Professional Documents
Culture Documents
Slideshow
Uploaded by
Ricardo B. ViganCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Slideshow
Uploaded by
Ricardo B. ViganCopyright:
Available Formats
<!
DOCTYPE html>
<html>
<title>W3.CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<style>
.mySlides {display:none;}
</style>
<body>
<div class="w3-container">
<h2>Animated Slides</h2>
<p>Slide or fade in an element from the top, bottom, left or right of the screen with the w3-animate-*
classes.</p>
</div>
<div class="w3-content w3-section" style="max-width:500px">
<img class="mySlides w3-animate-top" src="img_rr_01.jpg" style="width:100%">
<img class="mySlides w3-animate-bottom" src="img_rr_02.jpg" style="width:100%">
<img class="mySlides w3-animate-top" src="img_rr_03.jpg" style="width:100%">
<img class="mySlides w3-animate-bottom" src="img_rr_04.jpg" style="width:100%">
</div>
<script>
var myIndex = 0;
carousel();
function carousel() {
var i;
var x = document.getElementsByClassName("mySlides");
for (i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
myIndex++;
if (myIndex > x.length) {myIndex = 1}
x[myIndex-1].style.display = "block";
setTimeout(carousel, 2500);
}
</script>
</body>
</html>
You might also like
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (587)
- Detailed Lesson Plan in Cookery 10 and 11Document8 pagesDetailed Lesson Plan in Cookery 10 and 11stella maris78% (23)
- HTML MultimediaDocument5 pagesHTML MultimediaRicardo B. ViganNo ratings yet
- Daily JournalDocument1 pageDaily JournalRicardo B. ViganNo ratings yet
- Tle 140824071714 Phpapp02Document18 pagesTle 140824071714 Phpapp02EdnaMarquezMoralesNo ratings yet
- HTML PluginsDocument3 pagesHTML PluginsRicardo B. ViganNo ratings yet
- PROJECT PROPOSAL - Drainage ConstructionDocument5 pagesPROJECT PROPOSAL - Drainage Constructionrolandtrojas97% (143)
- How To Create Corporate Ladder, Success, Growth, Ranking Presentation Slide in Microsoft Office PowerPointDocument13 pagesHow To Create Corporate Ladder, Success, Growth, Ranking Presentation Slide in Microsoft Office PowerPointRicardo B. ViganNo ratings yet
- IPCRF 2018.final (Teacher 1-3)Document37 pagesIPCRF 2018.final (Teacher 1-3)Ricardo B. ViganNo ratings yet
- Development Plans NewDocument2 pagesDevelopment Plans NewRicardo B. ViganNo ratings yet
- Tle 140824071714 Phpapp02Document18 pagesTle 140824071714 Phpapp02EdnaMarquezMoralesNo ratings yet
- Sample Interview QuestionsDocument1 pageSample Interview QuestionsRicardo B. ViganNo ratings yet
- How Ict AffectsDocument2 pagesHow Ict AffectsRicardo B. ViganNo ratings yet
- Custom Animation ContinuationDocument4 pagesCustom Animation ContinuationRicardo B. ViganNo ratings yet
- Getting Started With Java ScriptsDocument24 pagesGetting Started With Java ScriptsRicardo B. ViganNo ratings yet
- IPCRF 2018.final (Teacher 1-3)Document37 pagesIPCRF 2018.final (Teacher 1-3)Ricardo B. ViganNo ratings yet
- CBLM 2Document65 pagesCBLM 2frank100% (3)
- MIL PPT 01 Intro To MIL IDocument39 pagesMIL PPT 01 Intro To MIL INimrod LadianaNo ratings yet
- Peoplemedialdd 161017200646Document29 pagesPeoplemedialdd 161017200646Ricardo B. ViganNo ratings yet
- 13 IntroJavascriptDocument40 pages13 IntroJavascriptGyan Swaroop TripathiNo ratings yet
- MIL PPT 15 MEDIA AND INFORMATION LITERACY (PART 2Document33 pagesMIL PPT 15 MEDIA AND INFORMATION LITERACY (PART 2umadhay catherineNo ratings yet
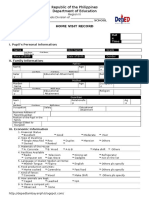
- Home Visit RecordDocument2 pagesHome Visit RecordCassyDelaRosaNo ratings yet
- Components of Computer SystemDocument21 pagesComponents of Computer SystemRicardo B. ViganNo ratings yet
- 10 170213005627 PDFDocument14 pages10 170213005627 PDFJules MarcoNo ratings yet
- List of TaskDocument2 pagesList of TaskRicardo B. ViganNo ratings yet
- DAFDocument3 pagesDAFRicardo B. ViganNo ratings yet
- Student Information SystemDocument1 pageStudent Information SystemRicardo B. ViganNo ratings yet
- Poster Making ContestDocument1 pagePoster Making ContestRicardo B. ViganNo ratings yet
- Utilizing Test Results For Intevention PlanDocument36 pagesUtilizing Test Results For Intevention PlanRicardo B. ViganNo ratings yet
- 17 Inspirational Quotes On People SkillsDocument2 pages17 Inspirational Quotes On People SkillsRicardo B. ViganNo ratings yet
- The CSS Box ModelDocument4 pagesThe CSS Box ModelRicardo B. ViganNo ratings yet
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (890)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (265)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (119)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)