Professional Documents
Culture Documents
Practicas de Dreamweaver
Uploaded by
defcondosCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Practicas de Dreamweaver
Uploaded by
defcondosCopyright:
Available Formats
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
UNIDAD DIDÁCTICA
Diseño de páginas Web con DreamWeaver
1.- Actividades a desarrollar
Actividad Nivel dificultad Página
Introducción. Nuestra primera página Web 3 sobre 10 145
El área de trabajo de DreamWeaver 2 sobre 10 145
Definición de nuestro sitio local 4 sobre 10 146
Crear la página principal del sitio 3 sobre 10 147
Guardando el documento 2 sobre 10 147
Definiendo el título de página del documento 2 sobre 10 147
Disposición de la página 4 sobre 10 148
Añadir imágenes 4 sobre 10 150
Añadir texto 4 sobre 10 151
Aplicar formato al texto 4 sobre 10 152
Crear imágenes de sustitución 6 sobre 10 152
Agrupar celdas en una tabla de disposición 5 sobre 10 154
Trabajar en la vista estándar 4 sobre 10 154
Añadir relleno de celdas 5 sobre 10 154
Crear una plantilla 6 sobre 10 155
Aplicar la plantilla a una nueva página 7 sobre 10 156
Vincular los documentos 6 sobre 10 157
Ver los archivos del sitio 4 sobre 10 158
Insertar objetos Flash 6 sobre 10 159
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:144
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
2.- Introducción. Nuestra primera página Web
Trataremos a lo largo de este primer capítulo de introducirnos en el mundo de la creación de páginas
Web mediante la herramienta Macromedia Dreamweaver. Se trata de crear una tarjeta de visita digital de nuestro
Instituto en formato “html” que pueda ser visualizada en cualquier navegador y que después situaremos en
Internet.
3.- El área de trabajo de Dreamweaver
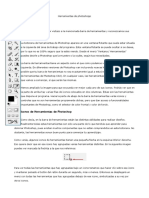
Comenzaremos con una breve introducción al área de trabajo de Dreaweaver. Cuando inicia
Dreamwaver se abrirán los siguientes elementos de trabajo:
Barra de herramientas
Ventana de documento
Panel de objetos
Panel flotante
Inspector de propiedades
La ventana de documento muestra el documento actual mientras lo está creando y editando.
El panel Objetos contiene iconos en los que puede hacer click para insertar objetos en el documento
y para cambiar su forma de trabajar con el mismo.
Dreamweaver proporciona numerosos paneles flotantes, como el panel Estilo HTML y el inspector de
código, que le permiten trabajar con otros elementos de Dreamweaver.
La barra del lanzador contiene botones para abrir y cerrar los inspectores y los paneles utilizados
con mayor frecuencia.
El inspector de propiedades muestra propiedades del objeto o texto seleccionado y permite modificar
dichas propiedades.
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:145
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
Dreamweaver puede mostrar un documento de tres formas distintas: vista de Diseño, vista de Código y
una vista combinada en la que se muestra tanto el diseño como el código.
En la vista de Diseño se puede dos formas distintas de trabajar:
La vista de Disposición que permite diseñar el formato de una página, insertar gráficos, texto y
elementos multimedia.
En la vista Estándar se puede crear capas, crear documentos con marcos, crear tablas y aplicar
otros cambios a la página.
4.- Definición de nuestro sitio local
Antes de comenzar a trabajar es imprescindible crear un sitio local mediante el cual indicaremos a
Dreamweaver el lugar en el que tenemos intención de almacenar todos los archivos de un sitio concreto. Para
trabajar de manera eficaz con Dreamweaver, defina siempre un sitio local para cada sitio Web que cree.
Crearemos nuestro sitio local siguiendo los siguientes pasos:
1º.- En primer lugar crearemos la carpeta en la que alojaremos todos los archivos y carpetas relacionados
con nuestra página Web. Crear, por tanto, la carpeta Página Web, en la que ubicación que estimes más
oportuno, por ejemplo, en Mis Documentos.
2º.- A continuación añade en la nueva carpeta
creada todos los archivos y carpetas que
acompañan a este Unidad Didáctica.
3º.- Si no se encuentran abierta, inicia la aplicación
DreamWeaver. En su ventana de trabajo abre
el menú Sitio y haz clic en la opción Sitio
Nuevo...
4º.- Surge el cuadro de diálogo Definición de
sitio. Selecciona Datos locales en la lista
Categoría.
5º.- En el campo Nombre del sitio, escribe: Web
del Instituto. El nombre de sitio permite
identificarlo y seleccionarlo fácilmente en la lista de sitios que ha definido.
6º.- A continuación especificaremos la carpeta raíz de nuestro sitio Web, para ello haz clic en el icono de
carpeta situado a la derecha del campo Carpeta raíz local y localiza, mediante la ventana Elegir
carpeta local, la carpeta Página Web, creada anteriormente.
7º.- Por último marca la opción Activar caché para crear un archivo de caché para el sitio. Al crear un caché
para los archivos de nuestra carpeta de sitio, se establece un registro de los archivos existentes de modo
que Dreamweaver pueda actualizar rápidamente los vínculos al mover, cambiar el nombre o eliminar un
archivo.
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:146
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
8º.- Haz clic en Aceptar para cerrar el cuadro de diálogo.
9º.- Por último, haz clic en el botón Aceptar del mensaje que nos indica que se creará el archivo caché inicial
del sitio.
La ventana Sitio mostrará a continuación una lista de todas
las carpetas y archivos contenidos en el sitio local. La lista también
actúa como administrador de archivos, ya que permite copiar, pegar,
eliminar, mover y abrir los archivos del mismo modo que en el
Explorador de Windows.
5.- Crear la página principal del sitio
Una vez establecida la estructura para nuestro sitio, en la que se almacenarán las páginas y activos del
mismo, crearemos nuestra primera página, es decir la página principal para el sitio.
5.1.- Guardando el documento
Empezaremos guardando el documento en el que se está trabajando:
1º.- Haz clic en la Ventana de documento de DreamWeaver para activarla. La ventana Sitio permanecerá
abierta en segundo plano.
2º.- Abre el menú Archivo y elige la opción Guardar.
3º.- En el cuadro de diálogo Guardar como,
selecciona la carpeta: Página Web, como
ubicación para nuestro documento.
4º.- En el campo Nombre de archivo, escribe:
index.htm. Este nombre es muy habitual para las
páginas principales o de inicio de un sitio Web.
5º.- Para terminar, haz clic en el botón Guardar.
5.2.- Definiendo el título de página del documento
A pesar de que el documento ya posee un nombre de archivo además necesita un título de página que
ayudará a los visitantes del sitio a identificar la página que están viendo: el título de página aparece en la barra
de título del navegador y en la lista de marcadores. Daremos un título a la página del siguiente modo:
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:147
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
1º.- Si la barra de herramientas no está visible, abre el menú Ver y elige Barra de herramientas.
2º.- En el campo Título escribe: Página Principal del Centro
3º.- Guarda el archivo, siguiendo los pasos del apartado anterior.
5.3.- Disposición de la página
El término disposición de páginas hace referencia a la apariencia de las páginas en el navegador, es
decir, a aspectos tales como la ubicación de los menús o las imágenes. Dreamweaver ofrece la vista de
Disposición que permite diseñar una página utilizando Tablas de disposición en cuyo interior serán alojadas una
serie de celdas de disposición, en las cuales iremos situando los contenidos del documento.
Empezaremos, por tanto, situándonos en la vista de Disposición. Para ello abre el menú Ver y dentro del
apartado Vista de tabla elige la opción Vista de disposición o haz clic en el botón Vista de disposición del
panel Objetos.
Icono Dibujar
celda de disposición
Icono Dibujar
tabla de disposición
Icono de vista
de Disposición
A la hora de diseñar la página, piensa en términos de una cuadrícula de filas y columnas. El uso de
múltiples tablas de disposición aísla secciones de la disposición para evitar que se vean afectadas por otras.
Crearemos a continuación una única tabla de disposición que contendrá los elementos de nuestra página
Web. Para ello hemos de seguir los siguientes pasos:
1º.- Si aún no están abiertas, abre las siguientes herramientas del área de trabajo:
El panel de Objetos (elige Ventana > Objetos)
El Inspector de propiedades (elige Ventana > Propiedades)
2º.- En el panel Objetos, haz clic en el icono Dibujar Tabla de Disposición.
3º.- Mueve el puntero a la ventana de documento; el puntero del ratón adoptará la forma de una herramienta
de dibujo (una cruz pequeña). Ahora haz clic en la esquina superior izquierda del documento y arrastra el
ratón para dibujar una tabla de disposición, no importa el de qué tamaño.
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:148
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
4º.- Cambiaremos, a continuación, las dimensiones de la tabla de disposición recién creada, para ello
utilizamos la Ventana de propiedades. En la misma introduciremos en los campos Ancho-Fijo: 750 y
Alto: 1000
5º.- Haz clic con el botón derecho en el interior de la tabla de disposición recién creada. Aparece un menú,
abre la línea Alinear y haz clic en la opción Centro.
Crearemos a continuación la estructura de nuestra página Web mediante celdas de disposición.
Insertaremos la primera celda de disposición siguiendo los siguientes pasos:
1º.- En el panel Objetos, haz clic en el icono Dibujar Celda de Disposición.
2º.- Haz clic en la esquina superior izquierda de la misma y arrastramos el ratón para dibujar,
con cualquier tamaño, una celda de disposición.
3º.- A continuación selecciona la celda que acabamos de crear haciendo clic en el perímetro de la misma.
Cuando una celda es seleccionada ésta es remarcada y aparecen unos cuadrados en los extremos de
la misma y en el centro de sus lados.
4º.- Cambiamos a continuación las dimensiones de la celda utilizando la ventana de propiedades.
Introducimos los siguientes los valores Ancho-Fijo: 750 y Alto: 150
5º.- Repetimos los pasos anteriores para crear el resto de celdas que constituyen la disposición del
documento, de manera que lleguemos a obtener la siguiente estructura y con las siguientes
dimensiones. (El diseño del documento se encuentra en la siguiente página)
DIMENSIONES DE LAS CELDAS
Celda 1: 750 x150 Celda 5: 325 x 200 Celda 9: 180 x 72 Celda 13: 510 x 26 Celda 17: 750 x 30
Celda 2: 750 x 25 Celda 6: 750 x 80 Celda 10: 180 x 72 Celda 14: 13 x 242 Celda 18: 38 x 151
Celda 3: 325 x 200 Celda 7: 34 x 288 Celda 11: 180 x 72 Celda 15: 510 x 216 Celda 19: 675 x 151
Celda 4: 100 x 200 Celda 8: 180 x 72 Celda 12: 536 x 46 Celda 16: 13 x 242 Celda 20: 37 x 151
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:149
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
Distribución de las celdas de disposición
5.4.- Añadir imágenes
Ahora que ya se ha dispuesto las distintas áreas de la página, añadiremos el contenido gráfico.
Aprenderemos dos formas de insertar imágenes en Dreamweaver: utilizando el menú principal de Dreamweaver
y utilizando el panel Objetos.
1º.- Haz clic en cualquier lugar de la Celda 1, de manera que el punto de inserción se sitúa en la celda sin
seleccionarla.
2º.- Abre el menú Insertar y haz clic en la opción Imagen.
3º.- En el cuadro de diálogo
Seleccionar origen de imagen,
localiza en la carpeta: Imágenes,
el archivo Encabezamiento.gif.
4º.- Haz clic en Seleccionar, para que
la imagen quede insertada en la
Celda 1.
5º.- Para insertar la fotografía del
Instituto en la Celda 3 en primer
lugar haremos clic en la misma.
6º.- Si la ventana Activos no se encuentra en pantalla, muestra la misma abriendo el menú Ventana y
marcando la línea Activos.
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:150
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
7º.- En la lista que aparece en la ventana Activos selecciona el archivo Fotografía-del-Instituto.gif y
arrástralo con el ratón hasta el interior de la Celda 3 para insertar la imagen.
8º.- Se puede comprobar que el tamaño de la imagen insertada es mayor que el tamaño de la celda que lo
contiene. Ajusta, a continuación, en la ventana de propiedades, las dimensiones del logotipo, de manera
que An: 325 y Al: 200
9º.- Abre el menú Archivo y elige Guardar para guardar los cambios realizados en la página principal.
Conviene guardar los cambios efectuados cada cierto tiempo.
Completaremos el contenido gráfico de nuestra página Web introduciendo en cada una de las siguientes
celdas los archivos gráficos indicados, ajustando el tamaño de los mismos cuando corresponda.
Celda 5: “Pabellones.gif”
Celda 8: “Info_a.jpg”
Celda 9: “Ofeta_a.jpg”
Celda 10: “Ins_a.jpg”
Celda 11: “D_a.jpg”
Celda 12: “Quienes somos.gif”
Celda 19: “PiePagina.gif”
5.5.- Añadir texto
A continuación añadiremos texto a nuestra página Web. En Dreamweaver se puede escribir el contenido
directamente en una celda de disposición o cortar y pegar en ella el contenido de otro documento. En este caso
se añadirá texto a la celda de disposición copiando y pegando el contenido de un archivo de texto existente.
1º.- En el menú Archivo, selecciona la opción Abrir. En la carpeta Txt localiza el archivo: DatosCentro.txt.
2º.- Dicho documento se abrirá en una nueva ventada de Dreamweaver.
3º.- Selecciona todas las líneas de texto.
4º.- Copia el texto seleccionado en el portapapeles mediante el menú Edición y la opción Copiar.
5º.- Cierra la ventana del documento DatosCentro.txt. A continuación pincha con el ratón en el interior de la
Celda 6.
6º.- Mediante la combinación Edición > Pegar, inserta el texto en la celda de disposición.
7º.- Repite el proceso anterior para insertar el contenido del archivo QuienesSomos.txt en la Celda 15.
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:151
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
5.6.- Aplicar formato al texto
Es posible aplicar formato al texto en la ventana de documento definiendo sus propiedades en el
inspector de propiedades. En primer lugar, seleccionaremos el texto al que se desea aplicar formato y, a
continuación aplicaremos los siguientes cambios.
1º.- Si el inspector de propiedades no está abierto, abre el menú Ventana y marca la línea Propiedades.
2º.- Selecciona todo el texto de la Celda 6.
3º.- En el segundo menú emergente Formato del inspector de propiedades que indica actualmente Fuente
predet., selecciona la línea: Verdana, Arial, Helvetica, Sans-serif.
4º.- En el menú emergente Tam. elige el tamaño 2. El texto del documento se actualizará automáticamente
para reflejar los cambios.
5º.- Marca los botones de alineación centrada y negrita.
6º.- Sigue los pasos anteriores para dar formato al texto de la Celda 15.
5.7.- Crear imágenes de sustitución
Las imágenes de sustitución cambian de apariencia cuando el puntero pasa sobre ellas. Utilizaremos el
comando Insertar imagen de sustitución de Dreamweaver para crear cuatro imágenes de sustitución para los
botones de navegación: Información del centro, Oferta educativa, Instalaciones y Departamento.
Una imagen de sustitución consta de dos imágenes: aquella que aparece cuando se carga la página
inicialmente en el navegador y la imagen que aparece cuando el puntero del ratón pasa por encima de la original.
Es importante asegurarse de utilizar imágenes que tengan el mismo tamaño.
A continuación añadiremos tres imágenes de sustitución para cada uno de los botones de navegación
que aparecen en la página situados en las celdas de disposición 8, 9, 10 y 11.
1º.- En la ventana de documento pincha con el ratón en la imagen: Info_a.jpg incluida en la Celda 8 para
seleccionarla. Elimina dicha imagen mediante la tecla ‘supr’ o mediante la combinación Edición >
Cortar; de esta forma será posible insertar una imagen de sustitución.
2º.- Haz clic en la Celda 8, para indicar a Dreamweaver el lugar en el que deseamos insertar la imagen de
sustitución.
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:152
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
3º.- Para insertar una imagen de sustitución podemos optar por cualquiera de los métodos
siguientes:
En la categoría común del panel Objetos, haz clic en el icono Insertar imagen de
sustitución.
Abre el menú Insertar y en la línea Imágenes Interactivas selecciona la opción Imagen de
sustitución.
4º.- En el cuadro de diálogo Insertar imagen de sustitución escribe Información en el campo Nombre de la
imagen:.
5º.- En el campo Imagen original: debemos
indiciar qué imagen se debe mostrar
cuando se cargue la página inicialmente.
Para ello haz clic en el botón Examinar
situado a su derecha y selecciona el
archivo Info_a.jpg.
6º.- A continuación estableceremos la imagen que debe ser mostrada cuando el usuario pase el ratón por
encima de la imagen original. Para ello haz clic en el botón Examinar que se encuentra a la derecha del
campo Imagen de sustitución: y selecciona el archivo Info_s.jpg.
7º.- Asegúrate que la opción “Carga previa de imagen de sustitución” está seleccionada, de manera que las
imágenes de sustitución se carguen cuando se cargue la página en el navegador, lo que garantiza una
transición rápida entre imágenes cuando el usuario pasa el puntero por encima de la imagen original.
8º.- Por último haz clic en el botón Aceptar para cerrar el cuadro de diálogo.
9º.- Puedes ver el resultado cargando la página en un navegador pulsando la tecla F12. Prueba a pasar el
puntero del ratón por el botón de navegación “Información del centro”.
Repetimos los pasos anteriores para situar imágenes de sustitución en las celdas 9, 10 y 11 y crear los
correspondientes botones de navegación. Para ello utilizaremos las siguientes opciones:
Celda 9:
Nombre de imagen: Oferta
Imagen original: “Oferta_a.gif”
Imagen de sustitución: “Oferta_s.gif”
Celda 10:
Nombre de imagen: Instalaciones
Imagen original: “Ins_a.gif”
Imagen de sustitución: “Ins_s.gif”
Celda 9:
Nombre de imagen: Departamentos
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:153
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
Imagen original: “D_a.gif”
Imagen de sustitución: “D_s.gif”
5.8.- Agrupar celdas en una tabla de disposición
A continuación crearemos una tabla de disposición con las celdas de botones de navegación que
acabamos de crear. Agrupar las celdas en una tabla le permite controlar el espaciado de celdas y mover
fácilmente las celdas como un grupo si desea cambiar la disposición de la página. Utilizaremos Dibujar tabla de
disposición para agrupar las imágenes de los botones de navegación.
1º.- En el panel Objetos selecciona Dibujar tabla de disposición
2º.- En la ventana de documento, sitúa el puntero del ratón en la esquina superior izquierda de
la Celda 8. Con el botón izquierdo pulsado, arrastra el puntero hasta que la tabla contenga
las cuatro celdas.
3º.- Suelta el botón del ratón para ver las celdas agrupadas en una nueva tabla.
4º.- También es posible agrupar una única celda en el interior de una tabla de disposición. Siguiendo los
pasos descritos crea una tabla que contenga la Celda 15.
5.9.- Trabajar en la vista estándar
La vista de Disposición es útil para establecer el diseño de la página Web. Aunque puede ajustar la
mayoría de los elementos de diseño en la vista de Disposición, algunos cambios deben realizarse en la vista
Estándar. Cuando cambie a la vista Estándar, observará como Dreamweaver utiliza tablas para crear la
estructura de la página. A continuación aprenderemos a trabajar con tablas para continuar refinando el diseño.
1º.- En el panel Objetos, haz clic en el icono de vista Estándar. Puedes observar como ahora
la página queda dividida en una serie de tablas.
5.10.- Añadir relleno de celdas
Como se puede observar, el texto introducido en algunas celdas, está demasiado cerca de los bordes de
las mismas. Añadiremos a continuación relleno a las celdas para dejar espacio entre el texto y las celdas.
1º.- En primer lugar seleccionamos la tabla en la cual se encuentra la Celda 15. Para ello en primer lugar
pincha con el ratón en dicha celda. Observa el selector de etiquetas situado en la esquina inferior
izquierda de la ventana de documento.
2º.- En dicho selector de etiquetas se muestra las etiquetas HTML de los elementos del documento.
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:154
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
3º.- Haz clic en la etiqueta <ταβλε> situada más a la derecha. En la ventana de documento, aparecerá un
borde alrededor de la tabla, al tiempo que el inspector de propiedades reflejará las propiedades de una
tabla.
4º.- En el campo Rell. celda del inspector de propiedades escribimos 2 para añadir 2 píxeles de espacio
entre el texto y las celda de la tabla.
5º.- Retorna a la vista de disposición.
6º.- Guarda el documento. Es conveniente guardar cada cierto tiempo los cambios realizados en el
documento.
5.11.- Crear una plantilla
Se puede utilizar plantillas para crear documentos que tengan una estructura y una apariencia comunes.
Las plantillas son útiles si desea asegurarse de que todas las páginas del sitio comparten determinadas
características.
En esta sección crearemos una plantilla a partir de la página principal y, a continuación, emplearemos la
plantilla para crear una nueva pagina.
1º.- Una vez abierto el archivo de la página principal: index.htm, abre el menú Archivo y elige la opción
Guardar como plantilla.
2º.- En el campo Guardar como cambia el nombre de la plantilla.
Escribe indexPlantilla y haz clic en el botón Guardar. En la
ventana de documento, un nuevo documento reemplazará al
anterior: index.htm. En la barra de título del documento,
observa que aparece el identificador de plantilla,
<<Plantilla>>, y una extensión de archivo de plantilla de
Dreamweaver (dwt).
En este punto, la plantilla nueva coincide con la página a partir de la cual ha guardado la plantilla. Una
plantilla puede contener regiones bloqueadas y editables. El primer paso será crear regiones editables en la
plantilla.
1º.- En primer lugar elimina las celdas de la 4 a la 16, junto con su contenido, así como las tablas de
disposición que agrupan a varias de las celdas eliminadas.
2º.- A continuación haremos que las celdas 2, y 3 sean regiones
editables. Para ello pincha en el interior de la Celda 2.
3º.- En el menú Modificar, abre la línea Plantillas y elige
Nueva región editable.
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:155
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
4º.- En el campo Nombre: escribe Region1 como nombre de esta región de la plantilla. A continuación haz
clic en el botón Aceptar, para crear una región de plantilla. Observa la ficha que contiene el nombre de
la región de plantilla. El marcador de posición también está rodeado por una línea de color azul claro que
identifica los límites del área editable.
5º.- Repetimos los pasos anteriores con la Celda 3, dándole el nombre Region2 a la nueva región.
6º.- Elimina la imagen que contiene la Celda 3.
7º.- Selecciona la Celda 3 haciendo clic con el ratón en su perímetro. Sitúa el puntero del ratón en la esquina
inferior derecha de la misma y arrastrando el ratón, modifica sus dimensiones, de manera que ocupe
todo el espacio libre dejado por las celdas eliminadas.
8º.- A continuación, en su ventana de propiedades, establece el siguiente valor #CCCC00 en al campo Fnd.
9º.- Ahora selecciona la imagen situada en la Celda 1. En el inspector de propiedades pincha en el icono de
carpeta que se encuentra a la derecha del campo Origen.
10º.- Aparece el cuadro de diálogo
Seleccionar origen de imagen.
Abre la lista desplegable
Relativa a: y marca la línea
Documento.
11º.- Repite los dos pasos anteriores
con la imagen situada en la
Celda 19.
12º.- Mediante la opción Guardar del
menú archivo, guarda el
documento de plantilla que
acabas de crear.
5.12.- Aplicar la plantilla a una nueva página
Ahora que ya hemos definido las regiones editables de la plantilla, utilizaremos ésta para crear una
página en la que se detallen la oferta educativa del centro.
1º.- En el menú Archivo elige la opción Nuevo de plantilla,
para abrir un nuevo documento.
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:156
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
2º.- En la lista Plantillas: del cuadro de diálogo Seleccionar plantilla, selecciona la línea: indexPlantilla.
3º.- A continuación, haz clic en el botón Seleccionar. La plantilla se aplicará al nuevo documento.
4º.- Guarda el documento, en la carpeta raíz de nuestro sitio, con el nombre OfertaEducativa.htm.
(Recuerda: Archivo --> Guardar como...)
5º.- Pincha con el ratón en la celda editable “Región1” para situar el cursor en la misma. Inserta en dicha
celda el archivo de imagen: “OfertaTítulo.gif”
6º.- Haz clic en el interior de la celda “Región2” para seleccionarla. A continuación vamos a incluir texto en
dicha celda, ayudándonos de los botones de la ventana de propiedades que nos permiten incluir viñetas
y avanzar y retroceder en la sangría del texto.
7º.- El texto a introducir es el siguiente:
• E.S.O.
1er Ciclo y 2º Ciclo. Disponemos de grupos de Diversificación, cuyo fin es ayudar a la
obtención del título de Secundaria a los alumnos con dificultades de aprendizaje.
• Bachillerato Tecnológico, Bachillerato de Humanidades y Ciencias Sociales.
• Garantía Social Especial de Jardinería y Peluquería.
• Ciclo Formativo de grado Medio: “Técnico en montaje y mantenimiento de instalaciones de frío,
climatización y producción de calor”.
|VOLVER A LA PÁGINA PRINCIPAL|
8º.- Selecciona todo el texto que acabas de introducir y establece las siguientes propiedades para el mismo:
5.13.- Vincular los documentos del sitio
Veamos a continuación cómo podemos vincular la imagen de sustitución “Instalaciones” de la página
principal que guía al visitante, con el documento “Instalaciones.html” que acabamos de crear.
1º.- Abre o muestra en pantalla el archivo: “index.htm”.
2º.- En la ventana del documento haz clic en la imagen de sustitución “Oferta” para seleccionarla.
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:157
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
3º.- Abre el menú Ventana y selecciona la opción Propiedades, para abrir el inspector de propiedades si es
que no está abierto. El inspector de propiedades muestra información acerca de la imagen.
4º.- En el inspector de propiedades, pincha con el ratón en el icono de carpeta situado a la derecha del
campo Vínculo.
5º.- En el cuadro de diálogo Seleccionar archivo, busca el documento creado en el apartado anterior:
OfertaEducativa.htm y pulsa el botón Seleccionar. El nombre del archivo aparecerá en el campo
Vínculo del inspector de propiedades.
6º.- Comprueba el resultado lanzando la página principal a un navegador pulsando la tecla F12. Una vez
mostrada la página en el navegador, haz clic con el ratón en la imagen de sustitución Oferta.
7º.- Repite los pasos anteriores con las siguientes imágenes de sustitución y sus correspondientes archivos:
Información Información.hmt
Instalaciones Instalaciones.htm
Departamentos Departamentos.htm
8º.- Veamos a continuación como vincular el archivo OfertaEducativa.htm con la página principal. Abre el
archivo OfertaEducativa.htm y selecciona el texto: | VOLVER A LA PÁGINA PRINCIPAL |
9º.- A continuación, en el inspector de propiedades, pincha con el ratón en el icono de carpeta que aparece a
la derecha del campo Vínculo.
10º.- En el cuadro de diálogo Seleccionar archivo, busca el documento: index.htm, que contiene la página
principal y pulsa el botón Seleccionar. El nombre del archivo aparecerá en el campo Vínculo del
inspector de propiedades.
11º.- Lanza la página a un navegador pulsando la tecla F12 y comprueba el funcionamiento de los cambios
introducidos.
5.14.- Ver los archivos del sitio
Para ver una representación de alto nivel de la estructura de un sitio local utilizaremos: Ver mapa del
sitio de Dreamweaver. También se puede utilizar el mapa para añadir nuevos archivos al sitio, para añadir,
eliminar y cambiar vínculos y para crear un archivo gráfico del sitio que podrá exportar e imprimir desde una
aplicación de edición de imágenes.
El mapa del sitio siempre muestra la página principal del sitio en la parte superior del mapa; bajo la
página principal aparecen los archivos con los que ésta tiene vínculos. Hay varias formas de definir la página
principal de un sitio. La forma más sencilla consiste en usar el menú contextual de la ventana Sitio.
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:158
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
1º.- Abre el menú Ventana y elige la opción Archivos del sitio
para hacer visible la ventana Sitio.
2º.- En la lista Carpeta local de la ventana Sitio, hacemos click con
el botón derecho de ratón en el documento index.htm.
3º.- Aparece un menú contextual, selecciona Establecer como
página principal.
4º.- A continuación, haz clic en el icono Mapa del sitio situado en
el área superior izquierda de la ventana Sitio.
5º.- Aparecerá la ventana Sitio con dos vistas del sitio local: a la izquierda se muestra el mapa del sitio, que
representa gráficamente la estructura actual del sitio, con index.htm como página principal; mientras que
a la derecha se encuentra la lista de contenido de la carpeta local.
Un signo (+) situado junto a cualquier archivo del mapa del sitio indica que el archivo contiene vínculos
con otros documentos. Al hacer clic en el signo (+) se amplia el mapa mostrando los archivos asociados,
mientras que haciendo clic en el signo (-) se reduce el mapa del sitio.
5.15.- Insertar objetos Flash
Los objetos Flash son pequeños archivos gráficos SWF (Shockwave) que puedes crear mientras trabajas
en Dreamweaver. En este caso vamos a crear un objeto de Botón Flash, que situaremos al final del documento
principal del sitio y que después vincularemos con la revista digital del instituto.
1º.- En primer lugar abre el documento index.htm, si no se encuentra abierto.
2º.- Para darle un aspecto más profesional, cambiaremos el color de fondo de la página. Haz clic con el
botón derecho del ratón en cualquier zona del documento.
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:159
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
3º.- En el menú contextual que aparece, escoge la
línea Propiedades de la página.
4º.- En el campo Fondo del cuadro de diálogo
Propiedades de la página, escribe el valor:
#FFFF99 y pulsa el botón Aceptar.
5º.- Al final de la página crea una nueva celda de
disposición cuyo tamaño será de 750 x 76.
6º.- Hacemos clic en el interior de la celda recién
creada para situar el cursor en la misma.
7º.- En el panel Objetos, selecciona Insertar
Botón Flash.
8º.- En el cuadro de diálogo Insertar Botón Flash establece los siguientes valores en sus correspondientes
campos.
Estilo: Diamons Spinner
Texto del botón: El Espejo digital
Fuente: Trebuchet MS
Tamaño: 8
Vínculo: www.poblado.com/espejodigital
Color fondo: #FFFF99
Guardar como: Boton.swf
9º.- Haz clic en el botón Aceptar.
10º.- Aparecerá el nuevo botón Flash que
hemos creado en la celda de disposición
seleccionada. Únicamente queda cambiar
los valores de Ancho y Alto en la ventana
de propiedades por los valores 330 y 70.
11º.- Lanza la página a un navegador pulsando la tecla F12 y comprueba los resultados.
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:160
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
6.- Capas
Una capa es un contenedor que puede alojar cualquier objeto HTML, que puede ser colocado en
cualquier parte de la página. Las capas se denominan así, ya que pueden posicionarse en tres dimensiones. La
tercera dimensión se denomina índice-Z y permite que las capas se solapen unas con otras.
6.1.- Creación de capas
Realizaremos, a continuación, un sencillo ejemplo en el que se podrá comprobar como es posible
solapar dos imágenes contenidas cada una de ellas en capas distintas.
1º.- En primer lugar, crearemos un sitio nuevo para este ejemplo.
2º.- Abre el Explorador de Windows y crea la carpeta Capas.
3º.- Copia en dicha carpeta los archivos de imagen: logotipo.gif y Fotografia-del-Instituto.gif.
4º.- Inicia la aplicación DreamWeaver y abre el
menú Sitio. Elige la opción Sitio Nuevo...
5º.- En el apartado Nombre del sitio: introduce
el texto Capas.
6º.- Haz clic en el icono de carpeta que se
encuentra a la derecha del cuadro de texto
Carpeta raíz local y selecciona la carpeta
creada en el paso 2º.
7º.- Por último, haz clic en el botón Aceptar.
8º.- Haz clic en el icono Vista de Disposición.
6º.- En el panel Objetos, haz
clic en el icono Dibujar
Tabla de Disposición.
7º.- Mueve el puntero a la ventana de documento; el puntero del ratón adoptará la forma de
una herramienta de dibujo (una cruz pequeña). Ahora haz clic en la esquina superior izquierda del
documento y arrastra el ratón para dibujar una tabla de disposición, no importa de qué tamaño.
8º.- Cambiaremos, a continuación, las dimensiones de la tabla de disposición recién creada, para ello
utilizamos la Ventana de propiedades. En la misma introduciremos en los campos Ancho-Fijo: 750 y
Alto: 1000
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:161
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
9º.- Cambia al tipo de vista Estándar, haciendo clic en su icono
10º.- Abre el menú Insertar y elige la opción Capa.
11º.- Aparecerá un rectángulo que representa a la capa recién creada. Arrastra la misma
hasta la esquina superior izquierda del documento.
12º.- Estando seleccionada la capa, en la Paleta Flotante de Propiedades establece los siguientes valores:
ID de capa: Logotipo
An: 350px
Al: 139px
13º.- Haz clic en el interior de la capa y abre el menú Insertar, escoge la opción Imagen.
14º.- Surge una ventana de navegación que permite seleccionar el archivo de imagen. En este caso
selecciona el archivo Logotipo.gif y haz clic en el botón Aceptar.
15º.- A continuación y siguiendo los pasos anteriores crea una nueva capa que se solape con la anterior y
establece para la misma los siguientes valores:
ID de capa: Fotografia
An: 350px
Al: 231px
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:162
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
16º.- Inserta en la misma la imagen Fotografia-del-Instituto.gif.
17º.- Pulsa la tecla F12 para lanzar la página Web al navegador. Comprueba los resultados obtenidos.
18º.- En este caso la imagen de la fotografía de Instituto se superpone a la del Logotipo. Para que el efecto
sea el contrario debemos cambiar los valores del Índice-Z de ambas capas.
19º.- Selecciona la capa Fotografia y sustituye en su Paleta de Propiedades el valor del Índice-Z por 1.
20º.- Haz lo mismo con la capa Logotipo, pero en este caso el valor a introducir es 2. Pulsa F12 y observa
los resultados.
7.- Comportamientos
Los comportamientos están constituidos por una serie de herramientas que empleadas conjuntamente
son denominadas HTML Dinámico, ya que en él se puede cambiar la página una vez que ésta se ha cargado. Se
pueden asociar una serie de acciones a determinados sucesos, como por ejemplo, al cargar la página, cuando el
usuario haga clic con el ratón en un determinado objeto, etc.
Ya has utilizado algunas herramientas de comportamiento predefinidas al insertar imágenes de
sustitución. Un comportamiento, por tanto, puede ser asociado a una ecuación en la que si un evento le es
sucedido a un determinado objeto, ocurre un comportamiento o acción.
Evento + Objeto = Acción
7.1.- Ejemplo de comportamientos
Veamos a continuación un sencillo ejemplo, en el que una misma imagen irá cambiando en función del
botón por el que esté pasando el puntero del ratón.
1º.- En primer lugar, crearemos un sitio nuevo para este ejemplo.
2º.- Abre el Explorador de Windows y crea la carpeta Comportamientos.
3º.- Copia en dicha carpeta los siguientes archivos de imagen:
MatematicasBoton.gif y MatemáticasCapa
LenguaBoton.gif y LenguaCapa.gif
FisicaBoton.gif y FisicaCapa.gif
InglesBoton.gif y InglesCapa.gif
Fondo.gif
4º.- Inicia la aplicación DreamWeaver y abre el menú Sitio. Elige la opción Sitio Nuevo...
5º.- En el apartado Nombre del sitio: introduce el texto Capas.
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:163
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
6º.- Haz clic en el icono de carpeta que se encuentra a la derecha del cuadro de texto Carpeta raíz local y
selecciona la carpeta creada en el paso 2º.
7º.- Por último, haz clic en el botón Aceptar.
8º.- Haz clic en el icono Vista de Disposición.
9º.- En el panel Objetos, haz clic en el icono Dibujar Tabla de Disposición.
10º.- Mueve el puntero a la ventana de documento; el puntero del ratón adoptará la forma
de una herramienta de dibujo (una cruz pequeña). Ahora haz clic en la esquina
superior izquierda del documento y arrastra el ratón para dibujar una tabla de
disposición, no importa de qué tamaño.
11º.- Cambiaremos, a continuación, las dimensiones de la tabla de disposición recién creada, para ello
utilizamos la Ventana de propiedades. En la misma introduciremos en los campos Ancho-Fijo: 450 y
Alto: 200
12º.- A continuación, y mediante celdas
de disposición crea la siguiente
estructura.
13º.- Inserta cada de las siguientes
imágenes en sus respectivas celdas:
Celda 1: MatematicasBoton.gif
Celda 2: LenguaBoton.gif
Celda 3: FisicaBoton.gif
Celda 4: InglesBoton.gif
Celda 5: Fondo.gif
14º.- Cambia al tipo de vista Estándar,
haciendo clic en su
icono.
15º.- Haz clic en cualquier
zona en blanco del
documento.
16º.- Abre el menú Insertar y elige la opción
Capa.
17º.- Aparecerá un rectángulo que
representa a la capa recién creada.
Arrastra la misma hasta la esquina
superior izquierda de la celda 5:
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:164
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
18º.- Estando seleccionada la capa recién creada (si no lo está haz clic en su selector: rectángulos situado
en su esquina superior derecha), modifica los siguientes valores en su paleta de propiedades:
ID de capa: Fondo
An: 300px
Al: 200px
19º.- Haz clic en el interior de la capa que acabas de crear. Abre el menú Insertar y activa la línea Capa.
20º.- Selecciona esta nueva capa insertada y establece los siguientes valores en su paleta de propiedades:
ID de capa: Matematicas
Iz: 0
Sup: 0
An: 300
Al=200
Im. Fondo: MatematicasCapa.gif
Vic: hidden
21º.- Haz clic en el interior de esta última capa creada. Abre el menú Insertar y activa la línea Capa.
22º.- Selecciona la capa y establece para la misma los siguientes valores:
ID de capa: Lengua
Iz: 0
Sup: 0
An: 300
Al=200
Im. Fondo: LenguaCapa.gif
Vic: hidden
23º.- Repite los pasos anteriores para añadir dos capas más, con sus correspondientes parámetros:
ID de capa: Fisica
Iz: 0
Sup: 0
An: 300
Al=200
Im. Fondo: FisicaCapa.gif
Vic: hidden
ID de capa: Ingles
Iz: 0
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:165
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
Sup: 0
An: 300
Al=200
Im. Fondo: InglesCapa.gif
Vic: hidden
24º.- Pulsa F12 para lanzar la página en el navegador y comprueba los resultados obtenidos hasta ahora.
A continuación estableceremos los comportamientos, que en este caso consistirán en hacer aparecer la
capa correspondiente que se encuentra oculta, cuando el usuario pase el ratón por encima de cualquier de las
cuatro imágenes que hacen referencia a los departamentos.
1º.- Abre el menú Ventana y elige la opción
Comportamientos. Surge en pantalla la paleta que
permite establecer acciones en función de
determinados eventos.
2º.- Haz clic sobre la imagen MatematicasBoton.gif
insertada en la celda 1, para seleccionarla.
3º.- Haz clic sobre el botón situado en la paleta
Comportamientos. Se abrirá una lista en la que
debes elegir la opción Mostrar-Ocultar capas.
4º.- Aparece un cuadro de diálogo que nos permite
seleccionar aquellas capas que queremos mostrar u
ocultar, según corresponda.
5º.- Selecciona la línea Capa “Matemáticas” en capa
“Fondo” y haz clic en el botón Mostrar.
6º.- Comprueba como se ha añadido a la
línea anterior la palabra (Mostrar).
7º.- Por último, confirma con el botón
Aceptar.
8º.- En la paleta Comportamientos, habrá
surgido una línea que hace referencia a esta acción. Haz clic sobre la misma para seleccionarla si no lo
estuviera.
9º.- Haz clic en el botón que abre la lista desplegable de eventos. Selecciona
la línea OnMouseOver.
10º.- Vuelve a hacer clic sobre el botón situado e la paleta
Comportamientos. Haz clic sobre la línea Mostrar-Ocultar capas.
11º.- Aparece el mismo cuadro de diálogo anterior. La línea a seleccionar es la
misma de antes, pero en este caso y una vez seleccionada, haz clic en el
botón Ocultar.
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:166
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
12º.- Por último, haz clic en el botón Aceptar para confirmar los cambios.
13º.- En la paleta Comportamientos haz clic en el botón de la línea que se encuentra seleccionada, para
abrir la lista desplegable de eventos. Selecciona la línea OnMouseOut.
14º.- Pulsa F12 y comprueba que ocurre cuando se pasa el ratón por encima de la imagen
MatematicasBoton.gif.
15º.- Repite los pasos anteriores para establecer los comportamientos asociados a las imágenes:
LenguaBoton.gif, FisicaBoton.gif y Ingles.gif, con sus capas correspondientes.
8.- Marcos
Las páginas Web que usan marcos pueden ser extremadamente versátiles, ya que permiten mantener
fijas partes del sitio web, como un logotipo o las barras de navegación, mientras permiten que otras partes si
cambien el contenido. Una página basada en marcos está dividida en varias ventanas con ventanas dentro.
Aunque una página basada en marcos actúa como una sola página web, cada marco contiene un solo
documento HTML, que puede incluir contenidos completamente independientes y barras de desplazamientos
independientes.
Lo que mantiene unidos estos documentos se llama documento de definición de conjunto de marcos
o página de conjunto de marcos.
1º.- En primer lugar copia la carpeta Marcos, con todos sus archivos y subcarpetas, en el disco duro de tu
ordenador.
2º.- Abre la aplicación DreamWeaver. Antes de
hacer otra cosa, crearemos un nuevo sitio
para la página web con marcos que
crearemos a continuación.
3º.- Abre el menú Sitio y elige la opción Sitio
nuevo...
4º.- En el apartado Nombre del sitio,
introduce el texto: Marcos.
5º.- Haz clic en el icono de carpeta situado a la
derecha de la caja de texto Carpeta raíz
local. Selecciona la carpeta Marcos
pegada en el paso 1º.
6º.- Por último haz clic en el botón Aceptar.
7º.- A continuación abre el menú Insertar, activa la línea Marcos y elige la opción Arriba.
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:167
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
8º.- El panel Marcos nos permite seleccionar marcos asilados o conjuntos de marcos. Para ver dicho panel,
selecciona el menú Ventana y marca la línea Marcos.
9º.- En dicho panel podrás observar que en nuestro documento
existen tres marcos:
El marco superior: topFrame.
El marco inferior: mainFrame.
Un marco exterior que encierra a los dos anteriores.
10º.- Activa el marco exterior haciendo clic en el perímetro de los
marcos, dentro del panel Marcos. Se marcará su perímetro
mediante una línea negra gruesa.
11º.- En la ventana de propiedades puedes observar como el marco exterior presenta una distribución de 2
filas x 1 columna.
12º.- El apartado Selección Fila Col. nos permite activa la fila o columna cuyos valores deseamos cambiar.
13º.- En este caso haz clic sobre la primera fila para activarla (aunque posiblemente ya se encuentra activa
por defecto).
14º.- En la sección Valor introduce el número 134, de esta forma estamos asignando al marco superior una
anchura de 134 pixeles.
15º.- El siguiente paso será guardar el documento de trabajo. Abre el menú Archivo y selecciona la línea
Guardar conjunto de marcos como...
16º.- Selecciona la carpeta Marcos y asigna al documento el nombre Index.htm. Por último haz clic en el
botón Aceptar.
17º.- Volviendo al panel Marcos, selecciona el marco topFrame haciendo clic en el mismo.
18º.- Observa ahora la paleta de Propiedades e introduce en el apartado Nombre de marco el texto
MarcoSuperior. El nuevo nombre asignado aparece en el panel Marcos.
19º.- Haz clic en el icono de carpeta que puedes encontrar a la derecha de la caja de texto Origen. Aparece
una ventana de navegación que nos permite selecciona archivos, en este caso busca el archivo
arriba.htm y haz clic en el botón Aceptar.
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:168
Tecnologías de la información – 1º de Bachillerato
Ricardo Rodríguez García
20º.- Ahora el documento arriba.htm se encuentra asociado al marco superior y por tanto se muestra en el
mismo.
21º.- Siguiendo los pasos anteriores, asigna el nombre Principal al marco mainFrame y asocia el mismo con
el documento portada.htm.
22º.- El último paso será vincular cada uno de los botones que aparecen en el documento arriba.htm, que
recordemos se encuentra asociado al marco superior, con una serie de documentos que, a su vez,
deberán mostrarse en el marco Principal.
23º.- Haz doble clic en el botón Currículum
para mostrar su ventana de propiedades.
24º.- Pulsa el botón Examinar... que se
encuentra a la derecha del apartado
Vínculo.
25º.- Aparece una ventana de navegación,
busca y selecciona el archivo:
Currículo.htm
26º.- Abre la lista desplegable Destino y
selecciona la opción Principal. De esta
forma el archivo vinculado se mostrará en
dicho marco.
27º.- Haz clic en el botón Aceptar.
28º.- Repite los pasos anteriores para vincular los siguientes botones con sus correspondientes
documentos, de manera que se muestren igualmente en el marco Principal.
Botón HIERRO HierroForjado.htm
Botón MOLDES Moldes.htm
Botón VARIOS Varios.htm
29º.- Por último, lanza la página al navegador pulsando la tecla F12 y comprueba los resultados.
Unidad Didáctica 9.- Diseño de páginas Web con DreamWeaver Página:169
You might also like
- Practica 1 Con Adobe Dreamweaver PDFDocument13 pagesPractica 1 Con Adobe Dreamweaver PDFMartin SanNo ratings yet
- Aprendiendo HTML Con DreamweaverDocument33 pagesAprendiendo HTML Con DreamweaverAldo Salinas Encinas100% (1)
- EFECTOS Photoshop Practicas Prof. Miguel AngelDocument9 pagesEFECTOS Photoshop Practicas Prof. Miguel AngelHernan Miguel Pantigoso CutipaNo ratings yet
- Practica A Desarrollar - Capitulo - 1 - Illustrator - GeneraliDocument3 pagesPractica A Desarrollar - Capitulo - 1 - Illustrator - GeneraliKahuamonNo ratings yet
- Pasos para Hacer Una Página Web Con Dream WeaverDocument3 pagesPasos para Hacer Una Página Web Con Dream Weaverandrade.carlos5836973100% (6)
- Como Crear Una Pagina Web Con Dreamweaver PDFDocument2 pagesComo Crear Una Pagina Web Con Dreamweaver PDFMikeNo ratings yet
- Efecto TerminatorDocument6 pagesEfecto TerminatorDomingo PerezNo ratings yet
- Manual Curso Flash CS3Document271 pagesManual Curso Flash CS3Eduardo Cerón Cortés100% (1)
- IEP Excelencia documento sobre botones de opciones y cuadros de grupoDocument8 pagesIEP Excelencia documento sobre botones de opciones y cuadros de grupoXavi SFNo ratings yet
- Crear Indice Con Adobe Indesign Cs4Document8 pagesCrear Indice Con Adobe Indesign Cs4Jessica Da Rosa GarcíaNo ratings yet
- Practicas PhotoshopDocument8 pagesPracticas PhotoshopJoramixNo ratings yet
- Manual Herramientas Photoshop-Indesign CCDocument28 pagesManual Herramientas Photoshop-Indesign CCRuben Ortiz RojasNo ratings yet
- Tuto Camtasia Studio 7Document25 pagesTuto Camtasia Studio 7erikachelaxNo ratings yet
- Ejercicios Photoshop 2Document48 pagesEjercicios Photoshop 2PichiskyNo ratings yet
- Crear texto con imagen de fondo en PhotoshopDocument8 pagesCrear texto con imagen de fondo en PhotoshopBayron RoblesNo ratings yet
- Manual Basico JavaDocument75 pagesManual Basico JavaDanielle100% (1)
- Tutoriales de PhotoshopDocument7 pagesTutoriales de PhotoshopWalter Alvarez0% (1)
- Aprende Photoshop: guía completa para principiantesDocument20 pagesAprende Photoshop: guía completa para principiantesNuvia Carolina FernamdezgarciaNo ratings yet
- Macromedia Flash 8 TutorialDocument312 pagesMacromedia Flash 8 TutorialEsly Arias SuazoNo ratings yet
- Conexión de SQL Server 2008 Con Visual Basic 2010Document12 pagesConexión de SQL Server 2008 Con Visual Basic 2010Diana Stephanie Vazquez MoralesNo ratings yet
- PHP 5 TotalDocument222 pagesPHP 5 Totalcarraro_x8586100% (1)
- Curso Photoshop Elements Ficha 9. Ejercicios de Photoshop 2Document9 pagesCurso Photoshop Elements Ficha 9. Ejercicios de Photoshop 2Jhon Olivera Callañaupa100% (1)
- Manual 1 IndesignDocument28 pagesManual 1 IndesignLynn Cobeñas MuñozNo ratings yet
- Ejercicios DreamweaverDocument10 pagesEjercicios DreamweaverencarnireqNo ratings yet
- Efecto Calcomania Tutorial PhotoshopDocument7 pagesEfecto Calcomania Tutorial PhotoshopWalter AlvarezNo ratings yet
- Modulo4 WordpressDocument92 pagesModulo4 WordpressIgnacio Pardo (ArmasyRecarga)No ratings yet
- Caso Practico - IllustratorDocument18 pagesCaso Practico - IllustratorYoni MartínezNo ratings yet
- Borland C++ Builder 5 - 497Document4 pagesBorland C++ Builder 5 - 497Juan EstradaNo ratings yet
- Herramientas de PhotoshoppDocument35 pagesHerramientas de PhotoshoppArturo Aguado SantosNo ratings yet
- Practica Flash para ImprimirDocument5 pagesPractica Flash para ImprimirivonneyNo ratings yet
- Visual Studio EjerciciosDocument19 pagesVisual Studio EjerciciosjosueNo ratings yet
- Corel Draw X6Document832 pagesCorel Draw X6Nomar Vasquez25% (4)
- Texto Madera Tutorial PhotoshopDocument13 pagesTexto Madera Tutorial PhotoshopWalter AlvarezNo ratings yet
- Manual Tecnicas de Programación Orientado A Objetos - A - Java - V0510Document123 pagesManual Tecnicas de Programación Orientado A Objetos - A - Java - V0510Alejandro KusanagiNo ratings yet
- Ejercicio en Adobe Illustrator GatoDocument2 pagesEjercicio en Adobe Illustrator GatocristhianleonelNo ratings yet
- Clase Practica #2 InDesignDocument6 pagesClase Practica #2 InDesignJosé GonzálezNo ratings yet
- Tutorial de Photoshop: Bordes PunteadosDocument9 pagesTutorial de Photoshop: Bordes PunteadosWalter AlvarezNo ratings yet
- Crear Un Sitio Web ASP en Dreamweaver Que Enlace Con Una Base de Datos de AccessDocument30 pagesCrear Un Sitio Web ASP en Dreamweaver Que Enlace Con Una Base de Datos de Accessluisan_6No ratings yet
- Tutorial Photoshop Texto 3dDocument14 pagesTutorial Photoshop Texto 3dWalter AlvarezNo ratings yet
- Practicas Dreamweaver Cap 1Document5 pagesPracticas Dreamweaver Cap 1Santiago GRNo ratings yet
- Tutorial Crear Theme WordpressDocument63 pagesTutorial Crear Theme WordpressFabìan Rodriguez100% (1)
- Ejercicios de PhotoshopDocument10 pagesEjercicios de PhotoshopDomingo PerezNo ratings yet
- Ejercicios Photoshop IDocument30 pagesEjercicios Photoshop IJhon Olivera CallañaupaNo ratings yet
- Ejercicio PhotoshopDocument15 pagesEjercicio PhotoshopMary SolNo ratings yet
- Efecto Rafaga Con PhotoshopDocument3 pagesEfecto Rafaga Con PhotoshopRolando ReynaNo ratings yet
- Edicion de Paginas WebDocument23 pagesEdicion de Paginas WebSam GonzalesNo ratings yet
- Manual de Dreamweaver CC Unidad 3Document9 pagesManual de Dreamweaver CC Unidad 3Marcos MartínezNo ratings yet
- Manual de Dreamweaver y FlashDocument91 pagesManual de Dreamweaver y FlashMeleth AballayNo ratings yet
- Manual Dreamweaver MXDocument83 pagesManual Dreamweaver MXMario VarelaNo ratings yet
- DreamweaverDocument17 pagesDreamweaverEsquivel Colin Silvia DanielaNo ratings yet
- MANUAL DREAMWEAVER CS5 - v.2012Document127 pagesMANUAL DREAMWEAVER CS5 - v.2012Ely SantanaNo ratings yet
- Manual DreamweaverDocument43 pagesManual DreamweaverFAK UNo ratings yet
- tema a examenDocument4 pagestema a examen9nnr75h6kcNo ratings yet
- Configurar Dreamweaver y crear una página webDocument30 pagesConfigurar Dreamweaver y crear una página webOmar Teodor ObregonNo ratings yet
- DiapositivaDocument17 pagesDiapositivaEduardo Lopez DiazNo ratings yet
- Diseño Estructurado de Una Página Web en Nvu.Document6 pagesDiseño Estructurado de Una Página Web en Nvu.Frente Preventivo CaraboboNo ratings yet
- Curso de Diseño Web Tema 1Document10 pagesCurso de Diseño Web Tema 1limber carrascoNo ratings yet
- Unidad 2Document15 pagesUnidad 2Rosa DiazNo ratings yet
- NulloDocument38 pagesNulloRosa MelanoNo ratings yet
- Web SocketsDocument12 pagesWeb SocketsYeral GarcíaNo ratings yet
- Libros de Texto - Curso 2019-2020Document5 pagesLibros de Texto - Curso 2019-2020defcondosNo ratings yet
- Actas Pruebas Libre Título Técnico - IES Victoria Kent - FuenlabradaDocument2 pagesActas Pruebas Libre Título Técnico - IES Victoria Kent - FuenlabradadefcondosNo ratings yet
- Libros Texto 2019 2020Document5 pagesLibros Texto 2019 2020defcondosNo ratings yet
- Libros 2017 2018Document5 pagesLibros 2017 2018defcondosNo ratings yet
- Calendario Pruebas Libres Ciclo Formativo de Grado MedioDocument1 pageCalendario Pruebas Libres Ciclo Formativo de Grado MediodefcondosNo ratings yet
- Instrucciones para La Realización de Las Pruebas Libres Ies Victoria KentDocument4 pagesInstrucciones para La Realización de Las Pruebas Libres Ies Victoria KentdefcondosNo ratings yet
- Libros de Texto - Curso 2019-2020Document5 pagesLibros de Texto - Curso 2019-2020defcondosNo ratings yet
- XXIV Folleto Semana Del Libro 2019Document12 pagesXXIV Folleto Semana Del Libro 2019defcondosNo ratings yet
- Libros de Texto Del Curso 2017-18Document5 pagesLibros de Texto Del Curso 2017-18defcondosNo ratings yet
- XXIII Semana Del Libro Folleto 2018Document12 pagesXXIII Semana Del Libro Folleto 2018defcondosNo ratings yet
- Instrucciones Admisión CFGS 2018-19-11058032Document24 pagesInstrucciones Admisión CFGS 2018-19-11058032defcondosNo ratings yet
- Programa CorreoDocument1 pagePrograma CorreodefcondosNo ratings yet
- Instrcciones Admision Grado Medio - 11058004Document27 pagesInstrcciones Admision Grado Medio - 11058004defcondosNo ratings yet
- Libros 2017 2018Document5 pagesLibros 2017 2018defcondosNo ratings yet
- XXII Semana Del Libro 2017Document12 pagesXXII Semana Del Libro 2017defcondosNo ratings yet
- Libros de Texto - Curso 2016 2017 - IES Victoria KentDocument5 pagesLibros de Texto - Curso 2016 2017 - IES Victoria KentdefcondosNo ratings yet
- Crear Plantillas JoomlaDocument25 pagesCrear Plantillas JoomlaKaysars BautistaNo ratings yet
- Hoja de Problemas Nº 3 - TICO - 1º - Bachillerato - Curso 2009-10Document1 pageHoja de Problemas Nº 3 - TICO - 1º - Bachillerato - Curso 2009-10defcondosNo ratings yet
- XXI Semana Del Libro FOLLETO 2016Document12 pagesXXI Semana Del Libro FOLLETO 2016defcondosNo ratings yet
- Bases Concursos 2016Document3 pagesBases Concursos 2016defcondosNo ratings yet
- Creación de Un Blog - Análisis de NoticiasDocument2 pagesCreación de Un Blog - Análisis de NoticiasdefcondosNo ratings yet
- Libros 2015 2016 - Ies Victoria KentDocument4 pagesLibros 2015 2016 - Ies Victoria KentdefcondosNo ratings yet
- Calendario Septiembre Alumnos - Curso 2014-15Document3 pagesCalendario Septiembre Alumnos - Curso 2014-15defcondosNo ratings yet
- Libros de Texto - Curso 2016 2017 - IES Victoria KentDocument5 pagesLibros de Texto - Curso 2016 2017 - IES Victoria KentdefcondosNo ratings yet
- 4º Eso + EmpresaDocument10 pages4º Eso + EmpresadefcondosNo ratings yet
- Libros 2015 2016Document4 pagesLibros 2015 2016defcondosNo ratings yet
- PRESENTACION FyQ COMENIUSDocument16 pagesPRESENTACION FyQ COMENIUSdefcondosNo ratings yet
- Hoja de Actividades #1 - TICO - Bachillerato - Curso 2009-10Document1 pageHoja de Actividades #1 - TICO - Bachillerato - Curso 2009-10defcondosNo ratings yet
- Calendario Septiembre Alumnos - Curso 2014-15Document3 pagesCalendario Septiembre Alumnos - Curso 2014-15defcondosNo ratings yet
- Materiales de Trabajo Del Seminario de Blogs IIDocument14 pagesMateriales de Trabajo Del Seminario de Blogs IIdefcondosNo ratings yet
- Proteger ArchivosDocument5 pagesProteger ArchivosElGrillotx Tex MexNo ratings yet
- Revolucion de Los SODocument1 pageRevolucion de Los SOJorgeNo ratings yet
- Desarrollo Web Full Stack enDocument12 pagesDesarrollo Web Full Stack enJennifer CortesNo ratings yet
- Herramientas Gratuitas para Comercio ElectronicoDocument11 pagesHerramientas Gratuitas para Comercio ElectronicoEdgar RestrepoNo ratings yet
- Mentimeter - AndroidDocument2 pagesMentimeter - AndroidCARLOS ALBERTO GUILLEN RODASNo ratings yet
- Acta Constitución Del Proyecto Anexo RiesgosDocument12 pagesActa Constitución Del Proyecto Anexo RiesgoshaiverporrasNo ratings yet
- Cotizacion Gps DiferencialesDocument8 pagesCotizacion Gps DiferencialesAlex PaulNo ratings yet
- Morales Jimenez OdiliaDocument37 pagesMorales Jimenez OdiliaAthony Mark SantizNo ratings yet
- Renovacion Del Certificado de Firma ElectronicaDocument4 pagesRenovacion Del Certificado de Firma ElectronicaDavid JaramilloNo ratings yet
- 1.1.2.3 Lab - Localizar Sus Datos Personales LESLY VANESSA VILELA CARRASCODocument3 pages1.1.2.3 Lab - Localizar Sus Datos Personales LESLY VANESSA VILELA CARRASCOGuidoLoquendo PENo ratings yet
- Qué Son Los HipervínculosDocument6 pagesQué Son Los HipervínculosIsmael Alessandro Peña CoronadoNo ratings yet
- SQL NOTAS PROFESIONALESDocument166 pagesSQL NOTAS PROFESIONALESelber martinezNo ratings yet
- Informe LaboratorioDocument7 pagesInforme LaboratorioJuan David HernandezNo ratings yet
- Instalación Gurobi PhytonDocument9 pagesInstalación Gurobi PhytonJazmín González Ego-AguirreNo ratings yet
- Suarez L. 2001 El Paquete Java - IoDocument4 pagesSuarez L. 2001 El Paquete Java - IoJuan Carlos García OrozcoNo ratings yet
- ¡Leer Si Tienes Problemas!Document2 pages¡Leer Si Tienes Problemas!José PérezNo ratings yet
- Perfil TopografoDocument20 pagesPerfil TopografoArjen Ruben OchoaNo ratings yet
- Práctica PASSBOLTDocument4 pagesPráctica PASSBOLTMiguel GlezNo ratings yet
- Consultas SQLDocument5 pagesConsultas SQLIJ GozNo ratings yet
- FGPR - 016 - 06 - Plan de Gestión de CambiosDocument3 pagesFGPR - 016 - 06 - Plan de Gestión de CambiosCarlos Velásquez ComputaciónNo ratings yet
- 03 RDT-23-0549-21-CSIL2-CML2-1 - Cartas CML2 3070 y 3079Document275 pages03 RDT-23-0549-21-CSIL2-CML2-1 - Cartas CML2 3070 y 3079RicarditisNo ratings yet
- Ventajas y Desventajas de La Teoria de LDocument1 pageVentajas y Desventajas de La Teoria de LLeidy ChaconNo ratings yet
- ICgazulaDocument267 pagesICgazulaFlia Rincon Garcia SoyGabyNo ratings yet
- Clases de Windows SevenDocument27 pagesClases de Windows SevenJosé CruzNo ratings yet
- Planificación curricular EPT Computación 2020Document26 pagesPlanificación curricular EPT Computación 2020Lastenia Lisset Espinoza GuardiaNo ratings yet
- INGsoftw BTA2021 PlanestdDocument1 pageINGsoftw BTA2021 Planestdjuan villaloboNo ratings yet
- Manual GesuserDocument58 pagesManual GesuserorbiaseguiNo ratings yet
- Guía básica de Excel: fórmulas, funciones, rangos y referenciasDocument3 pagesGuía básica de Excel: fórmulas, funciones, rangos y referenciasRosa OchoaNo ratings yet
- HTML 22Document141 pagesHTML 22Alejandra TorresNo ratings yet
- Ejemplo Patrón SingletonDocument2 pagesEjemplo Patrón SingletonAdrian CanalesNo ratings yet