Professional Documents
Culture Documents
Webprog Cap305
Uploaded by
Manoj SharmaOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Webprog Cap305
Uploaded by
Manoj SharmaCopyright:
Available Formats
Home work - 01
CAP305: WEB PROGRAMMING
DOA: 23/8/2010 DOS: 30/8/2010
Part-A
Q1) Create a HTML Form which uses hyperlinks, text formatting to display static data
about a Hotel.
<html>
<h1 align="center" title="5 Star Rated"> Djatoxd *****Hotel</h1>
<hr pixel="123" width= 20% align=center></hr>
<marquee direction="left"> <font size="20"><font color= "white">Holiday
In</marquee> </font>
<body bgcolor= "red">
<hr pixel="123" width= 50% align=center></hr>
<B><ul><u>Hotel Facilities</u><li> 24hour
service<li>fooding<li>lodging<li>transporst facilities</ul>
<sub>Dj Hotel "luxurious hotel"</sub>
<br><blink> HURRY </blink></br>
<pre>
<u><b>Fill you Form here...</u></b>
<ul>
<li>Name <input type="text box">
<li>Address <input type="text box">
<li>Date of birth <input type="text box">
<li>Occupation <input type="text box">
<li>Email address <input type="text box">
<li>Pass word <input type="text box">
</ul>
</pre>
<b><a href="http://www.holidayin.com">hotel</b> </a>
</html>
Q2) Can we access a website without using WWW? If yes how we achieve it?
Yes we can access a website without using the WWW. We can achieve a website for Ums
of LPU. We can directly type with http:\ \172.19.2.250. similarly we can access any website
with Http:\\ IP address.
Q3) Is the processing of a wb page dependent on Web Browser? If yes how? If no then
does web browser has any impact on how page is shown, If yes what is the impact &
why?
A web browser is a software application for retrieving, presenting, and traversing
information resources on the World Wide Web. An information resource is identified by a
Uniform Resource Identifier (URI) and may be a web page, image, video, or other piece of
content. Hyperlinks present in resources enable users to easily navigate their browsers to
related resources.
Although browsers are primarily intended to access the World Wide Web, they can also be
used to access information provided by Web servers in private networks or files in file
systems. Some browsers can be also used to save information resources to file systems.
The primary purpose of a web browser is to bring information resources to the user. This
process begins when the user inputs a Uniform Resource Identifier (URI), for example
http://en.wikipedia.org/, into the browser. The prefix of the URI determines how the URI will
be interpreted. The most commonly used kind of URI starts with http: and identifies a
resource to be retrieved over the Hypertext Transfer Protocol (HTTP). Many browsers also
support a variety of other prefixes.
Part-B
Q 4 Create a HTML Form which acts as registration form a customer when it visits
website of a organization.
<html>
<head>
<title>customer registration form</title>
<script language="javascript">
function ver(form1)
{
v=form1.elements.length;
if(form1.elements[3].name=="button1")
{alert('first form name:'+document.forms[0].name);
{alert('no of form elements of:'+document.forms[0].name+'='+v);
}
else if(form1.element[4].name=="button2")
{alert('second form name:'+document.forms[1].name);
{alert('no of form elements of:'+document.forms[1].name+'='+v);
}
for(i=0;i<v;i++)
alert(form1.elements[i].name+'+is at position+i');
}
</script></head>
<body>
<form name:"Customer Registration">
customer form:<i><b>Customer Registration</i></b><br<br>
First Name:<Input name="text1" type="text" value=""><br><br>
Last Name:<Input name="text1" type="text" value=""><br><br>
<Input name="radio1" type="radio" value="">male
<Input name="radio2" type="radio" value="">female
<br><br>
address:<Input name="text1" type="text" value=""><br><br>
Date of birth:<Input name="text1" type="text" value=""><br><br>
Nationality:<Input name="text1" type="text" value=""><br><br>
<Input name="button1" onclick="ver(form1)" type="button" value="click1">
</form>
</body>
</html>
Q5) Create an HTML form that interacts with the user. On this form, collect the first
name, last name, and birth date. After its captured, display this information back to the
user.
<html>
<head>
<title> user</title>
<body>
<form name:"User information">
<b>User</b><br<br>
First Name:<Input name="text1" type="text" value=""><br><br>
Last Name:<Input name="text1" type="text" value=""><br><br>
<Input name="radio1" type="radio" value="">male
<Input name="radio2" type="radio" value="">female
<br><br>
address:<Input name="text1" type="text" value=""><br><br>
Qualification: <select>
<option>M.sc.IT</option>
<option>MCA</option>
<option>BCA</option>
</select><br><br>
Date of birth:<Input name="text1" type="text" value=""><br><br>
Nationality:<Input name="text1" type="text" value=""><br><br>
Country: <select>
<option>Bhutan</option>
<option>India</option>
<option>Nepal</option>
</select><br><br>
<Input name="button1" onclick="" type="button" value="ok">
</form>
</body>
</html>
Q6) Create HTML Form to enter details of a student & get it result displayed using
tables.
<html>
<head><title>Registration Form</title></head>
<body>
<marquee height=70 bgcolor="red" behavior="scroll" ><font size=15 color="Black" >
Lovely Professional University</marquee></font>
<hr></hr>
<center><h1>Student Registration</h1></center>
<hr></hr>
<body bgcolor="white">
<form Name="input" action="html_form_action.asp" method="get">
<pre><font size=4 color="#ff0000" > <b>
First Name : <input type="text" Name="FirstName" ><br>
Last Name : <input type="text" Name="LastName" ><br>
Father Name : <input type="text" Name="FatherName" ><br>
Class : <input type="text" Name="class" ><br>
Birhday : (dd-mm-yyyy) <input type="text" Name="Birthday" ><br>
Sex : <input type="radio" Name="sex" value="male">Male
<input type="radio" Name="sex" value="female">Female<br>
Address : <input type="text" Name="Address" ><br>
Phone No : <input type="text" Name="PhoneNo" ><br>
E-Mail : <input type="text" Name="Email" ><br>
Country : <input type="text" Name="Country" ><br>
State : <input type="text" Name="State" ><br>
City : <input type="text" Name="City" ><br>
ZIP Postal Code : <input type="text" Name="Zipcode" ><br>
Stream Board Percentage Year
10+2 : <input type="text" Name="Zipcode" > <input
type="text" Name="Zipcode" > <input type="text" Name="Zipcode" > <input
type="text" Name="Zipcode" ><br>
Graduation : <input type="text" Name="Zipcode" > <input
type="text" Name="Zipcode" > <input type="text" Name="Zipcode" > <input
type="text" Name="Zipcode" ><br>
Post Graduation : <input type="text" Name="Zipcode" > <input
type="text" Name="Zipcode" > <input type="text" Name="Zipcode" > <input
type="text" Name="Zipcode" ><br>
<input type="submit" value="Submit" /></b>
</font></pre>
</form>
</body>
</html>
You might also like
- What Is HTMLDocument22 pagesWhat Is HTMLManoj SharmaNo ratings yet
- Synopsis: Web Designing Topic: - Car ManufacturinDocument5 pagesSynopsis: Web Designing Topic: - Car ManufacturinManoj SharmaNo ratings yet
- Stdunt 3Document1 pageStdunt 3Manoj SharmaNo ratings yet
- Homework 2 305Document17 pagesHomework 2 305Manoj SharmaNo ratings yet
- Cap Homework 3Document4 pagesCap Homework 3Manoj SharmaNo ratings yet
- WB 2Document2 pagesWB 2nancy_01No ratings yet
- Homework 305Document5 pagesHomework 305Manoj SharmaNo ratings yet
- Complete HW 4CAP 305Document13 pagesComplete HW 4CAP 305Manoj SharmaNo ratings yet
- Cap Homework 3Document4 pagesCap Homework 3Manoj SharmaNo ratings yet
- Web Programming: Home Work-1Document5 pagesWeb Programming: Home Work-1Manoj SharmaNo ratings yet
- Microsoft Word: Mail Merge Basics: Presenter: Jolanta SoltisDocument26 pagesMicrosoft Word: Mail Merge Basics: Presenter: Jolanta SoltisManoj SharmaNo ratings yet
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5782)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (587)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (890)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (72)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (265)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (119)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Multiple Leiomyomas After Laparoscopic Hysterectomy: Report of Two CasesDocument5 pagesMultiple Leiomyomas After Laparoscopic Hysterectomy: Report of Two CasesYosef Dwi Cahyadi SalanNo ratings yet
- 2011 Daily Bible ReadingsDocument5 pages2011 Daily Bible ReadingsTraci GuckinNo ratings yet
- Social Emotional Lesson Plan 1Document6 pagesSocial Emotional Lesson Plan 1api-282229828No ratings yet
- Collage of Business and Economics Department of Management (MSC in Management Extension Program)Document4 pagesCollage of Business and Economics Department of Management (MSC in Management Extension Program)MikealayNo ratings yet
- Lao Gi Vs CADocument2 pagesLao Gi Vs CARichel DeanNo ratings yet
- 2015 International Qualifications UCA RecognitionDocument103 pages2015 International Qualifications UCA RecognitionRodica Ioana BandilaNo ratings yet
- Sea Control & Sea DenialDocument7 pagesSea Control & Sea DenialHeri OktavianNo ratings yet
- PepsiDocument101 pagesPepsiashu548836No ratings yet
- 300 Signs and Symptoms of Celiac DiseaseDocument7 pages300 Signs and Symptoms of Celiac DiseaseIon Logofătu AlbertNo ratings yet
- Gravity Warp Drive Support Docs PDFDocument143 pagesGravity Warp Drive Support Docs PDFKen WrightNo ratings yet
- Entrepreneurial Mindset and Opportunity RecognitionDocument4 pagesEntrepreneurial Mindset and Opportunity RecognitionDevin RegalaNo ratings yet
- Camarines NorteDocument48 pagesCamarines NorteJohn Rei CabunasNo ratings yet
- Eet699 Speaking SampleDocument6 pagesEet699 Speaking Sampleshiro20No ratings yet
- Forbidden TextsDocument179 pagesForbidden TextsThalles FerreiraNo ratings yet
- Annotated BibliographyDocument7 pagesAnnotated Bibliographyapi-212250493100% (1)
- Bio1227 Microbiology and Parasitology Department of Biology Institute of Arts and Sciences Far Eastern UniversityDocument16 pagesBio1227 Microbiology and Parasitology Department of Biology Institute of Arts and Sciences Far Eastern UniversityDannielle EvangelistaNo ratings yet
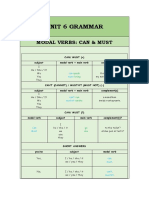
- Grammar - Unit 6Document3 pagesGrammar - Unit 6Fátima Castellano AlcedoNo ratings yet
- CArib LitDocument8 pagesCArib LitNick FullerNo ratings yet
- Turney-High - Primitive WarDocument280 pagesTurney-High - Primitive Warpeterakiss100% (1)
- SESSION 8 - Anti-Malaria DrugsDocument48 pagesSESSION 8 - Anti-Malaria DrugsYassboy MsdNo ratings yet
- Bai Tap LonDocument10 pagesBai Tap LonMyNguyenNo ratings yet
- Remedial 2 Syllabus 2019Document11 pagesRemedial 2 Syllabus 2019Drew DalapuNo ratings yet
- Barriers To Tourism PlanningDocument4 pagesBarriers To Tourism PlanningApril GonzalezNo ratings yet
- Emcee RubricDocument1 pageEmcee RubricAdi Ruzaini Di EddyNo ratings yet
- Sa Tally Education BrochureDocument6 pagesSa Tally Education BrochurePoojaMittalNo ratings yet
- Quarter 3 - Module 8: The Power (Positivity, Optimism and Resiliency) To CopeDocument3 pagesQuarter 3 - Module 8: The Power (Positivity, Optimism and Resiliency) To Copejonalyn felipe100% (1)
- Documentary Photography: Exploring Cultural Change in TibetDocument29 pagesDocumentary Photography: Exploring Cultural Change in TibetSofia YosseNo ratings yet
- Revenue Model of 12 Textile ShopsDocument34 pagesRevenue Model of 12 Textile ShopsSuhail Mohammed0% (1)
- Do Not Go GentleDocument5 pagesDo Not Go Gentlealmeidaai820% (1)
- Stories of Narada Pancaratra and Lord Krishna's protection of devoteesDocument9 pagesStories of Narada Pancaratra and Lord Krishna's protection of devoteesPedro RamosNo ratings yet