Professional Documents
Culture Documents
Flash Entorno
Uploaded by
elvia08Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Flash Entorno
Uploaded by
elvia08Copyright:
Available Formats
CURSO DE INICIACIN AL FLASH 5
CONCEPTOS BSICOS Lo primero es conocer las herramientas bsicas de dibujo en flash Herramientas Flecha (V): Sirve para seleccionar los elementos de dibujo y retocar sus vrtices o lados Subseleccin (A):Edita para remodelar los objetos creados Lnea (N):Crea lneas Lazo (L): Seleccionar objetos de modo irregular Pluma (P):Dibuja lneas curvas con mucha precisin Texto (T):Inserta textos valo (O):Dibuja valos y crculos Rectngulo (R):Dibuja Rectngulos Lpiz (Y):Sirve para dibujar con color de trazo Pincel (B):Sirve para dibujar con color de relleno Bote de tinta(S):Sirve para modificar el color de trazo de un dibujo Cubo de pintura(K):Sirve para rellenar de color los dibujos Cuentagotas(L):Sirve para seleccionar un color cualquiera del dibujo Borrador(E):Sirve para borrar
NOTA: Hay dos modos tipos de lneas, el trazo que es realizado por el lpiz y por las lneas rectas y el relleno que es el creado por el pincel y el cubo de pintura, ambos tipos flash los trata de modo distinto pudiendo trabajar con un tipo u otro sin q se molesten NOTA2: Al seleccionar algunas herramientas, estas contienen opciones adicionales en la parte inferior de la ventana de herramientas. Las ms importantes son: LPIZ: Puedes seleccionar entre tres modos de lpiz que realizarn el trazado de un modo ms o menos suavizado segn la seleccin PINCEL: Modo de pincel: en l podrs seleccionar como quieres q el pincel pinte en el dibujo, por ejemplo si eliges modo normal el pincel sobredibujar tanto por lneas de trazo como por colores de relleno, si eliges modo de relleno el pincel solo dibujar sobre la parte del dibujo coloreada con color de relleno CUBO DE PINTURA: Segn la seleccin de tamao de hueco que hagas podrs colorear formas cerradas o semicerradas con un nivel de tolerancia BORRADOR: Modo borrador: podrs seleccionar el modo de borrar, tanto borrar todo como borrar solo trazos o solo relleno
Trazo y relleno Para acceder a los paneles de trazo y relleno en la barra de mens pulsa ventana>paneles trazo (o relleno) En la ventana Trazo podrs elegir el tipo de trazo q quieras usar para dibujar, el ancho de este y el color En la ventana de Relleno podrs crear colores slidos y colores degradados, para crear un degradado tanto radial como lineal solo tienes que pulsar la flechita de debajo del color y luego seleccionar el color que quieras
CREACIN DE SMBOLOS La animacin en flash se crea principalmente a partir de la animacin de smbolos La cualidad de los smbolos es que son dibujos que forman un grupo cerrado invariable (a no ser que lo edites),que forman parte del proyecto y que puedes recurrir a ellos en cualquier momento de la animacin porque se quedan guardados en una librera Ahora aprenderemos a crear los tres tipos de smbolos que hay en flash: Grficos, Botones y Clips de Pelcula. Los smbolos se guardan en la biblioteca del proyecto (archivo de la extensin fla)que ests creando. Para acceder a la biblioteca puedes usar las teclas de acceso rpido CONTROL + L o en la barra de mens pulsar ventanas> biblioteca Para crear un smbolo solo tienes que ir a la barra de mens y pulsar insertar >nuevo smbolo, te aparecer una ventana que te pide que introduzcas el nombre del smbolo y qu tipo de smbolo quieres usar: GRFICO: Es un tipo de smbolo bsico sin movimiento. CLIP DE PELCULA: Es un tipo de smbolo cuya principal propiedad es que tiene una lnea de tiempo independiente de la lnea de tiempo principal(Ver lneas de tiempo en el siguiente capitulo) BOTONES: Son smbolos cuya cualidad es que sirven para darles propiedades de interactuar con la pelcula y darles rdenes de realizar acciones cuando se pulsen. Al editarlos tendrs cuatro frames (Ver el capitulo Lneas de tiempo): REPOSO: muestra el botn cuando no se realice ninguna accin sobre l, SOBRE: muestra el botn cuando el ratn se coloque sobre este, PRESIONADO: muestra el botn cuando el ratn lo pulse, ZONA ACTIVA, muestra la zona donde el ratn realizar una funcin si este pasa por esa zona Despus de pulsar Aceptar en la ventana anterior la zona de trabajo de flash pasar a ser zona de edicin del smbolo.
Tambin puedes crear smbolos a partir de dibujos que ya tengas hechos en la zona de trabajo principal, para ello solo tienes que seleccionar (HERRAMIENTA SELECCIN) el dibujo que quieras convertir a smbolo, y luego ir a la barra de mens insertar >convertir a smbolo NOTA: Podemos agrupar smbolos para as moverlos durante una parte de la animacin (o toda) comportndose estos como un objeto nico sin poder separarse, solo tenemos que seleccionar los distintos smbolos que queremos usar y luego ir a la barra de mens y pulsar modificar>agrupar. Para desagruparlos iremos a la barra de mens y pulsaremos modificar>separar IMPORTAR BIT MAPS Y SONIDOS Flash no solo trabaja con imgenes vectoriales creadas con sus herramientas de trabajo, tambin puedes usar imgenes bitmap, para importar una imagen bitmap pulsa en la barra de mens archivo>importar en la ventana q aparece solo tendrs que buscar el archivo. El bitmap aparecer ahora en la biblioteca, para introducirlo en la zona de trabajo solo tendrs q abrirla (CONTROL+L) y arrastrar el archivo a la zona de trabajo Para importar sonidos usaremos el mismo mtodo que para importar bitmaps, los sonidos tambin aparecern guardados en la biblioteca, ms adelante aprenderemos como insertar sonidos en la pelcula flash LNEAS DE TIEMPO Ahora que conocemos los objetos bsicos de dibujo en flash y conocemos los smbolos, podemos empezar a crear las animaciones La herramienta principal para las animaciones es la lnea de tiempo:
CREACIN DE CAPAS Y ESCENAS Las capas son como hojas de acetato transparente apiladas. Una pelcula creada con Flash contiene una capa. Aada (en la barra de mens pulsa insertar>capa) ms capas para organizar las ilustraciones, la animacin y los dems elementos de las pelculas. Los objetos de una capa pueden dibujarse y editarse sin que afecten a objetos de otras capas. Cuando una capa est vaca, las capas situadas debajo pueden verse a travs de sta La pelcula flash puede estar compuesta de varias escenas para as cuando se tenga un proyecto grande tenerlo ms ordenado, para insertar una escena en la barra de mens
pulsaremos en insertar>escena, para moverte por las distintas escenas, abriremos la ventana de escenas en la barra de mens ventana >paneles>escena TIPOS DE ANIMACIN Flash ofrece dos maneras de crear secuencias de animacin: frame a frame y por interpolacin. En la animacin frame a frame la imagen se crea en cada fotograma. En la animacin por interpolacin, se crean los fotogramas inicial y final, y Flash crea los fotogramas intermedios. Flash vara el tamao, la rotacin, el color y otros atributos del objeto de forma distribuida entre los fotogramas inicial y final para crear la sensacin de movimiento. ANIMACIN FRAME A FRAME: Es la animacin que se usa cuando se pretende animar objetos complejos consiste en ir creando la animacin frame a frame para ello usaremos los fotogramas clave, es decir fotogramas en el que se definen cambios en una animacin Un ejemplo prctico de animacin frame a frame sera primero crear un mueco a base de smbolos grficos, as crearamos la cabeza, el cuerpo, los pies y los brazos de un modo independiente. Una vez centrado el cuerpo ya tenemos el frame 1 de la animacin. Supongamos que queremos hacer que el mueco ande, para ellos solo tenemos que aadir un frame clave en el frame 2 solo tenemos que colocar el cursor sobre el frame 2 (que estar vaco) y pulsaremos con el botn de la derecha, aparecer un men contextual y en l seleccionaremos insertar fotograma clave, vemos que se ha creado un fotograma nuevo que es idntico al fotograma 1, si modificamos este fotograma por ejemplo rotando una pierna y seleccionando luego todos los smbolos y movindolos un poco hacia un lado, veremos que esta modificacin solo afecta al fotograma 2, as tenemos dos fotogramas distintos. Si volvemos a aadir otro fotograma clave y rotamos la otra pierna podremos ir haciendo poco a poco el movimiento del personaje. El problema de este mtodo es que se tarda mucho ya q hay q tratar cada frame uno por uno NOTA: Cada doce frames es un segundo, es decir, cada frame solo ocupa una 1/12 parte de un segundo, si queremos que el frame ocupa ms tiempo, solo tenemos q insertar un fotograma pulsando sobre el frame con el botn de la derecha Insertar fotograma. ANIMACIN POR INTERPOLACIN DE MOVIMIENTO: Este tipo de animacin se usa para mover o rotar un objeto en una capa solo dando los parmetros iniciales y finales del movimiento En un ejemplo prctico insertaramos un smbolo por ejemplo una pelota de ftbol que queremos q se mueva en lnea recta a lo largo de la zona de trabajo. Una vez insertada la pelota, esta estar incluida en un frame de tamao en el tiempo de por ejemplo 10 frames, para ello iremos al frame 10 en la lnea de tiempo, lo seleccionaremos y con el botn de la derecha usaremos Insertar fotograma, ahora tenemos un frame de 10 unidades de tiempo, seleccionando todo el frame y con el botn de la derecha seleccionaremos Crear interpolacin de movimiento, el frame cambiar de color, ahora solo queda colocar la lnea roja de seleccin de frame en el ultimo frame de la interpolacin, luego rotaremos, escalaremos y moveremos la pelota (as haremos el frame final). Flash se encargar de los frames intermedios
Flash distingue la animacin fotograma a fotograma de la interpolada en la Lnea de tiempo de la siguiente forma: Los fotogramas clave de interpolacin de movimiento estn indicados por un punto negro; los fotogramas intermedios tienen una flecha negra sobre fondo azul claro. Una lnea discontinua indica que falta el fotograma clave final. Un fotograma clave sencillo viene indicado por un punto negro. Los fotogramas en gris claro despus de un fotograma clave sencillo tienen el mismo contenido sin ningn cambio y tienen una lnea negra con un rectngulo vaco en el ltimo fotograma del recorrido.
INSERTAR SONIDOS En el apartado IMPORTAR BITMAP Y SONIDO vimos como se importaba el sonido. Ahora insertaremos un sonido en una animacin. Crearemos una capa especifica para el sonido, luego crearemos un frame del tamao que queremos q dure el sonido, no importa si al principio ese frame es demasiado largo o demasiado corto. Ahora abriremos la ventana de sonidos esta en la barra de mens ventana>paneles>sonido. En sonido seleccionaremos el sonido que queramos introducir. En Sinc. Seleccionaremos el comportamiento del sonido, el comportamiento evento hace que una vez que se inicializa el sonido este corra independientemente de la pelcula y no parar hasta que el sonido termine, en comportamiento flujo, en sonido se concuerda con la pelcula, de este modo si la pelcula se para el sonido se para y si la velocidad de imgenes por segundo del ordenador q visualiza el flash es ms lenta que el sonido, la imagen se sincronizar con el sonido an a costa de perder frames por segundo UN POCO DE ACTION SCRIPT Una vez creada la pelcula, aprenderemos a usar un poco de action script para controlarla y hacer que se pare cuando queramos o que se inicie cuando pulsemos un botn. Las ordenes en action script podemos darlas a frames y a smbolos del tipo botn y Clip de Pelcula Haremos un pequeo ejemplo: Suponemos que tenemos una pelcula de 50 frames, en el primer frame queremos que la pelcula est quieta para que podamos mostrar el ttulo de esta. Crearemos una capa que solo se usar para action script, en esta capa en el primer frame crearemos un fotograma clave, seleccionaremos el fotograma clave con el botn de la derecha y pulsaremos en la opcin Acciones, se abrir una ventana de acciones, en la parte izquierda de esta
buscaremos la orden stop y haremos doble clic, as esta accin se colocara en la parte derecha de la ventana y la orden estar dada Tambin queremos que cuando se pulse un botn la pelcula vaya al frame 2 y as comience a mostrarse. Para ello insertaremos un smbolo botn en el frame 1. Para darle la accin al botn de que vaya al frame 2 seleccionaremos el botn y con el botn de la derecha pulsaremos en acciones, se abrir la misma ventana que se abri antes, esta vez seleccionaremos la accin GoTo, al hacer doble clic sobre esta, en la parte inferior de la ventana donde pone fotograma escribiremos 2 Por ltimo queremos que cuando la pelcula llegue al final, se pare en el ltimo fotograma y aparezca un botn que pregunte si queremos repetir otra vez la misma pelcula, para ello repetiremos los pasos anteriores, en la capa especifica para acciones crearemos un fotograma clave en el ultimo frame, y le daremos la orden de stop, insertaremos un botn y le daremos la orden de Go To y el frame 2 PROBAR Y EXPORTAR PELCULAS Una vez creada la pelcula, primero probaremos si funciona correctamente, para ello en la barra de mens control >probar pelcula, si s estamos conforme con el resultado podremos publicarla a SWF y as poder incluirlo en el contenido de una pgina web o a EXE y as poder descargarlo la gente de internet y visualizarlo sin tener el plug in de flash o convertirla GIF Para publicar la pelcula primero configuraremos la publicacin, en la barra de mens archivo>configuracin de la publicacin, aparecer una ventana en la que seleccionaremos el tipo de archivo que queremos crear y el nombre, una vez configurado pulsaremos el botn publicar, el archivo o archivos se guardarn en la misma carpeta que est guardado el archivo fla
Carlos Javier Coronado Delgado gott@supercable.es
EJERCICIOS PRCTICOS
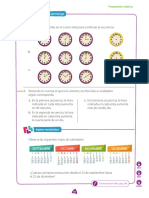
El mejor modo de aprender a hacer animaciones en flash es hacer una animacin. En este curso haremos dos animaciones, una basada en la interpolacin de movimientos y otra basada en la animacin frame a frame. As veremos la diferencia entre estos dos tipos de animacin y te ayudara a elegir entre una u otra segn lo que quieras hacer Ejercicio1: Reloj por interpolacin Esquema a seguir: 1 Dibujar mediante las herramientas bsicas de dibujo un reloj (sin las manecillas ni los nmeros) en una capa que llamaremos reloj. Convertiremos el reloj a objeto grfico 2 Crearemos cuatro capas y cada una de ellas corresponder a un nmero del reloj (3, 6, 9, 12) 3 Crearemos una ltima capa que ser la capa de fondo, donde dibujaremos un degradado 4 Comenzaremos con la animacin, haremos que el minutero d vueltas, para ello haremos que la capa del minutero sea un frame muy grande(selecciona el frame y pulsa F5 varias veces) luego convertiremos el frame a interpolacin y comenzaremos a asignar frames clave de un modo constante moviendo en cada caso la aguja al 6, al 12 y as sucesivamente 5 Haremos lo mismo con la aguja de las horas 6 Concluiremos la animacin haciendo que el minutero termine en el 6 y que los nmeros caigan del reloj, para ello, en el frame en el que queramos que los nmeros caigan crearemos un fotograma clave (F6) y aplicaremos la animacin al nmero cayendo Ejercicio 2: Penalti por animacin frame a frame Esquema a seguir: 1 Crearemos una capa que ser el fondo. Una vez dibujada, la bloquearemos para que no se pueda tocar accidentalmente 2 Crearemos los personajes que constarn de cabeza manos y piernas, las cuales, una vez creadas, las iremos convirtiendo a objeto del tipo grfico 3 Una vez creados los dos muecos, los colocaremos en una misma capa y comenzaremos con la animacin, iremos creando frames de dos unidades de tiempo(se inserta fotograma clave y luego se inserta fotograma) Y as con tiempo (y paciencia) haremos que el mueco chute a puerta 4 Haremos un poco de interactividad introduciendo dos botones, uno para que comience la animacin y otro para repetirla Para ello crearemos otra capa llamada acciones y en el frame 1 le daremos la orden de stop, all colocaremos el botn CHUTAR y le daremos la orden de goto and play fotograma 2. En el ltimo fotograma crearemos una orden STOP y colocaremos un botn al que le daremos la orden de goto and play fotograma1
You might also like
- Pruebas Horas y CalendarioDocument3 pagesPruebas Horas y CalendarioPatricia Eileen Ubilla Provoste100% (1)
- Sesion MatematicaDocument15 pagesSesion MatematicaOCTUCHO CARLOS AUGUSTO SALAVERRYNo ratings yet
- Reporte PRACTICA 8Document10 pagesReporte PRACTICA 8MARCOS YAHIR ARIAS BERMUDEZNo ratings yet
- Manual Del Reloj de Ajedrez Diamond LCDDocument3 pagesManual Del Reloj de Ajedrez Diamond LCDDamian RosalesNo ratings yet
- Ayuda Reloj Ciclos EconómicosDocument3 pagesAyuda Reloj Ciclos EconómicosSofía MartínezNo ratings yet
- Plan de Clase Mat.Document6 pagesPlan de Clase Mat.Lau CórdobaNo ratings yet
- 161 st305sh MDocument20 pages161 st305sh MMan Les100% (1)
- Actividad 3 D47Document1 pageActividad 3 D47Nicolas Camacho MerchanNo ratings yet
- Relojes CronometriaDocument18 pagesRelojes CronometriaWagner Mas PecheNo ratings yet
- Seminario CPU - UNASAMDocument4 pagesSeminario CPU - UNASAMErik Lugo Vega0% (1)
- Dinamicas Componentes de SistemaDocument11 pagesDinamicas Componentes de SistemaFrancisco J. Zapata LópezNo ratings yet
- Preguntas Grupo 4 BF 005.Document8 pagesPreguntas Grupo 4 BF 005.Asun Pro50% (2)
- El enigma del tiempo: ¿Qué es y por qué nos dominaDocument13 pagesEl enigma del tiempo: ¿Qué es y por qué nos dominaJimmy Watt AbarcaNo ratings yet
- Experimentos QuintoDocument12 pagesExperimentos Quintonallely04No ratings yet
- Capitulo Relojes Resueltps PDFDocument12 pagesCapitulo Relojes Resueltps PDFJorge Huasasquiche25% (4)
- Guía Didáctica Reloj AnálogoDocument7 pagesGuía Didáctica Reloj Análogojohanarojas83No ratings yet
- Cartel indicador aire acrilicoDocument4 pagesCartel indicador aire acrilicoSebastian SiddiNo ratings yet
- De Piscis A AcuarioDocument15 pagesDe Piscis A AcuarioFernando Rosas100% (1)
- Kinesiologia Avanzada1993 Sheldon Faltan Sales SchelerDocument45 pagesKinesiologia Avanzada1993 Sheldon Faltan Sales SchelerAdriana Tocino Durán100% (2)
- El Plan de SalvacionDocument50 pagesEl Plan de Salvacionapi-19734409No ratings yet
- Thompson, Edward - .Cap 6. Tiempo, Disciplina de Trabajo y Capitalismo Industrial. en COSTUMBRES EN COMUNDocument31 pagesThompson, Edward - .Cap 6. Tiempo, Disciplina de Trabajo y Capitalismo Industrial. en COSTUMBRES EN COMUNOsvaldo Vartorelli0% (1)
- Test Del RelojDocument2 pagesTest Del RelojPipirola100% (1)
- PROBLEMAS SOBRE Cronometría Cepremuni 2014-IIDocument1 pagePROBLEMAS SOBRE Cronometría Cepremuni 2014-IIRobin OmarNo ratings yet
- Cronómetro 2Document1 pageCronómetro 2AbadNo ratings yet
- Ejemplos de aceleración mecánicaDocument13 pagesEjemplos de aceleración mecánicaPericoNo ratings yet
- Ejercicios Resueltos MecanismosDocument16 pagesEjercicios Resueltos MecanismosDiana Elizabeth50% (2)
- Cuidado RelojDocument3 pagesCuidado RelojOscar E. BermùdezNo ratings yet
- Frederique Constant - Consumer - Brochure - 2021 - ES - SDDocument127 pagesFrederique Constant - Consumer - Brochure - 2021 - ES - SDJaime Alexander Diaz HernandezNo ratings yet
- Medicion y Verificacion 817VDocument21 pagesMedicion y Verificacion 817VclaudioNo ratings yet
- Pantallas Hmi Wincc (Tia Portal)Document79 pagesPantallas Hmi Wincc (Tia Portal)ulises fernandezNo ratings yet