin a los ejercicios
propuestos en la gua de Laboratorio
sobre este tema
Lee los manuales entregados en clase
5
ESCUELA PROFESIONAL DE INGENIERA DE SISTEMAS
Uso de Video y audio en html5
Lee la gua de Laboratorio sobre este
Reproduciendo video
tema.
El elemento <video> y sus atributos
Resuelve los ejercicios de la gua de
Ejemplo Programando un reproductor de video
laboratorio sobre este tema.
El diseo, El cdigo, Los eventos, Los mtodos, Las
Presenta la solucin a los ejercicios
propiedades, El cdigo en operacin
propuestos en la gua de Laboratorio
Formatos de video
sobre este tema
Reproduciendo audio con HTML5
El elemento <audio>
Ejemplo programando un reproductor de audio
Evaluacin
Revision del Avance del proyecto del curso
Contenido actitudinal
Manifiesta inters en las actividades planificadas mediante la participacin permanente y autnoma.
Demuestra actitudes de puntualidad, veracidad, honestidad y responsabilidad como parte de su
proceso formativo profesional.
Respeta a los dems y es flexible frente a la diferencia de procedimientos para resolver un mismo
problema.
Valora el saber cientfico como conocimiento imprescindible en el desarrollo de su carrera.
Coopera con las normas y reglas de seguridad e higiene necesaria en su ambiente de trabajo.
Unidad III: DESARROLLO DE APLICACIONES HTML5 Y JAVASCRIPT
Total Horas: 42
Capacidad:
- Disea y desarrolla sitios web haciendo uso de tecnologas estndares.
- Aplica el lenguaje de marcas html, html5 y las hojas de estilos CSS3 en el desarrollo web.
- Disea y desarrolla aplicaciones web bsicas.
Contenido Conceptual
Semana 13
Uso Bootstrap
Formularios y API Forms
Formularios Web
El elemento <form>
<input> tipo: email, search , url, tel, number, range,
date, week, month, time, datetime, datetimelocal, color
Nuevos atributos: placeholder, required, multiple,
autofocus, pattern, form
Semana 14, 15
APIs:
Canvas ,
Drag and Drop,
Geolocation,
Storage,
File
Contenido Procedimental
Lee los manuales entregados en clase
Lee la gua de Laboratorio sobre este
tema.
Resuelve los ejercicios de la gua de
laboratorio sobre este tema.
Presenta la solucin a los ejercicios
propuestos en la gua de Laboratorio
sobre este tema
Lee los manuales entregados en clase
Lee la gua de Laboratorio sobre este
tema.
Resuelve los ejercicios de la gua de
laboratorio sobre este tema.
Presenta la solucin a los ejercicios
propuestos en la gua de Laboratorio
sobre este tema
6
Ing. Tito Ale Nieto
titofale@gmail.com
ESCUELA PROFESIONAL DE INGENIERA DE SISTEMAS
Communication
Semana 16
Web Workers
History , Offline
Libreras externas:jQuery, Google Maps
Presentacin del Proyecto final del curso
Semana 17
Evaluacin
Lee los manuales entregados en clase
Lee la gua de Laboratorio.
Resuelve los ejercicios de la gua de
laboratorio.
Presenta la solucin a los ejercicios
propuestos en la gua de Laboratorio.
Presenta y expone proyecto final del
curso.
Rinde evaluacin final
Contenido actitudinal
Manifiesta inters en las actividades planificadas mediante la participacin permanente y
autnoma.
Demuestra actitudes de puntualidad, veracidad, honestidad y responsabilidad como parte de su
proceso formativo profesional.
Respeta a los dems y es flexible frente a la diferencia de procedimientos para resolver un
mismo problema.
Valora el saber cientfico como conocimiento imprescindible en el desarrollo de su carrera.
Coopera con las normas y reglas de seguridad e higiene necesaria en su ambiente de trabajo.
Plan de evaluacin del curso: Sumados los criterios deben dar el 100 % de la unidad
Criterios
Primera Unidad
Examen Terico de Unidad
20 %
Fecha
Examen Prctico de Unidad
30 %
Fecha
Evaluacin de Laboratorios
30 %
Evaluacin de Proyecto Final
10 %
Desarrollo actitudinal
10 %
TOTAL
100%
Porcentaje por unidad
30 %
*Se debe trabajar como mximo con 3 unidades.
Segunda Unidad
Tercera Unidad
20 %
-.-
25 %
30 %
30 %
15 %
10 %
100%
35 %
30 %
30 %
10 %
100%
35 %
Mayo 2015
Fecha de aprobacin
Elaborado por: Ing. Tito Ale Nieto
Revisado y Aprobado por:
7
Ing. Tito Ale Nieto
titofale@gmail.com
You might also like
- Programacion de Aplicaciones WebDocument6 pagesProgramacion de Aplicaciones WebEndrea Carvajal LopezNo ratings yet
- Silabo Programación Web IDocument4 pagesSilabo Programación Web IFranz Del Pozo100% (1)
- Desarrollo WebDocument3 pagesDesarrollo WebJonathan SimancasNo ratings yet
- Temario Programacion Web IscDocument10 pagesTemario Programacion Web IscMario García RojasNo ratings yet
- 100000I57N TallerDeProgramacionWebDocument4 pages100000I57N TallerDeProgramacionWebbenjamin ccoiccaNo ratings yet
- Propuestadetrabajoinf 122Document4 pagesPropuestadetrabajoinf 122Jhovanny CondoriNo ratings yet
- Aplicaciones WebDocument10 pagesAplicaciones WebAbel Pioquinto Ubias MaybelkingNo ratings yet
- Desarrollo de Aplicaciones Web (Silabo 2021-2)Document11 pagesDesarrollo de Aplicaciones Web (Silabo 2021-2)Arturo HuallpaNo ratings yet
- Silabo Lenguaje de Programacion VDocument4 pagesSilabo Lenguaje de Programacion VGREGORIO_HDDNo ratings yet
- Silabo Programación Web IIDocument5 pagesSilabo Programación Web IIFranz Del PozoNo ratings yet
- TC - Guia de Estudio de La AsignaturaDocument25 pagesTC - Guia de Estudio de La AsignaturaErik GeovanniNo ratings yet
- JAVA M1 - Contenido AE2Document16 pagesJAVA M1 - Contenido AE2videos aleatoriosNo ratings yet
- Programacion Aplicada I 613Document6 pagesProgramacion Aplicada I 613Juan JoseNo ratings yet
- Clase 1Document15 pagesClase 1Yesenia ConchaNo ratings yet
- FSTACKDocument8 pagesFSTACKSaid ObesoNo ratings yet
- Plan de Estudios - Desarrollo Web Front-EndDocument12 pagesPlan de Estudios - Desarrollo Web Front-EndGaara ShukakuNo ratings yet
- Aprendizaje HTML Alejandro GomezDocument6 pagesAprendizaje HTML Alejandro GomezAlejandro Jose Gomez SolanoNo ratings yet
- Aplicativos Digitales VIDocument5 pagesAplicativos Digitales VIRoly Mañuico FloresNo ratings yet
- Silabus Diseño WebDocument7 pagesSilabus Diseño WebRonald TronicNo ratings yet
- Plan de Estudios - Desarrollo Web Full Stack PDFDocument12 pagesPlan de Estudios - Desarrollo Web Full Stack PDFJennifer CortesNo ratings yet
- GT4. Diseño y Desarrollo de Aplicaciones WebDocument11 pagesGT4. Diseño y Desarrollo de Aplicaciones WebClaudia Isabel Rodriguez FernándezNo ratings yet
- Interfaces Graficas para La WebDocument7 pagesInterfaces Graficas para La WebBriyitt CamposNo ratings yet
- Silabo de Desarrollo Rápido de Aplicaciones para InternetDocument9 pagesSilabo de Desarrollo Rápido de Aplicaciones para InternetEduardo SalasNo ratings yet
- Curso Online - Professional Full Stack DeveloperDocument6 pagesCurso Online - Professional Full Stack DeveloperEduardo FarroNo ratings yet
- Guia 2 HTMLDocument13 pagesGuia 2 HTMLJULIAN ESTEBAN GONZALEZ SALINASNo ratings yet
- Silabo Programacion WebDocument14 pagesSilabo Programacion WebLiderZambranoNo ratings yet
- Clase 1 - Prototipado y Conceptos Básicos de HTMLDocument76 pagesClase 1 - Prototipado y Conceptos Básicos de HTMLSeba CerasoNo ratings yet
- TEMARIO BA Multiplica - Programador Web InicialDocument6 pagesTEMARIO BA Multiplica - Programador Web InicialgenesisNo ratings yet
- Desarrollo de Aplicaciones WebDocument10 pagesDesarrollo de Aplicaciones WebVictorr AlvaradoNo ratings yet
- Syllabus Programacion AvanzadaDocument5 pagesSyllabus Programacion AvanzadaMiky Luis Antay CcaccyaNo ratings yet
- Curso - Introducción Al Desarrollo Web (HTML5 - CSS3)Document7 pagesCurso - Introducción Al Desarrollo Web (HTML5 - CSS3)Marco AlvarezNo ratings yet
- Programación en HTML5 Con JavaScript y CSS3Document3 pagesProgramación en HTML5 Con JavaScript y CSS3Raul Eduardo Miranda RiosNo ratings yet
- Tpi 115 Programa V1.2 PDFDocument4 pagesTpi 115 Programa V1.2 PDFffrankkkNo ratings yet
- Plan de Estudios Curso Full Stack Python (Estudiantes)Document9 pagesPlan de Estudios Curso Full Stack Python (Estudiantes)Sergio PeraltaNo ratings yet
- Guia F2 AP1 GA 03 (DesarrolloWeb1)Document10 pagesGuia F2 AP1 GA 03 (DesarrolloWeb1)JUAN CAMILO CANDELA AVENDANONo ratings yet
- Programación IESSV 2018-19 2º ASIR (Tardes) - Implantación de Aplic. WebDocument19 pagesProgramación IESSV 2018-19 2º ASIR (Tardes) - Implantación de Aplic. WebJusto EbangNo ratings yet
- Silabo - Desarrollo de Aplicaciones de Escritorio en VbNETDocument4 pagesSilabo - Desarrollo de Aplicaciones de Escritorio en VbNETKristin PottsNo ratings yet
- 22 Lenguajes de Ultima Generación (Cardacci 2010)Document13 pages22 Lenguajes de Ultima Generación (Cardacci 2010)julinxsNo ratings yet
- Argentina Programa 4.0Document12 pagesArgentina Programa 4.0Daniel GomoleNo ratings yet
- CI-0202 Principios de Informática - ProgramaDocument6 pagesCI-0202 Principios de Informática - ProgramaPaola Montero SanchezNo ratings yet
- Unne - Desarrollo Front - EndDocument3 pagesUnne - Desarrollo Front - EndLuz FrancoNo ratings yet
- INFO-106 - INFO-106 - Programación IIIDocument5 pagesINFO-106 - INFO-106 - Programación IIIFam Salazar CruzNo ratings yet
- Portafolio (Erika Toro)Document206 pagesPortafolio (Erika Toro)Mariuxi ZeaNo ratings yet
- HTML5Document107 pagesHTML5Vicktor RedNo ratings yet
- Silabo - Lenguaje de Programación IIIDocument3 pagesSilabo - Lenguaje de Programación IIIAlejandroCominaNo ratings yet
- Silabo Herramientas de Desarrollo de SoftwareDocument8 pagesSilabo Herramientas de Desarrollo de SoftwareHoracio QHNo ratings yet
- SI705 Arquitectura de Aplicaciones Web 202301Document7 pagesSI705 Arquitectura de Aplicaciones Web 202301PoCoyo ReencarNo ratings yet
- Programa de Clase Del Diplomado Web Front-End (Javascript, CSS3 y HTML5) PDFDocument4 pagesPrograma de Clase Del Diplomado Web Front-End (Javascript, CSS3 y HTML5) PDFCaboNo ratings yet
- 06 Des-Ava-Aplicaciones RedDocument6 pages06 Des-Ava-Aplicaciones Redfreddy calderonNo ratings yet
- Lenguaje de Programacion II PDFDocument6 pagesLenguaje de Programacion II PDFMarco TolentinoNo ratings yet
- Plan de Estudios Curso Full Stack Python 2023 (Estudiantes)Document9 pagesPlan de Estudios Curso Full Stack Python 2023 (Estudiantes)JanysNo ratings yet
- Uba Economicas - Javascript Front End Developer JuniorDocument4 pagesUba Economicas - Javascript Front End Developer JuniorPablo CorzoNo ratings yet
- TecnologiaWeb1 OIparraguirreDocument20 pagesTecnologiaWeb1 OIparraguirrefrankhmo2No ratings yet
- Programa LetsCoderDocument18 pagesPrograma LetsCoderPau GilNo ratings yet
- Plan de Estudios - Full Stack IntensivoDocument12 pagesPlan de Estudios - Full Stack Intensivoepablo007No ratings yet
- Taller de Ingenieria de SoftwareDocument10 pagesTaller de Ingenieria de SoftwareGuadalupe Vasquez SalinasNo ratings yet
- Silabo de Tecnologia WebDocument4 pagesSilabo de Tecnologia WebSteven Cerna MejiaNo ratings yet
- Silabo Tradicional Taller de Programacion Distribuida 2014-IDocument7 pagesSilabo Tradicional Taller de Programacion Distribuida 2014-Ioscarin696No ratings yet
- Desarrollo de aplicaciones web en el entorno servidor. IFCD0210From EverandDesarrollo de aplicaciones web en el entorno servidor. IFCD0210No ratings yet
- Grupo InterbankDocument6 pagesGrupo InterbankVíctor EstradaNo ratings yet
- CRONOMETRIADocument8 pagesCRONOMETRIAVíctor EstradaNo ratings yet
- Areas Sombreadas CEPU II 2015Document6 pagesAreas Sombreadas CEPU II 2015Víctor EstradaNo ratings yet
- Curso de Guitarra BásicoDocument69 pagesCurso de Guitarra Básicoapi-27293273100% (5)
- Lab4 Uso Propiedades Text-Shadow Font FaceDocument3 pagesLab4 Uso Propiedades Text-Shadow Font FaceVíctor EstradaNo ratings yet
- Preguntas Acreditacion FinalDocument7 pagesPreguntas Acreditacion Finalazor79No ratings yet
- Desarrollo de La Espresion Instrumental en Base A Instrumentos AutoctonosDocument6 pagesDesarrollo de La Espresion Instrumental en Base A Instrumentos AutoctonosGantemiamer CondoriNo ratings yet
- Guía de Remisión Electrónica - Remitente: Datos de Inicio Del TrasladoDocument1 pageGuía de Remisión Electrónica - Remitente: Datos de Inicio Del TrasladolinderNo ratings yet
- Ensayo - Investigacion en VenezuelaDocument2 pagesEnsayo - Investigacion en VenezuelaDaniel GraterolNo ratings yet
- Caes 2Document26 pagesCaes 2Francisco Cordoba MoralesNo ratings yet
- 02 Permiso Viaje1Document4 pages02 Permiso Viaje1Yanella Smith Arevalo GonzalesNo ratings yet
- La Guia Isover Soluciones Aislamiento 2018Document272 pagesLa Guia Isover Soluciones Aislamiento 2018juanfranNo ratings yet
- Presupuesto de Una CarreteraDocument4 pagesPresupuesto de Una CarreteraRonald Aquino QuispeNo ratings yet
- Charles Willard Moore PDFDocument2 pagesCharles Willard Moore PDFChapame Con GlamNo ratings yet
- Una Red de As Esta Conectada Tanto Por Hardware Como Por SoftwareDocument10 pagesUna Red de As Esta Conectada Tanto Por Hardware Como Por SoftwareThor Hijo de OdinNo ratings yet
- CAPITULO III - Placas Al CarbonoDocument8 pagesCAPITULO III - Placas Al CarbonoJonathan Vasquez LNo ratings yet
- Sst-Cpi-018 Check List Vibrador de ConcretoDocument1 pageSst-Cpi-018 Check List Vibrador de ConcretoErik Jurado100% (1)
- Informe 04 Semanas No 03 Supervisor Senati Final Al 27-11-16Document22 pagesInforme 04 Semanas No 03 Supervisor Senati Final Al 27-11-16Jimmy Silvestre Corpus AcostaNo ratings yet
- Actividad Guìa No 4 MV PDFDocument3 pagesActividad Guìa No 4 MV PDFJean MolinaNo ratings yet
- Costos TelesupDocument12 pagesCostos TelesupKaticiTa De la CruzNo ratings yet
- Análisis de ETBDocument2 pagesAnálisis de ETBAlejandro Serna GuzmanNo ratings yet
- FV 130691 - Cobranza BancolombiaDocument1 pageFV 130691 - Cobranza BancolombiaJhon CalderonNo ratings yet
- Evaluación RepaDocument11 pagesEvaluación RepaGersonNo ratings yet
- Informe Torre GruaDocument4 pagesInforme Torre GruaEdison BurgaNo ratings yet
- Conclusión Foro TemáticoDocument4 pagesConclusión Foro TemáticoricardoNo ratings yet
- Model Canvas FormatoDocument4 pagesModel Canvas FormatoTatianaZambranoAlíNo ratings yet
- Diagrama Comet de 40 KvaDocument1 pageDiagrama Comet de 40 KvaSALVADORNo ratings yet
- Manual Sun2 PDF EsDocument134 pagesManual Sun2 PDF EsOscar Santos100% (1)
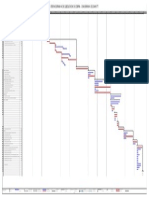
- Cromograma en GanntDocument1 pageCromograma en GanntrykygonzalesNo ratings yet
- Talleres de Estrategias para La Aplicación de La InvestigaciónDocument16 pagesTalleres de Estrategias para La Aplicación de La InvestigaciónFelipe PanNo ratings yet
- ¡Bienvenido (A) Sandro Barrientos Aliaga (23691110) !Document2 pages¡Bienvenido (A) Sandro Barrientos Aliaga (23691110) !Sandro barrientosNo ratings yet
- Gestión de La Calidad Del ProyectoDocument5 pagesGestión de La Calidad Del ProyectoSantiago PugaNo ratings yet
- PFC Zacarias Barcenilla Torres JUL10 PDFDocument306 pagesPFC Zacarias Barcenilla Torres JUL10 PDFJoaquin Galeano AlvarezNo ratings yet
- Curso Control de Solidos Pride ColombiaDocument288 pagesCurso Control de Solidos Pride ColombiaLuis Enrique RodrgzNo ratings yet
- Modelo de Estatuto OrganicoDocument11 pagesModelo de Estatuto Organicolightmana67% (3)
- Tarea 5Document4 pagesTarea 5Paloma GarciaNo ratings yet