Professional Documents
Culture Documents
Estilos CSS
Uploaded by
gamauri234Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Estilos CSS
Uploaded by
gamauri234Copyright:
Available Formats
Estilos CSS
(Hojas de Estilo en Cascada)
ESTILOS CSS
Una de las opciones ms interesantes que posee la herramienta Dreamweaver CS3 son los Estilos CSS (Hojas de Estilo en Cascada), que nos permite crear formatos que controlan de una forma flexible los contenidos de una pgina Web (texto, imgenes, formato de la pgina, listas, bloques, entre otros). Por medio de los CSS podemos combinar atributos de color, de tamao, de tipos de fuente, o de fondo; buscando la forma de no repetir asignaciones de estos atributos. La ventaja de la utilizacin de CSS, es que permite una actualizacin automtica en el documento de los cambios que se generen en ellos. La desventaja de los estilos es que algunos navegadores antiguos no pueden soportarlos y a veces los ignoran, aunque esto puede ocurrir solo en casos contados. Nota: Para evitar que ocurra un conflicto en los CSS creados, evite aplicar dos estilos deferentes a un mismo texto.
Crear Estilo CSS Nuevo: 1. En la barra de Men en la opcin Texto, seleccione Estilos CSS y luego de click en la opcin Nuevo
Copyright 2009 SENA CEV Comunidad Educativa Virtual SENA Regional Santander Todos los derechos reservados
2. Aparecer el cuadro de dilogo Nuevo Estilo CSS.
Defina el tipo de estilo CSS que desea crear: Seleccione Clase (puede aplicarse a cualquier etiqueta) y escriba el nombre del estilo en el cuadro de texto Nombre (Ejemplo: .miestilo) Nota: los nombres de clase deben comenzar por un punto (.) y pueden contener cualquier combinacin alfanumrica (por ejemplo .myhead1). Si no introduce el punto inicial, Dreamweaver lo har de forma automtica. Para incrustar el estilo en el documento actual, donde dice Definir en, seleccione Slo este documento.
3. De click en el botn Aceptar. Aparecer el cuadro de dilogo Definicin de Estilos.
Copyright 2009 SENA CEV Comunidad Educativa Virtual SENA Regional Santander Todos los derechos reservados
4. Seleccione las opciones de estilo que desea establecer para el estilo CSS nuevo como tipo fuente, tamao, color, etc. y haga clic en el botn Aceptar.
Aplicar un Estilo CSS:
Nota: Antes de aplicar los Estilos CSS, se recomienda digitar primero todo el texto que estar en la pgina. Para aplicarle a un texto un Estilo CSS creado previamente debe hacer lo siguiente:
1. Seleccione el texto al que desea aplicarle el estilo
2. En el inspector de propiedades, en el cuadro de texto Estilo, seleccione el nombre del estilo.
Copyright 2009 SENA CEV Comunidad Educativa Virtual SENA Regional Santander Todos los derechos reservados
Le aparecer en la pgina el texto con el estilo que ha seleccionado.
Nota: El procedimiento anterior lo debe realizar para aplicarle un estilo a cada uno de los textos que se encuentran en la pgina.
Modificar el Nombre de un Estilo CSS:
Para modificar el nombre de un Estilo CSS, en el panel de archivos en la Ventana Estilos CSS, seleccione el nombre del estilo que desea modificar, de click derecho y seleccione la opcin Cambiar nombre de clase
Copyright 2009 SENA CEV Comunidad Educativa Virtual SENA Regional Santander Todos los derechos reservados
Aparecer el cuadro de dilogo Cambiar nombre de clase, en el cual se encuentra seleccionado el nombre del estilo que va a cambiar
En el cuadro de texto Nuevo nombre, digite el nombre que desea asignarle al estilo y de click en el botn Aceptar.
Modificar las Propiedades de un Estilo CSS:
Para modificar las propiedades de un Estilo CSS como tipo de fuente, color, tamao, etc, en el panel de archivos en la Ventana Estilos CSS, seleccione el nombre del estilo que desea modificar, de click derecho y seleccione la opcin Editar
Aparecer el cuadro de dilogo Definicin de regla, en el cual se encuentran las propiedades actuales del estilo.
Copyright 2009 SENA CEV Comunidad Educativa Virtual SENA Regional Santander Todos los derechos reservados
Modifique las propiedades que desee y por ltimo de click en el botn Aplicar y luego de click en el botn Aceptar.
Para la realizacin de este documento, se tom como referencia el Manual Adobe Dreamweaver CS3 de la empresa Adobe y el Sitio Web http://www.aulaclic.es/dreamweavercs3/index.htm
Copyright 2009 SENA CEV Comunidad Educativa Virtual SENA Regional Santander Todos los derechos reservados
You might also like
- Reacción de ciclohexeno con Baeyer y oxidación con KMnO4Document4 pagesReacción de ciclohexeno con Baeyer y oxidación con KMnO4Rodolfo Torres50% (4)
- Atmosfera Modificada en Banano Diapositivas Inteligencia ArtificialDocument30 pagesAtmosfera Modificada en Banano Diapositivas Inteligencia ArtificialAlfonso Jordan JaramilloNo ratings yet
- Presupuesto Estructuras Hosp - TarapotoDocument4 pagesPresupuesto Estructuras Hosp - TarapotoDiegoCastilloNo ratings yet
- Motores y Tractores FCA-UNASAMDocument27 pagesMotores y Tractores FCA-UNASAMAxelNo ratings yet
- Ensayo de ViscosidadDocument2 pagesEnsayo de ViscosidadkralissaNo ratings yet
- Msj-Sst-Fo-013 Matriz EppDocument2 pagesMsj-Sst-Fo-013 Matriz EppColombianito expressNo ratings yet
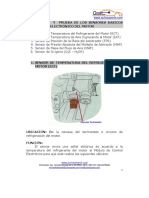
- Prueba de Sensores de Un Sistema de Control ElectrónicoDocument27 pagesPrueba de Sensores de Un Sistema de Control ElectrónicoOrlando GonzálezNo ratings yet
- IluminaciónDocument6 pagesIluminaciónMaria Camila Corredor RNo ratings yet
- Graben de EspinoDocument18 pagesGraben de EspinoNoelNo ratings yet
- Herramientas de TallerDocument6 pagesHerramientas de Tallerpaola giraldoNo ratings yet
- INFORME 5.docx PermeabilidadDocument26 pagesINFORME 5.docx PermeabilidadJuan Sebastian BoneloNo ratings yet
- Wimax PDFDocument89 pagesWimax PDFTefy KaulitzkimleeNo ratings yet
- Introduccion A La Mecanica de RocasDocument23 pagesIntroduccion A La Mecanica de RocasCesar YarlequeNo ratings yet
- Cotizador Instalacion A.A. DX - 2016 Ver. 2.0Document52 pagesCotizador Instalacion A.A. DX - 2016 Ver. 2.0FREDYNo ratings yet
- Lista de Precios 29-Enero-2024 - EspecialDocument1 pageLista de Precios 29-Enero-2024 - EspecialRoberto Corder50% (2)
- Ficha Tecnica de Lana IsotermDocument2 pagesFicha Tecnica de Lana IsotermFares WanuzNo ratings yet
- FICHA PREVENTIVA 01 - Uso de Guantes Dieléctricos Ver. 00Document1 pageFICHA PREVENTIVA 01 - Uso de Guantes Dieléctricos Ver. 00Juan Carlos Lavado JuarezNo ratings yet
- Estrada Olazabal Dora & Gómez Catpo LucíaDocument151 pagesEstrada Olazabal Dora & Gómez Catpo Lucíarobertcarrascoguevara3No ratings yet
- Diseño de una bomba centrífuga de bajo caudalDocument24 pagesDiseño de una bomba centrífuga de bajo caudalugotitman0% (1)
- 01 Curvado 60x40Document1 page01 Curvado 60x40Alfonsina ReyesNo ratings yet
- Principios de Sistemas de Polímeros Rodriguez FDocument589 pagesPrincipios de Sistemas de Polímeros Rodriguez FLuciernaga Za100% (1)
- MRP y ErpDocument11 pagesMRP y ErpFrancisco DiazNo ratings yet
- Tipos de Reacciones OrganicasDocument2 pagesTipos de Reacciones Organicassdyoks100% (1)
- 300-18 EXCAVACIONES PARA CONFORMACIO Ün DE LA SUBRASANTEDocument13 pages300-18 EXCAVACIONES PARA CONFORMACIO Ün DE LA SUBRASANTEheliramirezNo ratings yet
- Creación de pista y veredas en CupicheDocument15 pagesCreación de pista y veredas en CupicheRudy Alanya LeonNo ratings yet
- Ficha Técnica GENERAL PIETRATTODocument3 pagesFicha Técnica GENERAL PIETRATTOAnglica VargasNo ratings yet
- Columbia Driver's Manual 2017 JL7817Document210 pagesColumbia Driver's Manual 2017 JL7817James Scott Valderrama RiscoNo ratings yet
- Línea de Vida Con Mosquetón Estructurero SOSEGA 11mm 13mm 16mm. 10mt A 200mtDocument1 pageLínea de Vida Con Mosquetón Estructurero SOSEGA 11mm 13mm 16mm. 10mt A 200mtAirlan ManjarresNo ratings yet
- 008 PETS - Lavado de VolquetesDocument7 pages008 PETS - Lavado de VolquetesAlexander Alcantara100% (2)