Professional Documents
Culture Documents
Tutorial Visualwx Python
Uploaded by
Aprender LibreCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Tutorial Visualwx Python
Uploaded by
Aprender LibreCopyright:
Available Formats
TUTORIAL DE VISUALWX Y PYTHON
Realmente puedes hacer con este tutorial lo que tu conciencia te indique que debes hacer. No hay problema. Manuel Enrique Gonzlez Ramrez. Anserma Caldas COLOMBIA
En esta leccin crearemos un mini editor super bsico que nos permitir crear archivos y almacenarlos en cualquier lugar as como recuperarlos. Utilizaremos los controles Edit text MultiLinea y ToolBar y ToolBar Aprenderemos como cargar imgenes utilizando el editor GUI de VisualWx. tool.
LECCIN 4 Para esta leccin vamos a necesitar 4 iconos o imgenes de 16x16 que nos representen las siguientes acciones: nuevo, abrir, guardar y cerrar. Crea una carpeta para esta leccin y dentro de ella crea otra para almacenar los iconos. Comenzaremos por crear un form al que pondremos por ttulo Mi Editor. Si deseas le cambias el color, yo lo hice. Vamos a ubicar la barra de herramientas. De la ficha Components seleccionamos la carpeta ToolBar all se encuentra un control con el mismo nombre ToolBar, doble clic para que se ubique en el form. Seleccionalo y cambiale el nombre a tb_herramientas. Teniendo seleccionada la barra de herramientas agregamos el control denominado ToolBar Tool que mostrar un pequeo cuadro en dicha barra. A este tipo de control slo se le pueden hacer dos cosas desde el editor: cargar la imgen y asignarle el tooltip. Esto lo llevaremos a cabo desde la ficha Propertis.
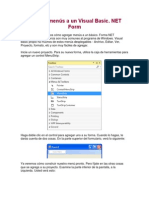
Teniendo seleccionado este control, en la ficha propiedades (propertis) hacemos clic en Bitmap Tool, nos mostrar la siguiente imagen:
Teniendo esta ventana activa debemos hacer clic en el botn Res el cual nos arrojar esta ventana
desde la cual podemos elegir el tipo de archivo (imagen) que vamos a utilizar (png, gif, jpg, etc.), para cargar la imagen debemos hacer clic en el botn que aparece con los 3 puntos seguidos ... abrir la ubicacin del archivo y seleccionarlo, por ltimo clic en el botn Ok. Teniendo an seleccionado este control, en la ficha propiedades asignamos a Tool Tip la palabra Nuevo. Repetimos las acciones anteriores (colocar el ToolBar Tool, asignar imagen, dar nombre) para los botones de abrir, guardar y cerrar con sus respectivos iconos representativos. En edicin nos debe aparecer algo as:
y ejecutado nos muestra algo parecido a esto:
Ahora asegurate de hacer clic en el form, fuera de la barra de herramientas y de la ficha Components elegimos la carpeta Control y de all seleccionamos Edit Text MultiLinea la ubicamos de tal forma que nos ocupe todo el form y en la propiedad Name le asignamos el nombre txt_contenido.
Ahora vamos a programar los botones de la barra de herramientas, comenzaremos por el botn nuevo: Selecciona de la ficha Project el control denominado Tool1c, luego ve a la ficha Events, clic en el botn E y en el evento EVT_TOOL asignamos el siguiente nombre de funcin crea_nuevo
Buscamos la funcin y digitamos: def crea_nuevo(self,event): #init function #add your code here self.FileName = None self.txt_contenido.Clear() return #end function Repetimos el procedimiento anterior asignando un nombre dependiendo el botn. Estos son los cdigos de cada botn: para cada funcin
def abre_archivo(self,event): #init function #add your code here dlg = wx.FileDialog(self, "Abrir archivo", ".", "", "*.*", wx.OPEN) try: if dlg.ShowModal() == wx.ID_OK: filename = dlg.GetPath() self.txt_contenido.LoadFile(filename) self.FileName=filename
self.SetTitle(('Mi Editor - %s') % filename) finally: dlg.Destroy() def guarda_archivo(self,event): #init function #add your code here dlg = wx.FileDialog(self, "Guardar como", ".", "", "*.*", wx.SAVE) try: if dlg.ShowModal() == wx.ID_OK: filename = dlg.GetPath() self.txt_contenido.SaveFile(filename) self.FileName=filename self.SetTitle(('Mi Editor - %s') % filename) finally: dlg.Destroy() return #end function def salir_editor(self,event): #init function #add your code here self.Close() return #end function
Ahora slo queda probar el programa, ejecutalo y ensaya creando un texto pequeo y guardalo en algn lugar, luego trata de recuperarlo o abre otro archivo. Y ya est.
You might also like
- Módulo de cinemática DMU de Catia V5From EverandMódulo de cinemática DMU de Catia V5Rating: 5 out of 5 stars5/5 (1)
- Pasos para Crear Un Sitio Web ASPDocument13 pagesPasos para Crear Un Sitio Web ASPChristian PalmerNo ratings yet
- 1 VisualNet (Alumnos)Document63 pages1 VisualNet (Alumnos)0nai0100% (9)
- Retoque Fotográfico con Photoshop (Parte 1)From EverandRetoque Fotográfico con Photoshop (Parte 1)Rating: 4 out of 5 stars4/5 (7)
- Creación de Sitios Web y Elementos de Una Aplicación Web ASPDocument14 pagesCreación de Sitios Web y Elementos de Una Aplicación Web ASPEdwards Leon ParedesNo ratings yet
- Ejercicios Con Visual Basic 6Document23 pagesEjercicios Con Visual Basic 6Cristina TrujilloNo ratings yet
- Texto Visual Prolog 7.4Document26 pagesTexto Visual Prolog 7.4Luis Aguilar TejadaNo ratings yet
- Introducción al Uso de Formularios (UserForms) en VBAFrom EverandIntroducción al Uso de Formularios (UserForms) en VBARating: 3 out of 5 stars3/5 (6)
- Visual Basic Parte8Document2 pagesVisual Basic Parte8Maestros MexicanosNo ratings yet
- Tutorial - Crear Una Pestaña Personalizada Usando El Diseñador de Cinta de OpcionesDocument11 pagesTutorial - Crear Una Pestaña Personalizada Usando El Diseñador de Cinta de OpcionescarmeloNo ratings yet
- Clasemb 54412Document12 pagesClasemb 54412Pablo Ismael Lujan PradoNo ratings yet
- Web Forms 1Document39 pagesWeb Forms 1Joaquin Lopez JaraNo ratings yet
- Conceptos ASP NETDocument212 pagesConceptos ASP NETYadira CainicelaNo ratings yet
- Controles Heredados OfficeDocument29 pagesControles Heredados OfficeComputoNo ratings yet
- Manual de Usuario Visual BasicDocument18 pagesManual de Usuario Visual BasicMarjorie PérezNo ratings yet
- Lab01 WindGraph Esp PDFDocument11 pagesLab01 WindGraph Esp PDFrimce77No ratings yet
- Manual de Usuario - Vitorica - Espinosa - IlseMichelle - 3B PDFDocument17 pagesManual de Usuario - Vitorica - Espinosa - IlseMichelle - 3B PDFIlse EspinosaNo ratings yet
- Operaciones Con Cinta de OpcionesDocument12 pagesOperaciones Con Cinta de OpcionesDaniel VelizNo ratings yet
- Pasos para Crear Un Sitio Web ASPDocument76 pagesPasos para Crear Un Sitio Web ASPDamian SalazarNo ratings yet
- Pasos para Crear Un Sitio Web ASP-FácilDocument141 pagesPasos para Crear Un Sitio Web ASP-FácilEzriCruzPérezNo ratings yet
- Yanguez Angelica 10ejerciciosDocument11 pagesYanguez Angelica 10ejerciciosAngelica YangüezNo ratings yet
- Proceso de Construccion ArmaduraDocument18 pagesProceso de Construccion ArmaduraHeriberto Barragán MuñozNo ratings yet
- Mecanica Computacional 2 Lab 3.docx - FinalDocument19 pagesMecanica Computacional 2 Lab 3.docx - FinalAnonymous CrB6zqcR0No ratings yet
- VFP 15 - VFP OCX IIIDocument6 pagesVFP 15 - VFP OCX IIISergio SanchezNo ratings yet
- Introducción A Hyper-Mesh (HM)Document39 pagesIntroducción A Hyper-Mesh (HM)ivillacr100% (1)
- Cuadro de DiálogoDocument47 pagesCuadro de DiálogoMiguel Angel Paz SanchezNo ratings yet
- Agregar Menús A Un Visual BasicDocument26 pagesAgregar Menús A Un Visual BasicficoramosNo ratings yet
- Tema N 2Document12 pagesTema N 2Victor JulcahuancaNo ratings yet
- Practica 1Document8 pagesPractica 1Mitch CamposNo ratings yet
- Creaciòn de Un Juego Utilizando Visual Basic Con PowerPointDocument10 pagesCreaciòn de Un Juego Utilizando Visual Basic Con PowerPointSECRETARIA TIC Y EDUCACIONNo ratings yet
- Arreglos y VectoresDocument167 pagesArreglos y VectoresYeison Escobar AriasNo ratings yet
- Visual BasicDocument65 pagesVisual BasicJose Belito Belito ManchaNo ratings yet
- Pasos para Crear Un Sitio Web ASPDocument124 pagesPasos para Crear Un Sitio Web ASPjorgelino2988No ratings yet
- Manejo Básico de Boa-Constructor - IDE PythonDocument25 pagesManejo Básico de Boa-Constructor - IDE Pythondanbelt100% (2)
- Ejercicios VBDocument22 pagesEjercicios VBelunaeNo ratings yet
- Introducción A Vulcan-1Document32 pagesIntroducción A Vulcan-1Gustavo RiosNo ratings yet
- Vbasic TeoriaDocument131 pagesVbasic TeoriaZaira Marilu Zuzunaga MorenoNo ratings yet
- TutorialDeNetBeans Java2Document834 pagesTutorialDeNetBeans Java2Alberto Medina VillacortaNo ratings yet
- Inputs vs Eventos: Reaccionar ante una acciónDocument50 pagesInputs vs Eventos: Reaccionar ante una acciónAdelvis MartinNo ratings yet
- Diccionario Basico en VBDocument24 pagesDiccionario Basico en VBJames JhonsonNo ratings yet
- AvanzadaDocument5 pagesAvanzadaJosue CrespoNo ratings yet
- Formularios MDIDocument19 pagesFormularios MDISmith José Solis Bermudez0% (1)
- Manual de C# Entrega3 (Tclgo. Cesar Vanegas)Document63 pagesManual de C# Entrega3 (Tclgo. Cesar Vanegas)Cesarin Vane100% (1)
- Ejemplo de Programa Que Calcula El Factorial de Un Numero Usando MATLABDocument7 pagesEjemplo de Programa Que Calcula El Factorial de Un Numero Usando MATLABWiil CrOw LopezNo ratings yet
- VB6 Tutorial Cap1Document10 pagesVB6 Tutorial Cap1Itxshell BashNo ratings yet
- De Visual Basic 0.6Document198 pagesDe Visual Basic 0.6elojodelmalNo ratings yet
- Macros en LibreofficeDocument12 pagesMacros en LibreofficeReneQuispeSonccoNo ratings yet
- JButton en JavaDocument14 pagesJButton en Javauser2578No ratings yet
- Manual de Creación de Interfaces de Usuario en NetbeansDocument14 pagesManual de Creación de Interfaces de Usuario en NetbeansJoaquina OcamNo ratings yet
- Crud AndroidDocument11 pagesCrud AndroidChelsea Alejandra Gutierrez CampyNo ratings yet
- MANUALDEVBDocument100 pagesMANUALDEVBJason MarquezNo ratings yet
- Visual Studio 2013 WIndows FormDocument5 pagesVisual Studio 2013 WIndows FormJaime Ernesto Suarez OrtegaNo ratings yet
- Glade Manual IniciacionDocument14 pagesGlade Manual IniciacionantalcidesNo ratings yet
- Crear Una Calculadora en CDocument14 pagesCrear Una Calculadora en CMikeAlatristaNo ratings yet
- Visual Basic para Empezar 2017Document9 pagesVisual Basic para Empezar 2017Juan Carlos Giraldo R.No ratings yet
- PRÁCTICA 3 Cajas de DiálogoDocument21 pagesPRÁCTICA 3 Cajas de DiálogoluissustaitaNo ratings yet
- Suma de Números en Java con Interfaz GráficaDocument10 pagesSuma de Números en Java con Interfaz GráficaThomas Wright100% (2)
- Dataprix-Articulos Sobre OracleDocument41 pagesDataprix-Articulos Sobre OracleAprender Libre50% (2)
- DOKEOS - Guia Rapida PDFDocument19 pagesDOKEOS - Guia Rapida PDFAprender LibreNo ratings yet
- 14 Microsoft Sharepoint 2003 Desarrollo AplicacionesDocument5 pages14 Microsoft Sharepoint 2003 Desarrollo AplicacionesAprender LibreNo ratings yet
- Pingaro Trabajo Final PDFDocument133 pagesPingaro Trabajo Final PDFAprender Libre100% (1)
- Scrum y Xtreme ProgrammingDocument162 pagesScrum y Xtreme ProgrammingAprender LibreNo ratings yet
- Aspectos Basicos de La Inteligencia Artificial PDFDocument344 pagesAspectos Basicos de La Inteligencia Artificial PDFAprender LibreNo ratings yet
- Introduccion MLDocument20 pagesIntroduccion MLAprender LibreNo ratings yet
- 0 Curso de Python Objetivos y AlcanceDocument4 pages0 Curso de Python Objetivos y Alcanceobito11100% (1)
- Aprende Blender en 24 HorasDocument47 pagesAprende Blender en 24 Horasjavi100% (19)
- Primeros Pasos Con Liferay 5.2Document12 pagesPrimeros Pasos Con Liferay 5.2Aprender LibreNo ratings yet
- La-Estrategia Del Oceano AzulDocument121 pagesLa-Estrategia Del Oceano Azulsanzam666100% (4)
- RapidMiner Tutorial Online OperadoresDocument82 pagesRapidMiner Tutorial Online OperadoresDavid PicernoNo ratings yet
- Manual AdministradorDocument0 pagesManual AdministradorGaleria WilsonNo ratings yet
- Curso Sistemas Encendido Electronico Principios Funcionamiento Partes Componentes VentajasDocument20 pagesCurso Sistemas Encendido Electronico Principios Funcionamiento Partes Componentes VentajasJuan Manuel Fernandez Miranda100% (1)
- Postgres AdminDocument147 pagesPostgres AdminamonteroveNo ratings yet
- Manual Dokeos v2Document22 pagesManual Dokeos v2Aprender LibreNo ratings yet
- Flex y Las Bases de DatosDocument26 pagesFlex y Las Bases de DatosCarmeloNo ratings yet
- DOKEOS - Guia Rapida PDFDocument19 pagesDOKEOS - Guia Rapida PDFAprender LibreNo ratings yet
- Django PDFDocument26 pagesDjango PDFAprender LibreNo ratings yet
- Sentencias ABAP 4Document263 pagesSentencias ABAP 4Ale TroncosoNo ratings yet
- Modeler Jython Scripting Automation BookDocument276 pagesModeler Jython Scripting Automation BookAprender LibreNo ratings yet
- Matemáticas Avanzadas para Ingeniería Vol. 2 - 3ra Edición - Erwin KreyszigDocument437 pagesMatemáticas Avanzadas para Ingeniería Vol. 2 - 3ra Edición - Erwin KreyszigAmaranta Valdes ZorrillaNo ratings yet
- Developing Secure Apex Applications - Spanish Version - Anderson FerreiraDocument53 pagesDeveloping Secure Apex Applications - Spanish Version - Anderson FerreiraAprender LibreNo ratings yet
- Configurando Un Servidor DNS en Bind 91Document18 pagesConfigurando Un Servidor DNS en Bind 91manuel_martin3No ratings yet
- Valoracion Calidad de Diseño Base de DatosDocument3 pagesValoracion Calidad de Diseño Base de DatosAprender LibreNo ratings yet
- Admon Tiempo Ses6Document9 pagesAdmon Tiempo Ses6Aprender LibreNo ratings yet
- Comandos Linux, UNIX y Programacion Shell 4 PartyDocument41 pagesComandos Linux, UNIX y Programacion Shell 4 PartyCesar_llamas0% (1)
- Wiki PythonDocument4 pagesWiki PythonAprender LibreNo ratings yet
- Introduccion AjaxDocument282 pagesIntroduccion Ajaxseomago100% (16)
- Web2py Un Framework Muy LigeroDocument4 pagesWeb2py Un Framework Muy LigeroAprender LibreNo ratings yet
- Fisica II - FotocopiadoraDocument7 pagesFisica II - FotocopiadoraJohn Hower Mamani AyqueNo ratings yet
- BPM en Servicio Nacional de AprendizajeDocument7 pagesBPM en Servicio Nacional de AprendizajeCaro PimientaNo ratings yet
- Manual de válvulas a solenoide y controles de nivel para refrigeraciónDocument41 pagesManual de válvulas a solenoide y controles de nivel para refrigeraciónVENTAS TODIMEXNo ratings yet
- Clase Enlaces Quimicos RedDocument10 pagesClase Enlaces Quimicos RedAguilar Movil EstebanNo ratings yet
- Porcelana FichaDocument1 pagePorcelana FichaMabel AnahyNo ratings yet
- Control extractor humos PLCDocument10 pagesControl extractor humos PLCleuxNo ratings yet
- Implementación sensor ultrasonido Nissan SentraDocument11 pagesImplementación sensor ultrasonido Nissan SentraJuan Adrian Martinez MirelesNo ratings yet
- 1.2.1.13 Lab - Investigación de Los Componentes de La PCDocument5 pages1.2.1.13 Lab - Investigación de Los Componentes de La PCDanilo Philco ApazaNo ratings yet
- Informe Reacciones QuimicasDocument13 pagesInforme Reacciones QuimicasJoseENo ratings yet
- CP #6 - Clase 14 - TQDocument5 pagesCP #6 - Clase 14 - TQAlejandra CruzNo ratings yet
- Kuka System Software Krc4 Kss 8.2Document209 pagesKuka System Software Krc4 Kss 8.2daniel100% (2)
- Diseño de Fundaciones de RiostraDocument9 pagesDiseño de Fundaciones de Riostraantonio_holguin_2No ratings yet
- MB312D IDocument49 pagesMB312D IREMI Q. TOLANo ratings yet
- Volumetrica y Control de Volumen de EntregaDocument29 pagesVolumetrica y Control de Volumen de EntregaJuan Carlos Mendoza Alberto100% (1)
- Lechadas de Cementación 5nf6r0e Cas5 Ter05nad6Document7 pagesLechadas de Cementación 5nf6r0e Cas5 Ter05nad6Franz GonzalesNo ratings yet
- Centro de Formación Tumbaco ServDocument13 pagesCentro de Formación Tumbaco ServGianFranco De La Cruz LamaNo ratings yet
- Memoria Descriptiva para SubDocument2 pagesMemoria Descriptiva para SubCarlos DominguezNo ratings yet
- Planos de Parantes de Dos y MediaDocument5 pagesPlanos de Parantes de Dos y Mediassoma serfabriNo ratings yet
- UNIDAD II SEMANA 1 Calculo de La Produccion Horaria de Una MotoniveladoraDocument7 pagesUNIDAD II SEMANA 1 Calculo de La Produccion Horaria de Una MotoniveladorajoelNo ratings yet
- Tarea 2 Trabajo ColaborativoDocument26 pagesTarea 2 Trabajo ColaborativoSteven Rodriguez100% (1)
- Teoría de Fuller y ThompsonDocument5 pagesTeoría de Fuller y ThompsonCarlos A. Vidal B.100% (1)
- Practica No.1 (Temple)Document10 pagesPractica No.1 (Temple)Alexis Muñoz0% (1)
- Aluviales Expo 3 ParcialDocument15 pagesAluviales Expo 3 ParcialJULIA HUAMANI HUARACANo ratings yet
- Determinación Del Peso Molecular (Metodo Dumas)Document16 pagesDeterminación Del Peso Molecular (Metodo Dumas)jorge acevedoNo ratings yet
- Catalogo Herrajes Gayner 2014 PDFDocument107 pagesCatalogo Herrajes Gayner 2014 PDFnylesNo ratings yet
- Especificaciones técnicas del motor Cummins N14-855 / NT14-855Document2 pagesEspecificaciones técnicas del motor Cummins N14-855 / NT14-855Jose BaptistaNo ratings yet
- Ensayo de Las Propiedades de Los MaterialesDocument3 pagesEnsayo de Las Propiedades de Los MaterialescristianohernnandezNo ratings yet
- Tacometro y TaquimetroDocument5 pagesTacometro y TaquimetroTolyKuperHuisaFernandezNo ratings yet
- Convector de Aire Caliente R QuemadaDocument12 pagesConvector de Aire Caliente R QuemadamapgwarezNo ratings yet
- Serie GDocument14 pagesSerie GAraveug DivadNo ratings yet