Professional Documents
Culture Documents
Estudios de Accesibilidad y Calidad Web
Uploaded by
Yukino17Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Estudios de Accesibilidad y Calidad Web
Uploaded by
Yukino17Copyright:
Available Formats
Estudios de accesibilidad y calidad web Youtube
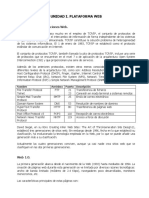
1.1 Proporcione un texto equivalente para todo elemento no textual (Por ejemplo, a travs de "alt", "longdesc" o en el contenido del elemento). Esto incluye: imgenes, representaciones grficas del texto, mapas de imagen, animaciones (Por ejemplo, GIFs animados), "applets" y objetos programados, "ASCII art", marcos, scripts, imgenes usadas como vietas en las listas, espaciadores, botones grficos, sonidos (ejecutados con o sin interaccin del usuario), archivos exclusivamente auditivos, banda sonora del vdeo y vdeos.
Compruebe que los textos alternativos proporcionados son adecuados. No existe un texto alternativo para la imagen. (2) Compruebe que las siguientes imagenes son decorativas. (77) Si la imagen contiene informacin importante, utilice el atributo longdesc para enlazarla a un archivo html que contenga su descripcin. (120)
6.2 Asegrese de que los equivalentes de un contenido dinmico son actualizados cuando cambia el contenido dinmico.
No existe contenido alternativo en el cuerpo del elemento "iframe". (1) Este elemento podra estar generando contenido dinmico. (16)
6.3 Asegrese de que las pginas sigan siendo utilizables cuando se desconecten o no se soporten los scripts, applets u otros objetos programados. Si esto no es posible, proporcione informacin equivalente en una pgina alternativa accesible.
Compruebe que los contenidos dinmicos son accesibles o proporcione una alternativa. (16) No existe el elemento "noscript" con contenido alternativo para "scripts". Compruebe si es necesario para no perfer funcionalidad o informacin. (16) Los siguiente enlaces no son funcionales sin tener javascript habilitado. (7)
2.1 Asegrese de que toda la informacin transmitida a travs de los colores tambin est disponible sin color, por ejemplo mediante el contexto o por marcadores. 4.1 Identifique claramente los cambios en el idioma del texto del documento y en cualquier texto equivalente (por ejemplo, leyendas). 6.1 Organice el documento de forma que pueda ser ledo sin hoja de estilo. Por ejemplo, cuando un documento HTML es interpretado sin asociarlo a una hoja de estilo, tiene que ser posible leerlo.
Asegrese de que este documento puede ser ledo sin necesidad de utilizar hojas de estilo. (45)
7.1 Hasta que las aplicaciones de usuario permitan controlarlo, evite provocar destellos en la pantalla. 8.1a Haga los elementos de programacin, tales como scripts y applets, directamente accesibles o compatibles con las ayudas tcnicas, si la funcionalidad es importante y no se presenta en otro lugar.
Este elemento puede no ser accesible para todos los usuarios. Asegrese de que existe una interfaz accesible para este objeto. (16)
11.4 Si, despus de los mayores esfuerzos, no puede crear una pgina accesible, proporcione un vnculo a una pgina alternativa que use tecnologas W3C, sea accesible, tenga informacin (o funcionalidad) equivalente y sea actualizada tan a menudo como la pgina (original) inaccesible. 14.1 Utilice el lenguaje apropiado ms claro y simple para el contenido de un sitio. Este elemento puede no ser accesible para todos los usuarios. Asegrese de que existe una interfaz accesible para este objeto. (16) Para scripts, especifique controladores de evento lgicos (de aplicacin) en lugar de controladores de evento dependientes de dispositivo. (100) Asegrese que cada enlace identifica claramente su objetivo.El texto del vnculo es muy largo, debera acortarse. (17) 13.3 Proporcione informacin sobre la maquetacin general de un sitio (por ejemplo, mapa del sitio o tabla de contenidos). 13.4 Utilice los mecanismos de navegacin de forma coherente.
Google Asegrese de que los equivalentes de un contenido dinmico son actualizados cuando cambia el contenido dinmico. Este elemento podra estar generando contenido dinmico. (8) Asegrese de que las pginas sigan siendo utilizables cuando se desconecten o no se soporten los scripts, applets u otros objetos programados. Si esto no es posible, proporcione informacin equivalente en una pgina alternativa accesible. 1.1 Proporcione un texto equivalente para todo elemento no textual (Por ejemplo, a travs de "alt", "longdesc" o en el contenido del elemento). Esto incluye: imgenes, representaciones grficas del texto, mapas de imagen, animaciones (Por ejemplo, GIFs animados), "applets" y objetos programados, "ASCII art", marcos, scripts, imgenes usadas como vietas en las listas, espaciadores, botones grficos, sonidos (ejecutados con o sin interaccin del usuario), archivos exclusivamente auditivos, banda sonora del vdeo y vdeos.
2.1 Asegrese de que toda la informacin transmitida a travs de los colores tambin est disponible sin color, por ejemplo mediante el contexto o por marcadores. 4.1 Identifique claramente los cambios en el idioma del texto del documento y en cualquier texto equivalente (por ejemplo, leyendas). 5.1 En las tablas de datos, identifique los encabezamientos de fila y columna. 5.2 Para las tablas de datos que tienen dos o ms niveles lgicos de encabezamientos de fila o columna, utilice marcadores para asociar las celdas de encabezamiento y las celdas de datos. 6.1 Organice el documento de forma que pueda ser ledo sin hoja de estilo. Por ejemplo, cuando un documento HTML es interpretado sin asociarlo a una hoja de estilo, tiene que ser posible leerlo. 7.1 Hasta que las aplicaciones de usuario permitan controlarlo, evite provocar destellos en la pantalla. 8.1a Haga los elementos de programacin, tales como scripts y applets, directamente accesibles o compatibles con las ayudas tcnicas, si la funcionalidad es importante y no se presenta en otro lugar. 11.4 Si, despus de los mayores esfuerzos, no puede crear una pgina accesible, proporcione un vnculo a una pgina alternativa que use tecnologas W3C, sea accesible, tenga informacin (o funcionalidad) equivalente y sea actualizada tan a menudo como la pgina (original) inaccesible. 14.1 Utilice el lenguaje apropiado ms claro y simple para el contenido de un sitio. Yahoo 1.1 Proporcione un texto equivalente para todo elemento no textual (Por ejemplo, a travs de "alt", "longdesc" o en el contenido del elemento). Esto incluye: imgenes, representaciones grficas del texto, mapas de imagen, animaciones (Por ejemplo, GIFs animados), "applets" y objetos programados, "ASCII art", marcos, scripts, imgenes usadas como vietas en las listas, espaciadores, botones grficos, sonidos (ejecutados con o sin interaccin del usuario), archivos exclusivamente auditivos, banda sonora del vdeo y vdeos. Compruebe que los textos alternativos proporcionados son adecuados.Texto alternativo no adecuado para la imagen; no se puede utilizar ni el nombre de archivo, ni el tamao, ni trminos "comodn"(ej. imagen, jpg, gif, etc). (1) 2.1 Asegrese de que toda la informacin transmitida a travs de los colores tambin est disponible sin color, por ejemplo mediante el contexto o por marcadores.
.1 Identifique claramente los cambios en el idioma del texto del documento y en cualquier texto equivalente (por ejemplo, leyendas). 6.1 Organice el documento de forma que pueda ser ledo sin hoja de estilo. Por ejemplo, cuando un documento HTML es interpretado sin asociarlo a una hoja de estilo, tiene que ser posible leerlo. 7.1 Hasta que las aplicaciones de usuario permitan controlarlo, evite provocar destellos en la pantalla. 11.4 Si, despus de los mayores esfuerzos, no puede crear una pgina accesible, proporcione un vnculo a una pgina alternativa que use tecnologas W3C, sea accesible, tenga informacin (o funcionalidad) equivalente y sea actualizada tan a menudo como la pgina (original) inaccesible. 14.1 Utilice el lenguaje apropiado ms claro y simple para el contenido de un sitio. 3.5 Utilice elementos de encabezamiento para transmitir la estructura lgica y utilcelos de acuerdo con la especificacin. 2.2a Asegrese de que los colores de fondo y primer plano en imgenes tengan suficiente contraste para que sean percibidas por personas con deficiencias de percepcin de color o en pantallas en blanco y negro. 3.1 Cuando exista un marcador apropiado, use marcadores en vez de imgenes para transmitir la informacin. 3.3 Utilice hojas de estilo para controlar la maquetacin y la presentacin. 3.7 Marque las citas. No utilice el marcador de citas para efectos de formato tales como sangras. 7.3 Hasta que las aplicaciones de usuario permitan congelar el movimiento de los contenidos, evite los movimientos en las pginas. 10.1 Hasta que las aplicaciones de usuario permitan desconectar la apertura de nuevas ventanas, no provoque apariciones repentinas de nuevas ventanas y no cambie la ventana actual sin informar al usuario. 10.2 Hasta que las aplicaciones de usuario soporten explcitamente la asociacin entre control de formulario y etiqueta, para todos los controles de formularios con etiquetas asociadas implcitamente, asegrese de que la etiqueta est colocada adecuadamente. 12.3 Divida los bloques largos de informacin en grupos ms manejables cuando sea natural y apropiado. 13.1 Identifique claramente el objetivo de cada vnculo.
13.4 Utilice los mecanismos de navegacin de forma coherente. Marca.com 1.1 Proporcione un texto equivalente para todo elemento no textual (Por ejemplo, a travs de "alt", "longdesc" o en el contenido del elemento). Esto incluye: imgenes, representaciones grficas del texto, mapas de imagen, animaciones (Por ejemplo, GIFs animados), "applets" y objetos programados, "ASCII art", marcos, scripts, imgenes usadas como vietas en las listas, espaciadores, botones grficos, sonidos (ejecutados con o sin interaccin del usuario), archivos exclusivamente auditivos, banda sonora del vdeo y vdeos. Si la imagen contiene informacin importante, utilice el atributo longdesc para enlazarla a un archivo html que contenga su descripcin. (155) 2.1 Asegrese de que toda la informacin transmitida a travs de los colores tambin est disponible sin color, por ejemplo mediante el contexto o por marcadores. 4.1 Identifique claramente los cambios en el idioma del texto del documento y en cualquier texto equivalente (por ejemplo, leyendas). 5.1 En las tablas de datos, identifique los encabezamientos de fila y columna. 5.2 Para las tablas de datos que tienen dos o ms niveles lgicos de encabezamientos de fila o columna, utilice marcadores para asociar las celdas de encabezamiento y las celdas de datos. 6.3 Asegrese de que las pginas sigan siendo utilizables cuando se desconecten o no se soporten los scripts, applets u otros objetos programados. Si esto no es posible, proporcione informacin equivalente en una pgina alternativa accesible. 11.4 Si, despus de los mayores esfuerzos, no puede crear una pgina accesible, proporcione un vnculo a una pgina alternativa que use tecnologas W3C, sea accesible, tenga informacin (o funcionalidad) equivalente y sea actualizada tan a menudo como la pgina (original) inaccesible. 14.1 Utilice el lenguaje apropiado ms claro y simple para el contenido de un sitio. Wikipedia.org 1.1 Proporcione un texto equivalente para todo elemento no textual (Por ejemplo, a travs de "alt", "longdesc" o en el contenido del elemento). Esto incluye: imgenes, representaciones grficas del texto, mapas de imagen, animaciones (Por ejemplo, GIFs animados), "applets" y objetos programados, "ASCII art", marcos, scripts, imgenes usadas como vietas en las listas, espaciadores, botones grficos, sonidos (ejecutados con o sin interaccin del usuario), archivos exclusivamente auditivos, banda sonora del vdeo y vdeos.
Si la imagen contiene informacin importante, utilice el atributo longdesc para enlazarla a un archivo html que contenga su descripcin. (155) 2.1 Asegrese de que toda la informacin transmitida a travs de los colores tambin est disponible sin color, por ejemplo mediante el contexto o por marcadores. 4.1 Identifique claramente los cambios en el idioma del texto del documento y en cualquier texto equivalente (por ejemplo, leyendas). 5.1 En las tablas de datos, identifique los encabezamientos de fila y columna. 5.2 Para las tablas de datos que tienen dos o ms niveles lgicos de encabezamientos de fila o columna, utilice marcadores para asociar las celdas de encabezamiento y las celdas de datos. 6.3 Asegrese de que las pginas sigan siendo utilizables cuando se desconecten o no se soporten los scripts, applets u otros objetos programados. Si esto no es posible, proporcione informacin equivalente en una pgina alternativa accesible. 11.4 Si, despus de los mayores esfuerzos, no puede crear una pgina accesible, proporcione un vnculo a una pgina alternativa que use tecnologas W3C, sea accesible, tenga informacin (o funcionalidad) equivalente y sea actualizada tan a menudo como la pgina (original) inaccesible. 14.1 Utilice el lenguaje apropiado ms claro y simple para el contenido de un sitio. msn.com elmundo.es as.com el pas.com rtve.es
You might also like
- Los Manuscritos FielesDocument48 pagesLos Manuscritos FielesSabiduría Bíblica100% (14)
- Búsqueda en GoogleDocument224 pagesBúsqueda en GoogleAndres AmayaNo ratings yet
- La Actualidad Del Mito Del Heroe Los Cab PDFDocument109 pagesLa Actualidad Del Mito Del Heroe Los Cab PDFWimceNo ratings yet
- Características Ensayo CientíficoDocument4 pagesCaracterísticas Ensayo CientíficoFrank Gomez Nuñez100% (2)
- El SextoDocument15 pagesEl SextocelsoNo ratings yet
- Comandos Básicos BlenderDocument3 pagesComandos Básicos BlenderYukino17No ratings yet
- Unity - Realidad AumentadaDocument14 pagesUnity - Realidad AumentadaYukino17No ratings yet
- Preguntas EDADocument7 pagesPreguntas EDAYukino17No ratings yet
- T5 Ejercicios NormalizaDocument5 pagesT5 Ejercicios NormalizaYukino17No ratings yet
- Ejercicio CardinalidadDocument11 pagesEjercicio CardinalidadYukino17No ratings yet
- Listado de competencias matemáticas y lingüísticasDocument13 pagesListado de competencias matemáticas y lingüísticasCristina CaraballoNo ratings yet
- 1ero de Secundaria - Literatura - 1semDocument2 pages1ero de Secundaria - Literatura - 1semGerman Sánchez MalcaNo ratings yet
- Investigación Entrenamiento Auditivo - Conceptos BásicosDocument19 pagesInvestigación Entrenamiento Auditivo - Conceptos BásicosElyel Jose González Gómez100% (1)
- Maritza Túquerres - Varianzas DesigualesDocument3 pagesMaritza Túquerres - Varianzas DesigualesPAtricia TacoNo ratings yet
- Vocabulario Tsotsil.: (Coordinador) Sánchez Álvarez, Miguel y Manuel Bolom PaleDocument91 pagesVocabulario Tsotsil.: (Coordinador) Sánchez Álvarez, Miguel y Manuel Bolom PaleGenaro Israel Ab'äj Vot'anNo ratings yet
- Resumen WatzlawickDocument3 pagesResumen WatzlawickStefanie HenríquezNo ratings yet
- Dialnet PacomeThiellement2020TresEnsayosSobreTwinPeaksBarc 7808679Document5 pagesDialnet PacomeThiellement2020TresEnsayosSobreTwinPeaksBarc 7808679Alba SanchezNo ratings yet
- Tema 1. La Poesía de Principios de Siglo. Modernismo y Generación Del 98. Rubén Darío y Antonio Machado.Document8 pagesTema 1. La Poesía de Principios de Siglo. Modernismo y Generación Del 98. Rubén Darío y Antonio Machado.olmobarrioscallesNo ratings yet
- Reseña de - Democracias y Democratizaciones - de Leonardo Morlino.Document9 pagesReseña de - Democracias y Democratizaciones - de Leonardo Morlino.Heira FloresNo ratings yet
- Reglas ortográficas y gramaticalesDocument3 pagesReglas ortográficas y gramaticalesblancarosa03No ratings yet
- Área: Comunicación: Sesión de Aprendizaje N°2Document5 pagesÁrea: Comunicación: Sesión de Aprendizaje N°2Elizabeth Salazar TelloNo ratings yet
- Unidad I PDFDocument10 pagesUnidad I PDFCesar I. CervantesNo ratings yet
- NORMAS Y TIPOS DE DOCUMENTOS ADMINISTRATIVOS (Tarea 5)Document4 pagesNORMAS Y TIPOS DE DOCUMENTOS ADMINISTRATIVOS (Tarea 5)Evelin MacasNo ratings yet
- Jirafas: información y actividades sobre el animal más altoDocument10 pagesJirafas: información y actividades sobre el animal más altoanahisaalegreNo ratings yet
- CARTILLLA Año Nuevo 2000Document24 pagesCARTILLLA Año Nuevo 2000Vida TedesquiNo ratings yet
- Léxico Contextual IDocument3 pagesLéxico Contextual ImykolayovychNo ratings yet
- En La Caverna de PlatónDocument2 pagesEn La Caverna de PlatónEmerson Oved Agustin LopezNo ratings yet
- GranadosAzcarrag Eva M03S1AI1Document6 pagesGranadosAzcarrag Eva M03S1AI1Gatziri AzcarragaNo ratings yet
- Manual de Usuario Sistema SIGESP Modulo APRDocument18 pagesManual de Usuario Sistema SIGESP Modulo APRignacio ferrerNo ratings yet
- Conjuntos GupolDocument5 pagesConjuntos Gupolpercy pachamangoNo ratings yet
- Tablero de Lectoescritura y DescripcionesDocument19 pagesTablero de Lectoescritura y DescripcionesCarmi BáezNo ratings yet
- Dificultades Con La LecturaDocument4 pagesDificultades Con La LecturaVivian Abanto RugelNo ratings yet
- Normas de Estilo APM ComunicaciónDocument7 pagesNormas de Estilo APM ComunicaciónEmma Con Dos MNo ratings yet
- El Sendero de La Rueda de La Fortuna - 1Document2 pagesEl Sendero de La Rueda de La Fortuna - 1oziel perezNo ratings yet
- Guion Literatura Del Siglo XXDocument3 pagesGuion Literatura Del Siglo XXAna Moggie VillénNo ratings yet